Здравствуйте, все кто читает мои шпаргалки. Спасибо новым читателям, кто недавно присоединился к моему блогу. Я обычно просматриваю профиль новых ПЧ и их блоги. И обратила внимание на то, что многие новички игнорируют гаджет Форма связи.
Форма обратной связи очень важна для блога. Это инструмент, который позволит посетителям очень быстро связаться с вами. Бывают случаи когда кто - то захочет обратиться к вам приватно - предложить сотрудничество, задать какие - то вопросы. Да и это уменьшит количество спама, так как нет необходимости давать открыто в блоге ваш электронный адрес.
Родной гаджет Формы обратной связи находится в разделе дизайн - другие гаджеты- форма связи. Я раньше писала пост как установить контактную форму с помощью сторонних сервисов. Но в этом есть некоторые минусы. Нет возможности нажать кнопку ответить. Приходится копировать адрес, и тогда писать ответ. Да и с точки зрения безопасности Блоггеровская форма намного надёжнее.
Сегодня хочу вам предложить 3 кода формы связи для Блоггер. И расположим их не в сайтбаре блога, а более профессионально, на отдельной странице.
Единственное, на что нужно обратить внимание, это последовательно выполнять все шаги. Это важно.
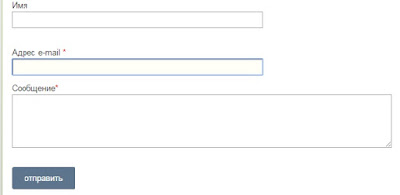
Пример 1. Для любителей минимализма самая простая форма контактов. Вот так она выглядит.
Как установить форму на отдельную страницу.
Шаг 1. Сначала обычным путём добавляем гаджет форма связи и устанавливаем его где - нибудь в самом низу макета блога (потом мы его уберём).
Шаг 2. Идём в админпанель и создаём новую страницу. Даём ей своё уникальное название, типа СВЯЗЬ С АВТОРОМ. Переходим в режим HTML и устанавливаем следующий код. Скопируйте его сначала в блокнот.
Можно изменить размеры, цвет и ширину полей на ваш вкус. Также и текст. Если вы сейчас вернётесь в обычный режим то уже её увидите. Здесь же перед публикацией поставьте галочки в параметрах не разрешать комментарии и использовать тег <br> при переносе слов. Нажмите на картинку для увеличения.
Смело публикуйте страницу. Всё должно получиться.
Шаг 3. Возвращаемся в раздел дизайн и удаляем, ранее созданный виджет Форма связи.
Перейдите на страницу формы связи и попробуйте написать сообщение. Где оно появится будет написано в конце поста.
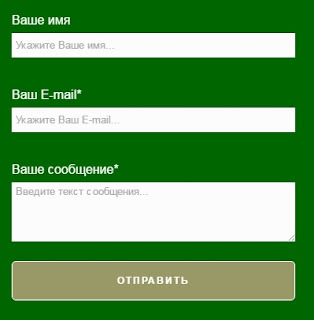
Пример 2. Вот как она выглядит. При наведении курсора кнопка отправить меняет цвет. Настройки рассмотрим ниже.
Как в примере один, сначала добавляем гаджет форма связи. Далее нужно зайти в раздел шаблон - изменить HTML и пред строкой ]]></b:skin> (прочитайте об этом здесь, кто пока не знает как просто это сделать) вставьте вот такой малюсенький код
Таким способом мы запретили показ созданного гаджета на боковой панели. Сохраняем изменения.
Копируйте следующий код сначала в блокнот
Я указала, где можно изменить цвет под ваш дизайн. Далее всё, как в примере 1 шаг 2.
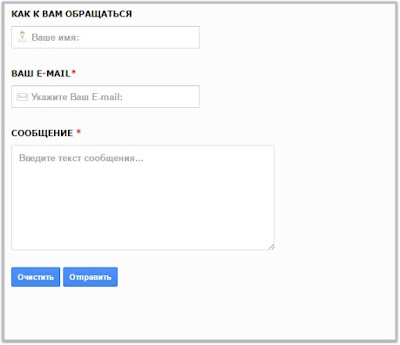
Пример 3. Очень красивая контактная форма.
