Всем, доброго времени суток. Сделаем сегодня 3 варианта анимированных карточек с элементами списка. Каждая из них может найти применение на страницах блога. Сами по себе карточки выглядят очень оригинально. А в списках будет размещена любая информация.
Я сделала все в виде списка меню. Но, как вариант, можно сделать список домашних заданий, список ярлыков или того же меню сайта. Для портфолио тоже подойдёт такое оформление. Ещё, как вариант, карточка профиль автора и ссылки на социальные сети.
Если вы публикуете свои произведения на других ресурсах или хотите поделиться работами других авторов, вполне уместно будет и оригинально.
Посмотреть их все можно на тестовом блоге
Общие стили CSS заданы ко всем карточкам. Коды DIV прописаны персонально для каждого варианта. Я их отделила разным цветом.
Код целиком для всех 3 - х.
Как вы обратили внимание
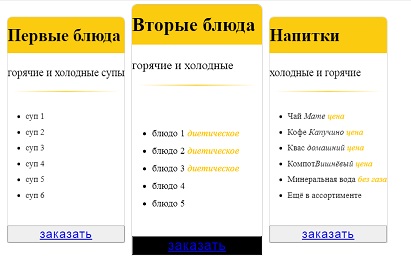
Первая карточка простой список
Вторая карточка список с подпунктами которые отмечены жёлтым цветом, как и заголовок карточки.
Третья карточка пункты, подпункты и ещё в тегах <i >дополнительная информация.
Другие пояснения в самом коде.
Уберите не нужные карточки при необходимости.
В примерах я сделала ссылки не кликабельные. Кроме кнопки Заказать( в моём примере). Но , чтобы пользователь перешёл на другую страницу, к каждому пункту (подпункту и тегу i ) добавляем саму ссылку.
Примерно вот так
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
или так
<li><a href="http://hpargallka.blogspot.ru/">суп 1</a></li>
Принцип, думаю понять. Если где запутаетесь со стилями при применении у себя такой анимированной карточки или сразу всех, пишите в комментариях, разберёмся.
Пока писала пост попалось, как на подобии этого, оформлены интернет - магазины. Видела на сайтах для детей загадки с разгадками. Приложите фантазию к их применению.
Всем спасибо и до встречи.
Я сделала все в виде списка меню. Но, как вариант, можно сделать список домашних заданий, список ярлыков или того же меню сайта. Для портфолио тоже подойдёт такое оформление. Ещё, как вариант, карточка профиль автора и ссылки на социальные сети.
Если вы публикуете свои произведения на других ресурсах или хотите поделиться работами других авторов, вполне уместно будет и оригинально.
Посмотреть их все можно на тестовом блоге
Общие стили CSS заданы ко всем карточкам. Коды DIV прописаны персонально для каждого варианта. Я их отделила разным цветом.
Код целиком для всех 3 - х.
<style>.pricing-tabs .tab-item {
-webkit-transform: scale(0.9);
transform: scale(0.9);
vertical-align: top;
float: left;
position: relative;
transition: -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s, -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
border: 1px solid rgba(0,0,0,0.2); /*толщина и цвет рамки */
border-radius: 10px 10px 0 0; /*закруглили углы карточки*/
min-height: 500px !important; /*высота карточки*/
min-width: 260px !important; /*ширина карточки*/
padding: 0;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-moz-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
justify-content: space-between;
cursor: default;
}
.pricing-tabs .tab-item:after,
.pricing-tabs .tab-item:before {
z-index: -1;
content: ' ';
position: absolute;=
left: 10px;
top: 80%;
bottom: 18px;
right: 10px;
-webkit-transform-origin: bottom center;
transform-origin: bottom center;
box-shadow: 0px 25px 10px -8px rgba(0,0,0,0.4);
}
.pricing-tabs .tab-item:after {
-webkit-transform: rotate(6deg) translate3d(15px, 0, 0);
transform: rotate(6deg) translate3d(15px, 0, 0);
}
.pricing-tabs .tab-item:before {
-webkit-transform: rotate(-6deg) translate3d(-15px, 0, 0);
transform: rotate(-6deg) translate3d(-15px, 0, 0);
}
.pricing-tabs .tab-item:hover{
-webkit-transform: scale(1);
transform: scale(1);
