Доброго времени суток, друзья. Хочу познакомить вас с очень простым и удобным генератором надписей красивым шрифтом. А именно, создадим вашу неповторимую и необычную подпись, которую потом с лёгкостью можно установить в сообщения блога.
Я раньше уже знакомила читателей с некоторыми подобными сервисами для создания подписей. Посмотрите здесь и здесь на случай если пропустили.
Сегодня об онлайн - генераторе текста OnLine-Letters.COM где буквально за считанные минуты вы создадите свой шедевр. Посмотрите в конце сообщения, что получилось у меня.
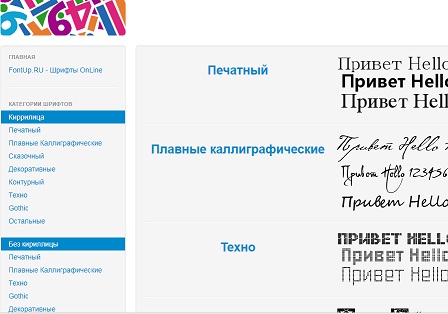
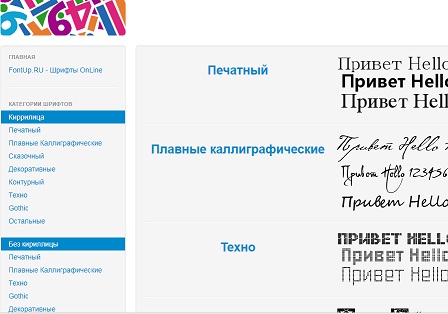
Заходим по ссылке выше и сразу весь набор стилей шрифта.

Слева видим категории шрифтов. Есть на кириллице и без.
На первом шаге вписываем свой текст или подпись и нажимаем кнопку далее.
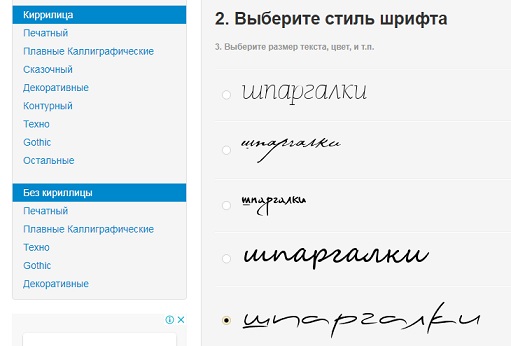
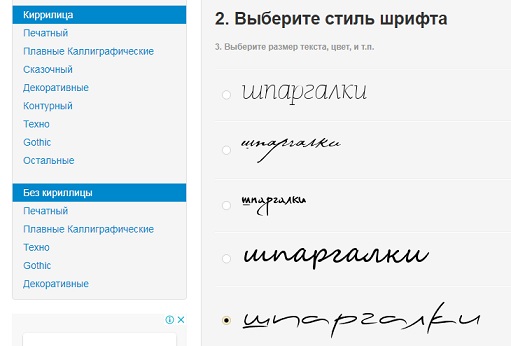
На странице выбираем понравившийся вариант. Их будет очень много, просмотрите все предложенные. Для примера, я выбрала в левой колонке плавные каллиграфические, ну и собственно стиль. Ставим галочку в окошке и переходим к шагу 3

На открывшейся странице выбираем размер текста, цвет, и т.п. Палитра цветов предоставлена

Сейчас только остаётся нажать на кнопку Сгенерировать.
Упссс.. Вас поздравят с успешно созданной подписью и предложат на выбор несколько вариантов для установки её на веб - странице. Можно скачать готовую подпись на компьютер и потом вставить в нужное место блога или сообщения.
В нашем случае подойдёт даже просто ссылка на картинку или HTML код. Так как в итоге у нас получается просто картинка, то и вставляем обычным способом, как все картинки. Только в окне выбираем пункт вставить <<по URL>>.