Устанавливается аналогично первому примеру и расписывать не буду.
Код.
В строчках, отмеченных синим цветом прописаны адреса иконок в полях ввода. Можно поменять на свои или совсем их удалить.
Вот так мы создали связь посетителей с автором блога. Когда, по каким - то причинам, они не хотят задавать вопросы или предложения в комментариях.
Естественно возникнет вопрос, куда приходят письма через такую форму контактов.
Письма мгновенно доставляются на адрес администратора блога, который он указал при создании аккаунта Блоггер. Если администраторов несколько, на почту каждого. Посмотрите, где их увидеть во входящих письмах Gmail. Раздел Соцсети.
Все контактные формы, которые опубликованы в сообщении рабочие. Я их все протестировала. Если вдруг что - то пойдёт не так повторите установку снова. Не нужно менять порядок. Об этом было в самом начале сообщения.
Возможно вам понравиться форма связи с GOOGLE DOCS.
Всем спасибо за внимание. Что не понятно пишите в комментариях. До встречи.
Форма обратной связи очень важна для блога. Это инструмент, который позволит посетителям очень быстро связаться с вами. Бывают случаи когда кто - то захочет обратиться к вам приватно - предложить сотрудничество, задать какие - то вопросы. Да и это уменьшит количество спама, так как нет необходимости давать открыто в блоге ваш электронный адрес.
Родной гаджет Формы обратной связи находится в разделе дизайн - другие гаджеты- форма связи. Я раньше писала пост как установить контактную форму с помощью сторонних сервисов. Но в этом есть некоторые минусы. Нет возможности нажать кнопку ответить. Приходится копировать адрес, и тогда писать ответ. Да и с точки зрения безопасности Блоггеровская форма намного надёжнее.
Сегодня хочу вам предложить 3 кода формы связи для Блоггер. И расположим их не в сайтбаре блога, а более профессионально, на отдельной странице.
Единственное, на что нужно обратить внимание, это последовательно выполнять все шаги. Это важно.
Пример 1. Для любителей минимализма самая простая форма контактов. Вот так она выглядит.
Как установить форму на отдельную страницу.
Шаг 1. Сначала обычным путём добавляем гаджет форма связи и устанавливаем его где - нибудь в самом низу макета блога (потом мы его уберём).
Шаг 2. Идём в админпанель и создаём новую страницу. Даём ей своё уникальное название, типа СВЯЗЬ С АВТОРОМ. Переходим в режим HTML и устанавливаем следующий код. Скопируйте его сначала в блокнот.
<form name="contact-form">
Имя
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
Адрес e-mail <span style="color: red; font-weight: bolder;">*</span>
<br />
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Сообщение<span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<br />
<input id="ContactForm1_contact-form-submit" type="button" value="отправить" />
<br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
<style>
#ContactForm1{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
display: block;
width: 100%;
max-width: 400px;
-moz-box-sizing: border-box; box-sizing: border-box;
margin-bottom: 2%;
padding: 5px 2px 2px 5px;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
background: #fffff7;
}
#ContactForm1_contact-form-email-message {
display: block;
width: 100%;
max-width: 400px;
-moz-box-sizing: border-box; box-sizing: border-box;
margin-bottom: 2%;
padding: 5px 2px 2px 5px;
}
#ContactForm1_contact-form-email-message {
max-width: 100%;
}
#ContactForm1_contact-form-submit {
width: 101px;
height: 35px;
float: left;
color: #FFF;
padding: 0;
margin: 10px 0 3px 0 0;
cursor: pointer;
background: #5E768D;
border: 1px solid #556f8c;
border-radius:3px;
}
#ContactForm1_contact-form-submit:hover {
background:#435c74;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 450px;
margin-top:35px;
}</style>
Имя
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
Адрес e-mail <span style="color: red; font-weight: bolder;">*</span>
<br />
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Сообщение<span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<br />
<input id="ContactForm1_contact-form-submit" type="button" value="отправить" />
<br />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
<style>
#ContactForm1{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
display: block;
width: 100%;
max-width: 400px;
-moz-box-sizing: border-box; box-sizing: border-box;
margin-bottom: 2%;
padding: 5px 2px 2px 5px;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
background: #fffff7;
}
#ContactForm1_contact-form-email-message {
display: block;
width: 100%;
max-width: 400px;
-moz-box-sizing: border-box; box-sizing: border-box;
margin-bottom: 2%;
padding: 5px 2px 2px 5px;
}
#ContactForm1_contact-form-email-message {
max-width: 100%;
}
#ContactForm1_contact-form-submit {
width: 101px;
height: 35px;
float: left;
color: #FFF;
padding: 0;
margin: 10px 0 3px 0 0;
cursor: pointer;
background: #5E768D;
border: 1px solid #556f8c;
border-radius:3px;
}
#ContactForm1_contact-form-submit:hover {
background:#435c74;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 450px;
margin-top:35px;
}</style>
Можно изменить размеры, цвет и ширину полей на ваш вкус. Также и текст. Если вы сейчас вернётесь в обычный режим то уже её увидите. Здесь же перед публикацией поставьте галочки в параметрах не разрешать комментарии и использовать тег <br> при переносе слов. Нажмите на картинку для увеличения.