}
.tab-item:not(:hover).flou {
-webkit-filter: blur(3px);
filter: blur(3px);
}
.tab-item h1{
margin: 0;
font-size: 2.4rem;
line-height: 5rem;
background: #fbcb0f; /*фон заголовка*/
border-radius: inherit;
}
.tab-item .price{
font-size: 1.5rem;
line-height: 2rem;
}
.underline {
position: relative;
}
.underline:after {
position: absolute;
content: ' ';
right: 5%;
left: 5%;
bottom: 0;
height: 2px;
background-image: linear-gradient(90deg, transparent, #fbcb0f, transparent);
}
.underline.black{margin-bottom: 40px;}
.underline.black:after{
background-image: linear-gradient(90deg, transparent, #fbcb0f, #000, #fbcb0f, transparent);
}
.tab-item ul li{
height: 35px;
font-size: 1.2rem;
}
.tab-item ul li i{
color: #ffc400; /*цвет подпункта второй карточки*/
}
.tab-item:last-child ul li i{
color: #64dd17;
}
.tab-item:last-child ul li em{
text-shadow: 1px 0px 0px #fbcb0f;
font-size: 1.3rem;
}
.tab-item .btn-profiter{font-size: 1.7rem; letter-spacing: 1px;}
.tab-item:hover .btn-profiter{background: #000 !important;}
</style>
<div class="row">
<div class="s12 m8 pricing-tabs center">
<div class="col s12 m4 tab-item">
<h1>
Первые блюда</h1>
<div class="price">
горячие и холодные супы</div>
<span class="underline"></span>
<ul>
<li>суп 1</li>
<li>суп 2</li>
<li>суп 3</li>
<li>суп 4</li>
<li>суп 5</li>
<li>суп 6</li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
</div>
<div class="col s12 m4 tab-item">
<h1>
Вторые блюда</h1>
<div class="price">
горячие и холодные</div>
<span class="underline"></span>
<br />
<ul>
<li>блюдо 1
<i class="material-icons">диетическое</i>
</li>
<li> блюдо 2
<i class="material-icons">диетическое</i>
</li>
<li>блюдо 3
<i class="material-icons">диетическое</i>
</li>
<li>блюдо 4</li>
<li>блюдо 5
</li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
</div>
<div class="col s12 m4 tab-item">
<h1>
Напитки</h1>
<div class="price">
холодные и горячие</div>
<span class="underline"></span>
<ul>
<li>Чай <em>Мате</em>
<i class="material-icons">цена</i>
</li>
<li>Кофе <em>Капучино</em>
<i class="material-icons">цена</i>
</li>
<li>Квас <em>домашний</em>
<i class="material-icons">цена</i>
</li>
<li>Компот<em>Вишнёвый</em>
<i class="material-icons">цена</i>
</li>
<li>Минеральная вода
<i class="material-icons">без газа</i>
</li>
<li>Ещё в ассортименте</li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
</div>
-webkit-transform: scale(0.9);
transform: scale(0.9);
vertical-align: top;
float: left;
position: relative;
transition: -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s, -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
border: 1px solid rgba(0,0,0,0.2); /*толщина и цвет рамки */
border-radius: 10px 10px 0 0; /*закруглили углы карточки*/
min-height: 500px !important; /*высота карточки*/
min-width: 260px !important; /*ширина карточки*/
padding: 0;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-moz-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
justify-content: space-between;
cursor: default;
}
.pricing-tabs .tab-item:after,
.pricing-tabs .tab-item:before {
z-index: -1;
content: ' ';
position: absolute;=
left: 10px;
top: 80%;
bottom: 18px;
right: 10px;
-webkit-transform-origin: bottom center;
transform-origin: bottom center;
box-shadow: 0px 25px 10px -8px rgba(0,0,0,0.4);
}
.pricing-tabs .tab-item:after {
-webkit-transform: rotate(6deg) translate3d(15px, 0, 0);
transform: rotate(6deg) translate3d(15px, 0, 0);
}
.pricing-tabs .tab-item:before {
-webkit-transform: rotate(-6deg) translate3d(-15px, 0, 0);
transform: rotate(-6deg) translate3d(-15px, 0, 0);
}
.pricing-tabs .tab-item:hover{
-webkit-transform: scale(1);
transform: scale(1);
}
.tab-item:not(:hover).flou {
-webkit-filter: blur(3px);
filter: blur(3px);
}
.tab-item h1{
margin: 0;
font-size: 2.4rem;
