Приветствую, вас. Облако меток - это виджет, предоставляемый Blogger, который позволяет классифицировать контент по определенным меткам. Виджет ярлыков делает ваш блог удобным для пользователя, позволяя посетителям легко перемещаться по контенту, который они ищут, выбирая категории / ярлыки.

Стандартный гаджет ярлыки для блоггера, сам по себе выглядит очень просто и оставляет желать более интересный вариант. Но мы можем его настроить с помощью CSS. Если вы не знаете как, не волнуйтесь, с этим можно легко справиться. Используя CSS и эффект анимированного градиента, зададим ему интересный и привлекательный вид. Давайте начнем:
Ниже я покажу вам 4 готовых варианта дизайна виджета ярлыки в блоге. На самом же деле используя готовые коды, вы сможете довольно просто подстроить цвета под ваши предпочтения.
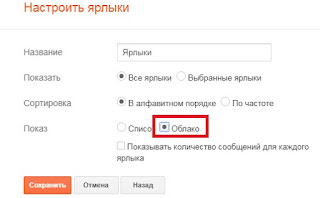
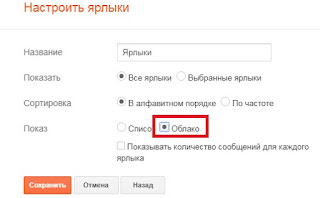
Но для начала обращу ваше внимание на то, что все предложенные коды работают именно для отображения ярлыков в виде облака. Вот так

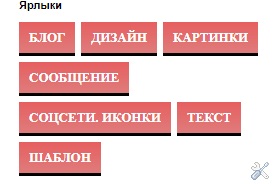
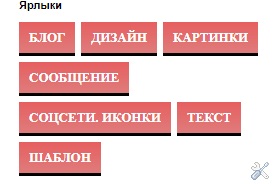
1 вариант. Красные кнопки

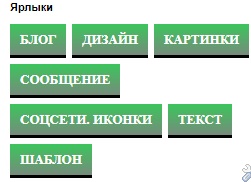
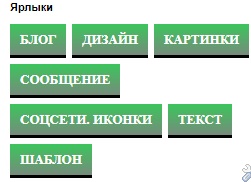
2 вариант. Зелёные кнопки.

3 вариант. Чёрные кнопки.

4 вариант. Пёстренький вариант.

В первых трёх вариантах меняйте значения linear-gradient /*цвет кнопки*/ на нужные. Можно найти в поиске генераторы linear-gradient.
Меняйте размер и цвет нижней границы - border-bottom:3px solid #000000; /*толщина и цвет нижней границы*/
Последний вариант предусмотрен именно для сайдбара. Многие гаджет ярлыки устанавливают в подвале или ещё где, так что первые коды можно использовать независимо от того, где гаджет будет установлен.
В четвёртом коде тоже можно играться со всеми значениями в этих строках
.sidebar .label-size-1 a {background:#1abc9c;border:3px solid #127F69;} /*основные цвета кнопки, нижней границы*/
.sidebar .label-size-1 a:hover {background:#127F69;border:3px solid #1abc9c;} /*цвета при наведении курсора*/
Когда определились с выбором, идём во вкладку ТЕМА - ИЗМЕНИТЬ HTML. Находим строку ]]></b:skin> (читаем здесь) и сразу над ней устанавливаем нужный код. Сохраняем.
Остаётся только полюбоваться результатом или что - то подкорректировать.
Ещё один вариант как изменить дизайн гаджета ярлыки в блоге.

Стандартный гаджет ярлыки для блоггера, сам по себе выглядит очень просто и оставляет желать более интересный вариант. Но мы можем его настроить с помощью CSS. Если вы не знаете как, не волнуйтесь, с этим можно легко справиться. Используя CSS и эффект анимированного градиента, зададим ему интересный и привлекательный вид. Давайте начнем:
Ниже я покажу вам 4 готовых варианта дизайна виджета ярлыки в блоге. На самом же деле используя готовые коды, вы сможете довольно просто подстроить цвета под ваши предпочтения.
Но для начала обращу ваше внимание на то, что все предложенные коды работают именно для отображения ярлыков в виде облака. Вот так