Смело публикуйте страницу. Всё должно получиться.
Шаг 3. Возвращаемся в раздел дизайн и удаляем, ранее созданный виджет Форма связи.
Перейдите на страницу формы связи и попробуйте написать сообщение. Где оно появится будет написано в конце поста.
Пример 2. Вот как она выглядит. При наведении курсора кнопка отправить меняет цвет. Настройки рассмотрим ниже.
Как в примере один, сначала добавляем гаджет форма связи. Далее нужно зайти в раздел шаблон - изменить HTML и пред строкой ]]></b:skin> (прочитайте об этом здесь, кто пока не знает как просто это сделать) вставьте вот такой малюсенький код
div#ContactForm1 {
display: none !important;
}
display: none !important;
}
Таким способом мы запретили показ созданного гаджета на боковой панели. Сохраняем изменения.
Копируйте следующий код сначала в блокнот
<style>
.twist_blogger_cntct_form_wrap {
margin: 0 auto;
width: 450px;
padding: 0 10px;
position: relative;
background-color: #FDFDFD;
}
.twist_blogger_cntct_form_wrap:after, .twist_blogger_cntct_form_wrap:before {
content: '';
display: table;
clear: both;
}
div#twist_blogger_cntct_form {
padding: 20px 20px 10px 20px;
background: #006600 ; /*----Цвет фона формы----*/
border-radius: 2px;
margin: 20px auto 20px;
color: #FFF;
font-size: 16px;
max-width: 460px;
}
input#ContactForm1_contact-form-name, .contact-form-email, .contact-form-email:hover, .contact-form-email:active, .contact-form-email-message, .contact-form-email-message:active, .contact-form-email-message:hover {
padding: 5px;
box-shadow: none!Important;
min-width: 286px;
max-width: 360px;
width: 100%;
border: 0 !important;
line-height: 1em;
min-height: 31px;
background: #FCFCFC;
margin-bottom: 15px;
}
.contact-form-button-submit {
background: #999966 ; /* Цвет кнопки */
font-size: 12px;
letter-spacing: 2px;
cursor: pointer;
outline: none!important;
color: #FFFFFF;
border: 1px solid rgba(255,255,255,1);
border-radius: 5px;
min-width: 286px;
max-width: 360px;
width: 100%;
text-transform: uppercase;
height: 50px;
margin-top: 10px!important;
transition: all 300ms ease-;
-webkit-transition: all 300ms ease-in-out;
-moz-transition: all 300ms ease-in-out;
}
.contact-form-button-submit:hover {
border: 1px solid;
color: #FFFFFF;
background: #669966; !important; /* Цвет кнопки при наведении*/
}
.contact-form-button-submit:focus, .contact-form-button-submit.focus {
border-color: #FFFFFF;
box-shadow: none !important;
}
/* Сообщение об ошибке или об отправке */
.contact-form-error-message-with-border .contact-form-success-message {
background: #f9edbe;
border: 1px solid #f0c36d;
bottom: 0;
box-shadow: 0 2px 4px rgba(0,0,0,.2);
color: #666;
font-size: 12px;
font-weight: bold;
padding-bottom: 10px;
line-height: 19px;
margin-left: 0;
opacity: 1;
position: static;
text-align: center;
}
</style>
<br />
<div class="twist_blogger_cntct_form_wrap">
<div id="twist_blogger_cntct_form">
<form name="contact-form">
Ваше имя<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Укажите Ваше имя..." size="30" type="text" value="" /><br />
<br />
Ваш E-mail*<br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Укажите Ваш E-mail..." size="30" type="text" value="" /><br />
<br />