line-height: 5rem;
background: #fbcb0f; /*фон заголовка*/
border-radius: inherit;
}
.tab-item .price{
font-size: 1.5rem;
line-height: 2rem;
}
.underline {
position: relative;
}
.underline:after {
position: absolute;
content: ' ';
right: 5%;
left: 5%;
bottom: 0;
height: 2px;
background-image: linear-gradient(90deg, transparent, #fbcb0f, transparent);
}
.underline.black{margin-bottom: 40px;}
.underline.black:after{
background-image: linear-gradient(90deg, transparent, #fbcb0f, #000, #fbcb0f, transparent);
}
.tab-item ul li{
height: 35px;
font-size: 1.2rem;
}
.tab-item ul li i{
color: #ffc400; /*цвет подпункта второй карточки*/
}
.tab-item:last-child ul li i{
color: #64dd17;
}
.tab-item:last-child ul li em{
text-shadow: 1px 0px 0px #fbcb0f;
font-size: 1.3rem;
}
.tab-item .btn-profiter{font-size: 1.7rem; letter-spacing: 1px;}
.tab-item:hover .btn-profiter{background: #000 !important;}
</style>
<div class="row">
<div class="s12 m8 pricing-tabs center">
<div class="col s12 m4 tab-item">
<h1>
Первые блюда</h1>
<div class="price">
горячие и холодные супы</div>
<span class="underline"></span>
<ul>
<li>суп 1</li>
<li>суп 2</li>
<li>суп 3</li>
<li>суп 4</li>
<li>суп 5</li>
<li>суп 6</li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
</div>
<div class="col s12 m4 tab-item">
<h1>
Вторые блюда</h1>
<div class="price">
горячие и холодные</div>
<span class="underline"></span>
<br />
<ul>
<li>блюдо 1
<i class="material-icons">диетическое</i>
</li>
<li> блюдо 2
<i class="material-icons">диетическое</i>
</li>
<li>блюдо 3
<i class="material-icons">диетическое</i>
</li>
<li>блюдо 4</li>
<li>блюдо 5
</li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
</div>
<div class="col s12 m4 tab-item">
<h1>
Напитки</h1>
<div class="price">
холодные и горячие</div>
<span class="underline"></span>
<ul>
<li>Чай <em>Мате</em>
<i class="material-icons">цена</i>
</li>
<li>Кофе <em>Капучино</em>
<i class="material-icons">цена</i>
</li>
<li>Квас <em>домашний</em>
<i class="material-icons">цена</i>
</li>
<li>Компот<em>Вишнёвый</em>
<i class="material-icons">цена</i>
</li>
<li>Минеральная вода
<i class="material-icons">без газа</i>
</li>
<li>Ещё в ассортименте</li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
</div>
Как вы обратили внимание
Первая карточка простой список
Вторая карточка список с подпунктами которые отмечены жёлтым цветом, как и заголовок карточки.
Третья карточка пункты, подпункты и ещё в тегах <i >дополнительная информация.
Другие пояснения в самом коде.
Уберите не нужные карточки при необходимости.
В примерах я сделала ссылки не кликабельные. Кроме кнопки Заказать( в моём примере). Но , чтобы пользователь перешёл на другую страницу, к каждому пункту (подпункту и тегу i ) добавляем саму ссылку.
<a href="адрес страницы на которую ведёт ссылка">заказать</a>
Примерно вот так
<button class="btn btn-profiter grey darken-1"><a href="http://hpargallka.blogspot.ru/">заказать</a></button>
<li><a href="http://hpargallka.blogspot.ru/">суп 1</a></li>
Принцип, думаю понять. Если где запутаетесь со стилями при применении у себя такой анимированной карточки или сразу всех, пишите в комментариях, разберёмся.
Пока писала пост попалось, как на подобии этого, оформлены интернет - магазины. Видела на сайтах для детей загадки с разгадками. Приложите фантазию к их применению.
Всем спасибо и до встречи.
хотите оформить подписку на новые шпаргалки

Меню мне весьма понравилось!
ОтветитьУдалитьСемён, это мне, как говорится, что быстренько на ум пришло. Меню так меню.
УдалитьТоже понравилось) Вот только подскажите: можно ли карточку добавить в сообщение?
ОтветитьУдалитьK8, на тестовом блоге они как раз в сообщении.
ОтветитьУдалитьпосмотрите, пожалуйста, где промах: в редакторе всё нормально, в сообщении ничего ...