Если кому удобнее , можно скопировать HTML код. При написании перейти в формат HTML и в нужном месте его установить.
Таким образом ведь можно не только подпись создать, но и заголовки, подзагаловки, просто красивый текст в сообщении или гаджете. Будет оригинально и, как говорится, ни как у всех.
Если это подпись, то лучше её вставить одной картинкой ко всем сообщениям. Прочитайте статью как просто оформить шаблон сообщения в блоге.
Всем удачи и до новых встреч.

Я раньше уже знакомила читателей с некоторыми подобными сервисами для создания подписей. Посмотрите здесь и здесь на случай если пропустили.
Сегодня об онлайн - генераторе текста OnLine-Letters.COM где буквально за считанные минуты вы создадите свой шедевр. Посмотрите в конце сообщения, что получилось у меня.
Заходим по ссылке выше и сразу весь набор стилей шрифта.

Слева видим категории шрифтов. Есть на кириллице и без.
На первом шаге вписываем свой текст или подпись и нажимаем кнопку далее.
На странице выбираем понравившийся вариант. Их будет очень много, просмотрите все предложенные. Для примера, я выбрала в левой колонке плавные каллиграфические, ну и собственно стиль. Ставим галочку в окошке и переходим к шагу 3

На открывшейся странице выбираем размер текста, цвет, и т.п. Палитра цветов предоставлена

Сейчас только остаётся нажать на кнопку Сгенерировать.
Упссс.. Вас поздравят с успешно созданной подписью и предложат на выбор несколько вариантов для установки её на веб - странице. Можно скачать готовую подпись на компьютер и потом вставить в нужное место блога или сообщения.
В нашем случае подойдёт даже просто ссылка на картинку или HTML код. Так как в итоге у нас получается просто картинка, то и вставляем обычным способом, как все картинки. Только в окне выбираем пункт вставить <<по URL>>.

Если кому удобнее , можно скопировать HTML код. При написании перейти в формат HTML и в нужном месте его установить.
Таким образом ведь можно не только подпись создать, но и заголовки, подзагаловки, просто красивый текст в сообщении или гаджете. Будет оригинально и, как говорится, ни как у всех.
Если это подпись, то лучше её вставить одной картинкой ко всем сообщениям. Прочитайте статью как просто оформить шаблон сообщения в блоге.
Всем удачи и до новых встреч.

хотите оформить подписку на новые шпаргалки
Интересно! Спасибо!
ОтветитьУдалитьИрина, попробовала уже?
УдалитьНет, не пробовала. Пока сохранила ссылку поста.
УдалитьОчень интересный сайт для работы с текстом. Давно использую в своём блоге. Советую.
ОтветитьУдалитьРысюкова Анна Викторовна, да, их достаточно много, но этот один из самых простых генераторов. Конечно лого профессиональное не сделать, но для теста самое то.
УдалитьВсё, как всегда, зело красиво. Но мне ближе красивая сценография и режиссура. Живописец из меня мерзейший!
ОтветитьУдалитьСемён. тут всю живопись сделает сам генератор.
УдалитьХорошая и полезная фишечка, спасибо) https://tintebp.blogspot.com/2020/07/blog-post_27.html
ОтветитьУдалитьКрасиво получилось, мне нравится... )
УдалитьK8, вполне оригинально.
ОтветитьУдалитьКлассный сайт! Я когда-то им пользовалась... )))
ОтветитьУдалитьЕлена, проще конечно в шаблон разные веб - шрифты вставить. Но, это сложнее. А тут всё просто.
ОтветитьУдалитьВиктория, сейчас в новом интерфейсе, когда нажимаешь на вкладку "Тема" в левой колонке Блоггера, то видишь слово "Настроить". Я открывала смотрела, но не знаю, что это такое и как настроить.
ОтветитьУдалитьДумаю, это интересно не только мне. Ты смотрела?
Ирина, так это те же самые настройки, что и в старой версии, когда ты создавала блог. Посмотри в старом и сравни. Единственное, что их меньше, чем в старом. Нет настройки гаджетов, ссылок, заголовков сообщения и других. Может доработают.
ОтветитьУдалить