Ваше сообщение*<br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Введите текст сообщения..." rows="5"></textarea><br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Отправить" /><br />
<div style="max-width: 260px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br /></div>
</div>
</div>
</div>
.twist_blogger_cntct_form_wrap {
margin: 0 auto;
width: 450px;
padding: 0 10px;
position: relative;
background-color: #FDFDFD;
}
.twist_blogger_cntct_form_wrap:after, .twist_blogger_cntct_form_wrap:before {
content: '';
display: table;
clear: both;
}
div#twist_blogger_cntct_form {
padding: 20px 20px 10px 20px;
background: #006600 ; /*----Цвет фона формы----*/
border-radius: 2px;
margin: 20px auto 20px;
color: #FFF;
font-size: 16px;
max-width: 460px;
}
input#ContactForm1_contact-form-name, .contact-form-email, .contact-form-email:hover, .contact-form-email:active, .contact-form-email-message, .contact-form-email-message:active, .contact-form-email-message:hover {
padding: 5px;
box-shadow: none!Important;
min-width: 286px;
max-width: 360px;
width: 100%;
border: 0 !important;
line-height: 1em;
min-height: 31px;
background: #FCFCFC;
margin-bottom: 15px;
}
.contact-form-button-submit {
background: #999966 ; /* Цвет кнопки */
font-size: 12px;
letter-spacing: 2px;
cursor: pointer;
outline: none!important;
color: #FFFFFF;
border: 1px solid rgba(255,255,255,1);
border-radius: 5px;
min-width: 286px;
max-width: 360px;
width: 100%;
text-transform: uppercase;
height: 50px;
margin-top: 10px!important;
transition: all 300ms ease-;
-webkit-transition: all 300ms ease-in-out;
-moz-transition: all 300ms ease-in-out;
}
.contact-form-button-submit:hover {
border: 1px solid;
color: #FFFFFF;
background: #669966; !important; /* Цвет кнопки при наведении*/
}
.contact-form-button-submit:focus, .contact-form-button-submit.focus {
border-color: #FFFFFF;
box-shadow: none !important;
}
/* Сообщение об ошибке или об отправке */
.contact-form-error-message-with-border .contact-form-success-message {
background: #f9edbe;
border: 1px solid #f0c36d;
bottom: 0;
box-shadow: 0 2px 4px rgba(0,0,0,.2);
color: #666;
font-size: 12px;
font-weight: bold;
padding-bottom: 10px;
line-height: 19px;
margin-left: 0;
opacity: 1;
position: static;
text-align: center;
}
</style>
<br />
<div class="twist_blogger_cntct_form_wrap">
<div id="twist_blogger_cntct_form">
<form name="contact-form">
Ваше имя<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Укажите Ваше имя..." size="30" type="text" value="" /><br />
<br />
Ваш E-mail*<br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Укажите Ваш E-mail..." size="30" type="text" value="" /><br />
<br />
Ваше сообщение*<br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Введите текст сообщения..." rows="5"></textarea><br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Отправить" /><br />
<div style="max-width: 260px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br /></div>
</div>
</div>
</div>
Я указала, где можно изменить цвет под ваш дизайн. Далее всё, как в примере 1 шаг 2.
Пример 3. Очень красивая контактная форма.
Устанавливается аналогично первому примеру и расписывать не буду.
Код.