Удалить<style>.pricing-tabs .tab-item {
-webkit-transform: scaleundefined0.9);
transform: scaleundefined0.9);
vertical-align: top;
float: left;
position: relative;
transition: -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s, -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
border: 1px solid rgbaundefined0,0,0,0.2); /*толщина и цвет рамки */
border-radius: 10px 10px 0 0; /*закруглили углы карточки*/
min-height: 500px !important; /*высота карточки*/
min-width: 260px !important; /*ширина карточки*/
padding: 0;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-moz-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
justify-content: space-between;
cursor: default;
}
.pricing-tabs .tab-item:after,
.pricing-tabs .tab-item:before {
z-index: -1;
content: ' ';
position: absolute;=
left: 10px;
top: 80%;
bottom: 18px;
right: 10px;
-webkit-transform-origin: bottom center;
transform-origin: bottom center;
box-shadow: 0px 25px 10px -8px rgbaundefined0,0,0,0.4);
}
.pricing-tabs .tab-item:after {
-webkit-transform: rotateundefined6deg) translate3dundefined15px, 0, 0);
transform: rotateundefined6deg) translate3dundefined15px, 0, 0);
}
.pricing-tabs .tab-item:before {
-webkit-transform: rotateundefined-6deg) translate3dundefined-15px, 0, 0);
transform: rotateundefined-6deg) translate3dundefined-15px, 0, 0);
}
.pricing-tabs .tab-item:hover{
-webkit-transform: scaleundefined1);
transform: scaleundefined1);
}
.tab-item:notundefined:hover).flou {
-webkit-filter: blurundefined3px);
filter: blurundefined3px);
}
.tab-item h1{
margin: 0;
font-size: 2.4rem;
line-height: 5rem;
background: #76FF03; /*фон заголовка*/
border-radius: inherit;
}
.tab-item .price{
font-size: 1.5rem;
line-height: 2rem;
}
.underline {
position: relative;
}
.underline:after {
position: absolute;
content: ' ';
right: 5%;
left: 5%;
bottom: 0;
height: 2px;
background-image: linear-gradientundefined90deg, transparent, #fbcb0f, transparent);
}
.underline.black{margin-bottom: 40px;}
.underline.black:after{
background-image: linear-gradientundefined90deg, transparent, #fbcb0f, #000, #fbcb0f, transparent);
}
.tab-item ul li{
height: 35px;
font-size: 1.2rem;
}
.tab-item ul li i{
color: #ffc400; /*цвет подпункта второй карточки*/
}
.tab-item:last-child ul li i{
color: #64dd17;
}
.tab-item:last-child ul li em{
text-shadow: 1px 0px 0px #fbcb0f;
font-size: 1.3rem;
}
.tab-item .btn-profiter{font-size: 1.7rem; letter-spacing: 1px;}
.tab-item:hover .btn-profiter{background: #000 !important;}
</style>
<div class="row">
<div class="s12 m8 pricing-tabs center">
<div class="col s12 m4 tab-item">
<h1>
Ребусы</h1>
<div class="price">
поиграем?</div>
<span class="underline"></span>
<ul>
<li><a href="https://docs.google.com/presentation/d/1mHw2Th6L2vHIMKBsH-AQoogwshKqcGWqBizrIlJYyiY/edit?usp=sharing">разгадайте!</a></li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://kvestodel.ru/generator-rebusov">сделайте свой</a></button>
</div>
Спасибо, Вика!
ОтветитьУдалитьСкажи - ты есть на Яндекс-Дзене?
галюня, нет у меня канала на Дзене.
УдалитьКрасиво! Вроде все понятно!
ОтветитьУдалитьИрина, да тут только немного внимания к ссылкам и всё.
