Всем, доброго времени суток. Сегодня хочу пробежаться с вами по виджетам, которые нам предлагает социальная сеть ВКонтакте. А именно как их применить непосредственно в наших блогах. Сложного ничего нет, достаточно всё ясно описано, как с ними работать, но вот на некоторых остановлюсь более подробно
в сообщении.
Идём по этой ссылке и сразу видим весь список виджетов.
1. Авторизация.
Предоставляет пользователям авторизоваться на Вашем ресурсе. Перед авторизацией пользователь видит свою фотографию и уже авторизованных друзей.
Заполняем предложенную форму, получаем код и вставляем его в гаджет HTML/JavaScript. Как будет выглядеть этот виджет, можно увидеть сразу внизу настроек.
2. Комментарии. Разберёмся подробнее.
В Блоггере система комментарии выглядят довольно скучно. Нет возможности вставки картинок и других примочек тоже. Раньше была возможность вставить и ссылки, и приукрасить текст. Для этого использовали скрипт NCcode.
Увы, сейчас это не работает. Да и с добавлением смайликов тоже проблема у многих.
Думаю, что вы обращали внимание, что у некоторых блогеров установлена 2 формы создания комментариев - Блоггеровские и ВКонтакте, или ФБ.
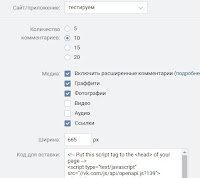
Нажимаем комментарии и попадаем на страницу создания самой формы.
В строке cайт/приложение впишите название вашего блога. Определитесь с количеством комментариев. В строке медиа, нажмите на ссылку расширенные комментарии и выбираем то что нужно. Не думаю, что стоит разрешить добавлять видео или ауди в комментариях, но это на ваше усмотрение.
Так же поставьте или снимите галочки. В окошке ширина пока можно оставить как есть, в любом случае потом можно подредактировать. По окончании настроек будет предложен код примерно такого вида -
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?139"></script>
<script type="text/javascript">
VK.init({apiId: 5835984, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "665", attach: "graffiti,photo,link"});
</script>
Скопируйте его пока в блокнот.
Для установки кода заходим во вкладку шаблон, но перед этим делаем обязательно резервную копию. Установка пойдёт в 2 шага.
Сначала находим в шаблоне тег </head> и перед ним устанавливаем первую чась кода, которую я отметила синим цветом. Нажмите по картинке для увеличения.
<!-- Put this script tag to the <head> of your page --> можно убрать вообще.
Далее с помощью горячих клавиш (читаем об этом статью, как найти строку в шаблоне правильно) ищем в шаблоне вот такую строчку
<b:includable id='comment_picker' var='post'>
И под ней вставляем вторую часть кода от ВК, отмеченную красным цветом. Первую пояснительную строчку
<!-- Put this div tag to the place, where the Comments block will be --> можно убрать тоже.
Обратите внимание, что в ней я поменяла ширину на 550 под размеры своего блога и добавила перенос строк. Можно сделать и заголовок. Перед вторым куском кода вставьте такую строку -
<br/><h4>Комментировать ВКонтакте</h4><br/>
Сохраните шаблон и наслаждайтесь. Можно предупредить своих посетителей, если не хотят, чтобы комментарии отражались на вашей стене ВК. Не нужно ставить галочку в опции поделиться перед публикацией.
Смотрите здесь что получилось и протестируйте. Сразу на этой же странице обратите внимание на опросник и кнопку подписаться.
Далее посмотрите другие виджеты.
Сообщения сообщества — это быстрый способ связи с пользователями ВКонтакте прямо на Вашем сайте.
Публикация ссылок — когда пользователь ВК нажимает на эту кнопку на Вашем сайте, на его странице ВКонтакте автоматически создается заметка со ссылкой на ваш блог.
Мне нравится — позволяет посетителям одним кликом выразить своё отношение к статье или моментально поделиться ссылкой на статью с друзьями.
Виджет для сообществ - очень он нравится мне. Свяжет ваш блог с соответствующей группой или официальной страницей ВКонтакте. Отображает фото ваших друзей.
Схема создания их и установки аналогичная. Генерируется код, результат будет сразу виден и устанавливается в сообщении блога или в гаджете.
Можно сделать опросник и расположить его в сообщении блога. Так же создайте опрос, получите код и вставьте в тело поста, перейдя в режим HTML. Узнавайте мнения ваших посетителей.