<div id="contactf">
<form name="contact-form">
<label for="ContactForm1_contact-form-name">Как к вам обращаться<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" maxlength="50" name="name" placeholder="Ваше имя:" type="text" /> </label><br />
<br />
<label for="ContactForm1_contact-form-email">Ваш E-mail<span style="color: red; font-weight: bolder;">*</span> <br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Укажите Ваш E-mail:" type="text" /> </label><br />
<br />
<label for="ContactForm1_contact-form-email-message">Сообщение <span style="color: red;"><b>*</b></span></label> <br />
<textarea class="contact-form-email-message" cols="74" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Введите текст сообщения..." rows="15" type="text"></textarea><br />
<br />
<input class="contact-form-button contact-form-button-submit" type="reset" value="Очистить" />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" name="submit" type="button" value="Отправить" /> <br />
<br />
<div style="max-width: 100%; text-align: center; width: 75%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
<br />
<br /></div>
</form>
<style type="text/css">
#ContactForm1{
display:none!important;
}
</style>
<style>
#contactf {
font-size: 12px;
font-family: "Verdana",sans-serif;
background-color:#fcfcfc;
text-align: left;
font-weight: bold;
padding: 3px 10px 3px 10px;
color: rgb(0, 0, 0);
border: 3px solid rgb(190, 190, 190);
text-shadow: 0px 1px 0px rgb(204, 204, 204);
box-shadow: 0px 1px 3px rgb(112, 107, 107), 1px 1px 0px rgba(162, 162, 162, 0.4) inset;
margin: 15px 3px;
text-transform: uppercase;
line-height: 2;
}
#ContactForm1{ display:none!important;}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 50%;
width: 100%;
height: 30px;
font-weight:bold;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
height: 30px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
display: inline-block;
font-family: arial;
padding: 10px;
vertical-align: top;
max-width: 75%!important;
width: 70%!important;
height: 150px;
border-radius: 4px;
text-align: justify;
max-height: 300px;
}
.contact-form-name {
background: #FFF url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5Hpinj1tiLmtKrp69hMC7uWz3z1gsPBaPg3SleuL5LV4ToDPHg4jSQnPIlBeU3-K1NMN8QffyQQ1T7x-9G1w8YR_3rWxJetROLj0aRhVmbFImFv95FmXsnLN1XlyBxe8Ls4q3MHttEdia/s320/name.png) no-repeat 7px 6px;
padding: 5px 15px 5px 28px;
width: 100%;
max-width: 75%px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_z3paf_euiCqsEjub_MS9nq0Luc3l3CieSMNmU1CYacL7_ZF4Gdqz0xhHWTKmwnFMSMhv1kheoKa0s7U3mu6Y1uv7xRzlHreFrApae1T5yf6p_1GpA6E5Oe424qMxjmMUApaFYuG-5HLw/s320/email.png) no-repeat 7px 8px;
padding: 5px 15px 5px 28px;
width: 100%;
max-width: 75%px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5Hpinj1tiLmtKrp69hMC7uWz3z1gsPBaPg3SleuL5LV4ToDPHg4jSQnPIlBeU3-K1NMN8QffyQQ1T7x-9G1w8YR_3rWxJetROLj0aRhVmbFImFv95FmXsnLN1XlyBxe8Ls4q3MHttEdia/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_z3paf_euiCqsEjub_MS9nq0Luc3l3CieSMNmU1CYacL7_ZF4Gdqz0xhHWTKmwnFMSMhv1kheoKa0s7U3mu6Y1uv7xRzlHreFrApae1T5yf6p_1GpA6E5Oe424qMxjmMUApaFYuG-5HLw/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
label {
cursor:pointer;
}
}</style>
</div>
</div>
</div>
<form name="contact-form">
<label for="ContactForm1_contact-form-name">Как к вам обращаться<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" maxlength="50" name="name" placeholder="Ваше имя:" type="text" /> </label><br />
<br />
<label for="ContactForm1_contact-form-email">Ваш E-mail<span style="color: red; font-weight: bolder;">*</span> <br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Укажите Ваш E-mail:" type="text" /> </label><br />
