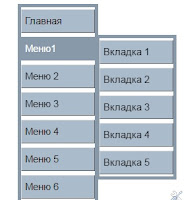
Доброго времени суток, друзья, читатели и гости блога. Вертикальное раскрывающееся меню с эффектом 3 D экономит место в сайдбаре блога и, в красиво появляющихся вкладках, можно разместить много ссылок на нужные страницы.
Принцип создания такого вертикального меню,
практически похож на тот, когда мы делали липкое горизонтальное меню для блога. Так же создаётся HTML разметка для пунктов и подпунктов.
Код HTML. Скопируйте его сначала в блокнот, чтобы отредактировать пункты меню.
По необходимости добавляйте или убирайте пункты меню используя строку -
<li><a href="#">Меню </a>
Или вкладки (подпункты, подменю, подстраницы) -
<li><a href="#">Вкладка </a></li>
И вот такой код CSS.
Вместо решёток в коде HTML устанавливайте адреса своих страниц и подстраниц (вкладок). Соответственно название страниц и подстраниц. Прочитайте об этом здесь и здесь.
Оба кода один за другим вставляем в гаджет HTML/JavaScript в сайдбар блога.
Спасибо всем за внимание и до встречи.
Принцип создания такого вертикального меню,
практически похож на тот, когда мы делали липкое горизонтальное меню для блога. Так же создаётся HTML разметка для пунктов и подпунктов.
Код HTML. Скопируйте его сначала в блокнот, чтобы отредактировать пункты меню.
<div class="container">
<span id="clr1"></span>
</div>
<ul id="nav">
<li><a href="http://dly-seby.blogspot.ru/ ">Главная</a></li>
<li><a href="#">Меню1</a>
<ul class="subs">
<li><a href="#">Вкладка 1</a></li>
<li><a href="#">Вкладка 2</a></li>
<li><a href="#">Вкладка 3</a></li>
<li><a href="#">Вкладка 4</a></li>
<li><a href="#">Вкладка 5</a></li>
</ul>
</li>
<li><a href="#">Меню 2</a>
<ul class="subs">
<li><a href="#">Вкладка 2-1</a></li>
<li><a href="#">Вкладка 2-2</a></li>
<li><a href="#">Вкладка 2-3</a></li>
<li><a href="#">Вкладка 2-4</a></li>
<li><a href="#">Вкладка 2-5</a></li>
<li><a href="#">Вкладка 2-6</a></li>
<li><a href="#">Вкладка 2-7</a></li>
<li><a href="#">Вкладка 2-8</a></li>
</ul>
</li>
<li><a href="#">Меню 3</a>
<ul class="subs">
<li><a href="#">Вкладка 3-1</a></li>
<li><a href="#">Вкладка 3-2</a></li>
<li><a href="#">Вкладка 3-3</a></li>
<li><a href="#">Вкладка 3-4</a></li>
<li><a href="#">Вкладка 3-5</a></li>
</ul>
</li>
<li><a href="#">Меню 4</a></li>
<li><a href="#">Меню 5</a></li>
<li><a href="#">Меню 6</a></li>
</ul>
<span id="clr1"></span>
</div>
<ul id="nav">
<li><a href="http://dly-seby.blogspot.ru/ ">Главная</a></li>
<li><a href="#">Меню1</a>
<ul class="subs">
<li><a href="#">Вкладка 1</a></li>
<li><a href="#">Вкладка 2</a></li>
<li><a href="#">Вкладка 3</a></li>
<li><a href="#">Вкладка 4</a></li>
<li><a href="#">Вкладка 5</a></li>
</ul>
</li>
<li><a href="#">Меню 2</a>
<ul class="subs">
<li><a href="#">Вкладка 2-1</a></li>
<li><a href="#">Вкладка 2-2</a></li>
<li><a href="#">Вкладка 2-3</a></li>
<li><a href="#">Вкладка 2-4</a></li>
<li><a href="#">Вкладка 2-5</a></li>
<li><a href="#">Вкладка 2-6</a></li>
<li><a href="#">Вкладка 2-7</a></li>
<li><a href="#">Вкладка 2-8</a></li>
</ul>
</li>
<li><a href="#">Меню 3</a>
<ul class="subs">
<li><a href="#">Вкладка 3-1</a></li>
<li><a href="#">Вкладка 3-2</a></li>
<li><a href="#">Вкладка 3-3</a></li>
<li><a href="#">Вкладка 3-4</a></li>
<li><a href="#">Вкладка 3-5</a></li>
</ul>
</li>
<li><a href="#">Меню 4</a></li>
<li><a href="#">Меню 5</a></li>
<li><a href="#">Меню 6</a></li>
</ul>
По необходимости добавляйте или убирайте пункты меню используя строку -
<li><a href="#">Меню </a>
Или вкладки (подпункты, подменю, подстраницы) -
<li><a href="#">Вкладка </a></li>
И вот такой код CSS.