Как встроить запись из соц. сети ВК в сообщение блога читаем здесь.
Спасибо всем за визит. Всего хорошего и до встречи.
в сообщении.
Идём по этой ссылке и сразу видим весь список виджетов.
1. Авторизация.
Предоставляет пользователям авторизоваться на Вашем ресурсе. Перед авторизацией пользователь видит свою фотографию и уже авторизованных друзей.
Заполняем предложенную форму, получаем код и вставляем его в гаджет HTML/JavaScript. Как будет выглядеть этот виджет, можно увидеть сразу внизу настроек.
2. Комментарии. Разберёмся подробнее.
В Блоггере система комментарии выглядят довольно скучно. Нет возможности вставки картинок и других примочек тоже. Раньше была возможность вставить и ссылки, и приукрасить текст. Для этого использовали скрипт NCcode.
Увы, сейчас это не работает. Да и с добавлением смайликов тоже проблема у многих.
Думаю, что вы обращали внимание, что у некоторых блогеров установлена 2 формы создания комментариев - Блоггеровские и ВКонтакте, или ФБ.
Нажимаем комментарии и попадаем на страницу создания самой формы.
В строке cайт/приложение впишите название вашего блога. Определитесь с количеством комментариев. В строке медиа, нажмите на ссылку расширенные комментарии и выбираем то что нужно. Не думаю, что стоит разрешить добавлять видео или ауди в комментариях, но это на ваше усмотрение.
Так же поставьте или снимите галочки. В окошке ширина пока можно оставить как есть, в любом случае потом можно подредактировать. По окончании настроек будет предложен код примерно такого вида -
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?139"></script>
<script type="text/javascript">
VK.init({apiId: 5835984, onlyWidgets: true});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "665", attach: "graffiti,photo,link"});
</script>
Скопируйте его пока в блокнот.
Для установки кода заходим во вкладку шаблон, но перед этим делаем обязательно резервную копию. Установка пойдёт в 2 шага.
Сначала находим в шаблоне тег </head> и перед ним устанавливаем первую чась кода, которую я отметила синим цветом. Нажмите по картинке для увеличения.
<!-- Put this script tag to the <head> of your page --> можно убрать вообще.
Далее с помощью горячих клавиш (читаем об этом статью, как найти строку в шаблоне правильно) ищем в шаблоне вот такую строчку
<b:includable id='comment_picker' var='post'>
И под ней вставляем вторую часть кода от ВК, отмеченную красным цветом. Первую пояснительную строчку
<!-- Put this div tag to the place, where the Comments block will be --> можно убрать тоже.
<br/><h4>Комментировать ВКонтакте</h4><br/>
Сохраните шаблон и наслаждайтесь. Можно предупредить своих посетителей, если не хотят, чтобы комментарии отражались на вашей стене ВК. Не нужно ставить галочку в опции поделиться перед публикацией.
Смотрите здесь что получилось и протестируйте. Сразу на этой же странице обратите внимание на опросник и кнопку подписаться.
Далее посмотрите другие виджеты.
Сообщения сообщества — это быстрый способ связи с пользователями ВКонтакте прямо на Вашем сайте.
Публикация ссылок — когда пользователь ВК нажимает на эту кнопку на Вашем сайте, на его странице ВКонтакте автоматически создается заметка со ссылкой на ваш блог.
Мне нравится — позволяет посетителям одним кликом выразить своё отношение к статье или моментально поделиться ссылкой на статью с друзьями.
Виджет для сообществ - очень он нравится мне. Свяжет ваш блог с соответствующей группой или официальной страницей ВКонтакте. Отображает фото ваших друзей.
Схема создания их и установки аналогичная. Генерируется код, результат будет сразу виден и устанавливается в сообщении блога или в гаджете.
Можно сделать опросник и расположить его в сообщении блога. Так же создайте опрос, получите код и вставьте в тело поста, перейдя в режим HTML. Узнавайте мнения ваших посетителей.
Как встроить запись из соц. сети ВК в сообщение блога читаем здесь.
Спасибо всем за визит. Всего хорошего и до встречи.
здесь можно оформить подписку на новые шпаргалки




Виктория, спасибо! Пригодится!
ОтветитьУдалитьИрина, пожалуйста. Хорошо что пригодится. Зайди к себе на почту.
Удалить