<br />
<label for="ContactForm1_contact-form-email-message">Сообщение <span style="color: red;"><b>*</b></span></label> <br />
<textarea class="contact-form-email-message" cols="74" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Введите текст сообщения..." rows="15" type="text"></textarea><br />
<br />
<input class="contact-form-button contact-form-button-submit" type="reset" value="Очистить" />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" name="submit" type="button" value="Отправить" /> <br />
<br />
<div style="max-width: 100%; text-align: center; width: 75%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
<br />
<br /></div>
</form>
<style type="text/css">
#ContactForm1{
display:none!important;
}
</style>
<style>
#contactf {
font-size: 12px;
font-family: "Verdana",sans-serif;
background-color:#fcfcfc;
text-align: left;
font-weight: bold;
padding: 3px 10px 3px 10px;
color: rgb(0, 0, 0);
border: 3px solid rgb(190, 190, 190);
text-shadow: 0px 1px 0px rgb(204, 204, 204);
box-shadow: 0px 1px 3px rgb(112, 107, 107), 1px 1px 0px rgba(162, 162, 162, 0.4) inset;
margin: 15px 3px;
text-transform: uppercase;
line-height: 2;
}
#ContactForm1{ display:none!important;}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 50%;
width: 100%;
height: 30px;
font-weight:bold;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
height: 30px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
display: inline-block;
font-family: arial;
padding: 10px;
vertical-align: top;
max-width: 75%!important;
width: 70%!important;
height: 150px;
border-radius: 4px;
text-align: justify;
max-height: 300px;
}
.contact-form-name {
background: #FFF url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5Hpinj1tiLmtKrp69hMC7uWz3z1gsPBaPg3SleuL5LV4ToDPHg4jSQnPIlBeU3-K1NMN8QffyQQ1T7x-9G1w8YR_3rWxJetROLj0aRhVmbFImFv95FmXsnLN1XlyBxe8Ls4q3MHttEdia/s320/name.png) no-repeat 7px 6px;
padding: 5px 15px 5px 28px;
width: 100%;
max-width: 75%px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_z3paf_euiCqsEjub_MS9nq0Luc3l3CieSMNmU1CYacL7_ZF4Gdqz0xhHWTKmwnFMSMhv1kheoKa0s7U3mu6Y1uv7xRzlHreFrApae1T5yf6p_1GpA6E5Oe424qMxjmMUApaFYuG-5HLw/s320/email.png) no-repeat 7px 8px;
padding: 5px 15px 5px 28px;
width: 100%;
max-width: 75%px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5Hpinj1tiLmtKrp69hMC7uWz3z1gsPBaPg3SleuL5LV4ToDPHg4jSQnPIlBeU3-K1NMN8QffyQQ1T7x-9G1w8YR_3rWxJetROLj0aRhVmbFImFv95FmXsnLN1XlyBxe8Ls4q3MHttEdia/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_z3paf_euiCqsEjub_MS9nq0Luc3l3CieSMNmU1CYacL7_ZF4Gdqz0xhHWTKmwnFMSMhv1kheoKa0s7U3mu6Y1uv7xRzlHreFrApae1T5yf6p_1GpA6E5Oe424qMxjmMUApaFYuG-5HLw/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
label {
cursor:pointer;
}
}</style>
</div>
</div>
</div>
В строчках, отмеченных синим цветом прописаны адреса иконок в полях ввода. Можно поменять на свои или совсем их удалить.
Вот так мы создали связь посетителей с автором блога. Когда, по каким - то причинам, они не хотят задавать вопросы или предложения в комментариях.
Естественно возникнет вопрос, куда приходят письма через такую форму контактов.
Письма мгновенно доставляются на адрес администратора блога, который он указал при создании аккаунта Блоггер. Если администраторов несколько, на почту каждого. Посмотрите, где их увидеть во входящих письмах Gmail. Раздел Соцсети.
Все контактные формы, которые опубликованы в сообщении рабочие. Я их все протестировала. Если вдруг что - то пойдёт не так повторите установку снова. Не нужно менять порядок. Об этом было в самом начале сообщения.
Возможно вам понравиться форма связи с GOOGLE DOCS.