<style>
#nav,#nav ul {
background-color: #8899AA;
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
display: block;
padding: 5px;
position: relative;
width: 112px;
-moz-perspective: 200px;
-ms-perspective: 200px;
-webkit-perspective: 200px;
-o-perspective: 200px;
perspective: 200px;
}
#nav ul {
left: -9999px;
opacity:0;
overflow: hidden;
padding: 5px;
position: absolute;
top: -9999px;
-moz-transform: rotateY(70deg);
-ms-transform: rotateY(70deg);
-o-transform: rotateY(70deg);
-webkit-transform: rotateY(70deg);
transform: rotateY(70deg);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.3s linear, opacity 0.3s linear;
-ms-transition: -ms-transform 0.3s linear, opacity 0.3s linear;
-o-transition: -o-transform 0.3s linear, opacity 0.3s linear;
-webkit-transition: -webkit-transform 0.3s linear, opacity 0.3s linear;
transition: transform 0.3s linear, opacity 0.3s linear;
}
#nav li {
background-color: #FFFFFF;
position: relative;
}
#nav > li {
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#nav li a {
background-color: #AABBCC;
border-color: #DDDDDD #555555 #555555 #DDDDDD;
border-style: solid;
border-width: 1px;
color: #000000;
display: block;
font-size: 15px;
padding: 8px 10px 8px 5px;
text-decoration: none;
width:95px;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#nav li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
color: #FFFFFF;
}
#nav li:hover ul.subs {
left: 114px;
opacity:1;
top: 0;
-moz-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
#nav ul li {
width: 100%;
}
.colorScheme {
list-style: none outside none;
overflow: hidden;
width: 120px;
}
.colorScheme .clr1 {
background-color: #8899AA;
}
#clr1:target ~ #nav, #clr1:target ~ #nav ul {
background-color: #8899AA;
}
#clr1:target ~ #nav li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
}</style>
#nav,#nav ul {
background-color: #8899AA;
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
display: block;
padding: 5px;
position: relative;
width: 112px;
-moz-perspective: 200px;
-ms-perspective: 200px;
-webkit-perspective: 200px;
-o-perspective: 200px;
perspective: 200px;
}
#nav ul {
left: -9999px;
opacity:0;
overflow: hidden;
padding: 5px;
position: absolute;
top: -9999px;
-moz-transform: rotateY(70deg);
-ms-transform: rotateY(70deg);
-o-transform: rotateY(70deg);
-webkit-transform: rotateY(70deg);
transform: rotateY(70deg);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.3s linear, opacity 0.3s linear;
-ms-transition: -ms-transform 0.3s linear, opacity 0.3s linear;
-o-transition: -o-transform 0.3s linear, opacity 0.3s linear;
-webkit-transition: -webkit-transform 0.3s linear, opacity 0.3s linear;
transition: transform 0.3s linear, opacity 0.3s linear;
}
#nav li {
background-color: #FFFFFF;
position: relative;
}
#nav > li {
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#nav li a {
background-color: #AABBCC;
border-color: #DDDDDD #555555 #555555 #DDDDDD;
border-style: solid;
border-width: 1px;
color: #000000;
display: block;
font-size: 15px;
padding: 8px 10px 8px 5px;
text-decoration: none;
width:95px;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#nav li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
color: #FFFFFF;
}
#nav li:hover ul.subs {
left: 114px;
opacity:1;
top: 0;
-moz-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
#nav ul li {
width: 100%;
}
.colorScheme {
list-style: none outside none;
overflow: hidden;
width: 120px;
}
.colorScheme .clr1 {
background-color: #8899AA;
}
#clr1:target ~ #nav, #clr1:target ~ #nav ul {
background-color: #8899AA;
}
#clr1:target ~ #nav li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
}</style>
Вместо решёток в коде HTML устанавливайте адреса своих страниц и подстраниц (вкладок). Соответственно название страниц и подстраниц. Прочитайте об этом здесь и здесь.
Оба кода один за другим вставляем в гаджет HTML/JavaScript в сайдбар блога.
Спасибо всем за внимание и до встречи.
здесь можно оформить подписку на новые шпаргалки

Виктория, мне вообще непонятно, что это за меню, и для чего оно нужно. Что в нем можно публиковать.
ОтветитьУдалитьИрина, каждый сайт и блог имеет обязательно меню. Ярлыки ярлыками, а меню отображает страницы и подстраницы блога. Никого не хочу обидеть, но то что я вижу на многих блогах это просто созданные вкладки И ладно, когда их не очень много, Смотрится не красиво. А если информации много. Я уже давала тебе ссылку, где Светлана сделала менюшку, так как у неё по одной теме много подпунктов Ещё раз даю http://radugaslonim.blogspot.ru/p/blog-page_65.html
УдалитьТакого еще не видела,.. хорошая менюшка, вместительная)
ОтветитьУдалитьПривет Наташа. Оригинальное получилось, согласна. Для блогов учителей и кулинаров самое подходящее. Разбил на подпункты и тут тебе и первое, и второе и десятое.
Удалитьспасибо, Вика
ОтветитьУдалитьСемён, всегда пожалуйста.
УдалитьВика спасибо.Давно искала такую менюшку, учителям очень удобно
ОтветитьУдалитьЗдравствуйте, любовь. Да это для Вашей тематики вообще незаменимая штука. Я часто забегаю на блоги Ваших коллег и вижу, что очень много страниц публикуют вкладками. Иногда аж в несколько рядов. Это не совсем красиво. Конечно много информации разной, но такой вариант очень компактный и продуктивный. Спасибо за визит.
Удалить