УдалитьK8, При меньшем количестве пунктов меню нужно регулировать высоту карточки . Значение 500 уменьшить. Смотрите здесь ваш вариант https://bvd-2.blogspot.com/p/blog-page_95.html
ОтветитьУдалитьЭто код его
<style>.pricing-tabs .tab-item {
-webkit-transform: scaleundefined0.9);
transform: scaleundefined0.9);
vertical-align: top;
float: left;
position: relative;
transition: -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s;
transition: transform 0.3s ease-out, filter 0.3s, -webkit-transform 0.3s ease-out, -webkit-filter 0.3s;
border: 1px solid rgbaundefined0,0,0,0.2); /*толщина и цвет рамки */
border-radius: 10px 10px 0 0; /*закруглили углы карточки*/
min-height: 300px !important; /*высота карточки*/
min-width: 260px !important; /*ширина карточки*/
padding: 0;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-moz-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
justify-content: space-between;
cursor: default;
}
.pricing-tabs .tab-item:after,
.pricing-tabs .tab-item:before {
z-index: -1;
content: ' ';
position: absolute;=
left: 10px;
top: 80%;
bottom: 18px;
right: 10px;
-webkit-transform-origin: bottom center;
transform-origin: bottom center;
box-shadow: 0px 25px 10px -8px rgbaundefined0,0,0,0.4);
}
.pricing-tabs .tab-item:after {
-webkit-transform: rotateundefined6deg) translate3dundefined15px, 0, 0);
transform: rotateundefined6deg) translate3dundefined15px, 0, 0);
}
.pricing-tabs .tab-item:before {
-webkit-transform: rotateundefined-6deg) translate3dundefined-15px, 0, 0);
transform: rotateundefined-6deg) translate3dundefined-15px, 0, 0);
}
.pricing-tabs .tab-item:hover{
-webkit-transform: scaleundefined1);
transform: scaleundefined1);
}
.tab-item:notundefined:hover).flou {
-webkit-filter: blurundefined3px);
filter: blurundefined3px);
}
.tab-item h1{
margin: 0;
font-size: 2.4rem;
line-height: 5rem;
background: #fbcb0f; /*фон заголовка*/
border-radius: inherit;
}
.tab-item .price{
font-size: 1.5rem;
line-height: 2rem;
}
.underline {
position: relative;
}
.underline:after {
position: absolute;
content: ' ';
right: 5%;
left: 5%;
bottom: 0;
height: 2px;
background-image: linear-gradientundefined90deg, transparent, #fbcb0f, transparent);
}
.underline.black{margin-bottom: 40px;}
.underline.black:after{
background-image: linear-gradientundefined90deg, transparent, #fbcb0f, #000, #fbcb0f, transparent);
}
.tab-item ul li{
height: 35px;
font-size: 1.2rem;
}
.tab-item ul li i{
color: #ffc400; /*цвет подпункта второй карточки*/
}
.tab-item:last-child ul li i{
color: #64dd17;
}
.tab-item:last-child ul li em{
text-shadow: 1px 0px 0px #fbcb0f;
font-size: 1.3rem;
}
.tab-item .btn-profiter{font-size: 1.7rem; letter-spacing: 1px;}
.tab-item:hover .btn-profiter{background: #000 !important;}
</style>
<div class="row">
<div class="s12 m8 pricing-tabs center">
<div class="col s12 m4 tab-item">
<h1>
Ребусы</h1>
<div class="price">
Поиграем</div>
<span class="underline"></span>
<ul>
<li><a href="https://docs.google.com/presentation/d/1mHw2Th6L2vHIMKBsH-AQoogwshKqcGWqBizrIlJYyiY/edit?usp=sharing">ребус 1 </a></li>
<li><a href="https://docs.google.com/presentation/d/1mHw2Th6L2vHIMKBsH-AQoogwshKqcGWqBizrIlJYyiY/edit?usp=sharing">ребус 2 </a></li>
</ul>
<button class="btn btn-profiter grey darken-1"><a href="http://kvestodel.ru/generator-rebusov">сделай свой</a></button></div>
</div>
</div>
Огромное спасибо! https://tintebp.blogspot.com/2020/07/blog-post_12.html
УдалитьK8, Вы немного с классами запутались. И ещё , нужно будет добавить потом в пост, что ширину и высоту можно менять в зависимости от количества пунктов (которые тоже можно или убирать, или добавлять. ) Посмотрела у Вас на странице.
ОтветитьУдалитьЗдравствуйте. Подскажите пожалуйста, как исправить в шаблоне прокрутку в верхнем меню моего блога с фильмами. Перестала работать крусель и не листает постеры. Уже весь интернет обшерстил нигде ответа не найду. Это по типу карточек. Вот блог kino-pauza.pp.ua. буду очень благодарен за ответ, если не затруднительно дайте ответ на почту adrenalindx@gmail.com. Заранее спасибо!
ОтветитьУдалитьStar, я бы подсказала, но мне нужно знать где Вы брали коды. По первому меню предполагаю, что из - за присутствия в коде скрипта document.writeundefined"<script src=
ОтветитьУдалитьТак нужно смотреть источник. А так шаблон сторонний у Вас тогда лучше к автору. Не знамо что они там косячат.