Всем спасибо за внимание. Что не понятно пишите в комментариях. До встречи.
здесь можно оформить подписку на новые шпаргалки






Виктория, как интересно! Я тоже хочу такую форму связи! Появится новая страница в блоге? А если у меня в сайдбаре уже стоит форма связи, она исчезнет? Я все правильно поняла?
ОтветитьУдалитьДа, Ирина, Если все шаги , как описано в статье сделать по порядку, её в сайдбаре не буде. Она останется только на новой странице. Можешь посмотреть
Удалитьhttp://dlynaglydnosti.blogspot.ru/p/cdzpm.html
http://test-tri.blogspot.ru/p/blog-page_65.html
Спасибо, сделала страницу с обратной связью - 3-ий вариант. Только если убираю форму обратной связи из сайтбара, то на странице форма обратной связи не работает.
ОтветитьУдалитьОставила и в сайтбаре тоже.
Светлана, у меня такая же эта форма стоит. И на этом блоге http://www.dela-domashnie.ru/p/blog-page_7.html
УдалитьНе должна она отображаться в сайтбаре. В коде прописан запрет показа #ContactForm1{ display:none!important;} попробуйте в шаблоне поставить div#ContactForm1 {
display: none !important;
}
как во 2 варианте . Может порядок нарушили.
Поставила код и все получилось! Спасибо! Может и правда, порядок нарушила. Я столько раз переделывала, что уже и запуталась.
ОтветитьУдалитьСветлана, ну вот и здорово. Как говорится терпения и ещё раз терпения и всё получится.
УдалитьДоброго времени суток Вика, у меня форма goo.gl/qEqStR почему-то не работает? шаг 1 вставила форму в гаджет; шаг 2 создала страницу вставила вариант№ 3, шаг3 удалила гаджет. Потом опять поставила гаджет и вставила в шаблон div#ContactForm, все равно не работает! Может это в настройках goo.gl/5B6dj6 надо указать какую-то другую эл.почту? С уважением Тата
ОтветитьУдалитьТата, ничего сказать не могу. Зачем такие заморочки. Обычная родная форма от Блоггер. Не пойму зачем goo.gl/qEqStR
УдалитьДоброго времени суток, Вика спасибо разобралась, теперь отправляет, а как узнать на какую почту?
ОтветитьУдалитьПисьма мгновенно доставляются на адрес администратора блога, который он указал при создании аккаунта Блоггер. Если администраторов несколько, на почту каждого. Посмотрите, где их увидеть во входящих письмах Gmail. Раздел Соцсети.( это есть в сообщении)
УдалитьСпасибо Вика, нашла в разделе Соцсети, этот раздел как-то раньше не замечала. С уважением Тата
ОтветитьУдалитьВсегда пожалуйста.
УдалитьЗдравствуйте, Вика. Установил форму по 3 примеру, все внешне выглядит прекрасно, а вот сообшения на почту почему то не приходят. Проверял во всех папках.
ОтветитьУдалитьДополнение. После того как вновь установил гаджет связи, заработала и на установленной форме отправка сообшений
УдалитьVladimir, я заглянула к Вам на http://vladimirkalinin.us/kontakty там другая форма стоит, или где посмотрет нужно. Тут скорее всего Вы порядок установки нарушили. Ещё раз протестировала на тестовом. всё работает, как и на этом блоге. Где я могу вам попробовать отправить.
ОтветитьУдалитьhttp://www.izrodavrod.com/
УдалитьЕсли гаджет стоит, то форма работает идеально, если я убираю гаджет, нет отправления сообшения
ОтветитьУдалитьVladimir Возможно Вы не установили запрет на показ. Как в комментарии 2.а и 3. Попробуйте все шаги снова по порядку сделать.
УдалитьСпасибо, все получилось. Я думал, что скрывать нужно только для 2 примера.
ОтветитьУдалитьТак и должно всё получиться. Удачи. Спасибо Вам.
УдалитьНаконец дошли руки до формы связи на статической странице. Использовал стиль минимализма. Просто и со вкусом)))
ОтветитьУдалитьКак без формы связи. Иногда нужно и приватно к автору обратиться. У меня это частенько бывает.
УдалитьЗдравствуйте,
ОтветитьУдалитьПодскажите пожалуйста, каким образом можно изменить стиль кнопок так, чтобы остался только текст, вот так: Очистить Отправить? Могли бы Вы показать стили для такого минималистического решения? И как в поле HTML-страницы, там где установлен сам код формы, обозначить то, что установлено в стилях CSS (div style, div id, span style, class)? То есть, что и куда добавить в форму?
Благодарю Вас.
Какой именно вариант формы связи Вас интересует. Второй вопрос не совсем поняла. Уточните пожалуйста или сформулируйте по другому.
ОтветитьУдалитьТот, что представлен в самом начале Вашей статьи form name="contact-form". Мне бы хотелось сделать кнопки без оформления, просто текстовые. Вот и весь вопрос. Я никак не могу изменить стиль кнопок.
УдалитьБлагодарю Вас.
Все кнопки создаются используя тег input. Он представляет собой элемент управления формы.Смена цвета текста или шрифта на кнопке оставляет исходным вид кнопки, в частности, ее форму и цвет фона. Просто текст здесь не работает. Для ознакомления почитайте здесь https://htmlweb.ru/html/form/input.php или здесь http://htmlbook.ru/blog/delaem-stilnye-knopki
ОтветитьУдалитьПроблему решил самостоятельно. Всё получилось так, как я хотел.
УдалитьБлагодарю Вас за участие.
у меня заработало только после того как написал вот так:
ОтветитьУдалить}
div#ContactForm1 {
display: none !important;
}
Всё верно. Так и нужно задать условие перед b:skin . тут главное порядок соблюсти.
УдалитьВика, доброго времени суток, установила форму связи-3, она работает, когда установлен гаджет форма связи, если его удаляю она перестает работать. Может это оттого что в родном шаблоне, форма подписки была на гл.странице?
ОтветитьУдалитьТата, а при чём тут форма связи и форма подписки. По - моему мы с вами уже разбиралась раньше в комментарии 4. И у Вас всё получалось. Блог закрыт,
УдалитьВика, опечаталась, конечно форма связи была. вот страничка https://vk.cc/8Uty5O
ОтветитьУдалитьТата, гаджета там формы связи я не вижу. Форма на отдельной странице. Вообще со сторонними шаблонами трудно разобраться . Может Вы опять на порядок установки не обратили внимание .
УдалитьВика, форму связи я убрала из главной страницы. Мне и нужно на отдельной странице форму связи. Если гаджет не убирать, то эта форма работает, отправляет письмо, как только убираешь, перестает отправлять.
ОтветитьУдалитьЧто - то я не нашла у вас в коде div#ContactForm1 {
ОтветитьУдалитьdisplay: none !important;
}
в форме №3 нет "div" там просто #ContactForm1 {
ОтветитьУдалитьdisplay: none !important;
}
Тата, прочитайте внимательно под формой 2 вот этот фрагмент обязательный шаг - перед строкой
ОтветитьУдалить/b:skin его нужно устанавливать. В форме его нет. В конце концов попробуйте сделать как описано в комментарии 2.а.
Tata сделайте в таком порядке - установите родную форму где - нибудь в подвале. Далее в шаблоне перед ]]></b:skin> установите код div#ContactForm1 {
ОтветитьУдалитьdisplay: none !important;
}
Далее создайте страницу и вставьте код 3 на неё. Родной гаджет останется (не удаляйте его) он просто не будет виден.
Вика, спасибо большое за вашу отзывчивость и понимание, сделала как порекомендовали и все получилось!
ОтветитьУдалитьОбращайтесь.
УдалитьКак понял, установка виджета типа "написать автору" без вмешательства в шаблон невозможна. Жаль, думал есть просто гаджет, который можно поставить обычным способом через "добавить гаджет".
ОтветитьУдалитьсаша, как нет родного. Есть. Я даже в статье жирным отметила, где он родной.
ОтветитьУдалитьТочно! Ступил. Спасибо. Поставил, жду писем читателей и просто зашедших, с предложениями осчастливить меня.
Удалить