.label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
background-image: linear-gradient(#EE4343, #E07C7C); /*цвет кнопки*/
background-size: auto 200%;
background-position: 0 100%;
transition: background-position 0.5s;border-bottom:3px solid #000000; /*размер и цвет нижней границы*/
}
.label-size a:hover {
background-position: 0 0;
}
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
background-image: linear-gradient(#EE4343, #E07C7C); /*цвет кнопки*/
background-size: auto 200%;
background-position: 0 100%;
transition: background-position 0.5s;border-bottom:3px solid #000000; /*размер и цвет нижней границы*/
}
.label-size a:hover {
background-position: 0 0;
}
2 вариант. Зелёные кнопки.

.label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
background-image: linear-gradient(#00FF3B, #778C7C); /*цвет кнопки*/
background-size: auto 200%;
background-position: 0 100%;
transition: background-position 0.5s;border-bottom:3px solid #000000; /*толщина и цвет нижней границы*/
} .label-size a:hover {
background-position: 0 0;
}
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
background-image: linear-gradient(#00FF3B, #778C7C); /*цвет кнопки*/
background-size: auto 200%;
background-position: 0 100%;
transition: background-position 0.5s;border-bottom:3px solid #000000; /*толщина и цвет нижней границы*/
} .label-size a:hover {
background-position: 0 0;
}
3 вариант. Чёрные кнопки.

.label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
background-image: linear-gradient(#8A8C8B, #1A1D1B); /*цвет кнопки-->
background-size: auto 200%;
background-position: 0 100%;
transition: background-position 0.5s;border-bottom:3px solid #000000; /*толщина и цвет нижней границы*/
}
.label-size a:hover {
background-position: 0 0;
}
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
background-image: linear-gradient(#8A8C8B, #1A1D1B); /*цвет кнопки-->
background-size: auto 200%;
background-position: 0 100%;
transition: background-position 0.5s;border-bottom:3px solid #000000; /*толщина и цвет нижней границы*/
}
.label-size a:hover {
background-position: 0 0;
}
4 вариант. Пёстренький вариант.

.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:12px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#127F69;border:3px solid #1abc9c;}
.sidebar .label-size-2 a {background:#3498db;border:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#226693;border:3px solid #3498db;}
.sidebar .label-size-3 a {background:#2ecc71;border:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#1F8C4C;border:3px solid #2ecc71;}
.sidebar .label-size-4 a {background:#9b59b6;border:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#74398E;border:3px solid #9b59b6;}
.sidebar .label-size-5 a {background:#e74c3c;border:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#922C20;border:3px solid #e74c3c;}
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:12px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#127F69;border:3px solid #1abc9c;}
.sidebar .label-size-2 a {background:#3498db;border:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#226693;border:3px solid #3498db;}
.sidebar .label-size-3 a {background:#2ecc71;border:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#1F8C4C;border:3px solid #2ecc71;}
.sidebar .label-size-4 a {background:#9b59b6;border:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#74398E;border:3px solid #9b59b6;}
.sidebar .label-size-5 a {background:#e74c3c;border:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#922C20;border:3px solid #e74c3c;}
В первых трёх вариантах меняйте значения linear-gradient /*цвет кнопки*/ на нужные. Можно найти в поиске генераторы linear-gradient.
Меняйте размер и цвет нижней границы - border-bottom:3px solid #000000; /*толщина и цвет нижней границы*/
Последний вариант предусмотрен именно для сайдбара. Многие гаджет ярлыки устанавливают в подвале или ещё где, так что первые коды можно использовать независимо от того, где гаджет будет установлен.
В четвёртом коде тоже можно играться со всеми значениями в этих строках
.sidebar .label-size-1 a {background:#1abc9c;border:3px solid #127F69;} /*основные цвета кнопки, нижней границы*/
.sidebar .label-size-1 a:hover {background:#127F69;border:3px solid #1abc9c;} /*цвета при наведении курсора*/
Когда определились с выбором, идём во вкладку ТЕМА - ИЗМЕНИТЬ HTML. Находим строку ]]></b:skin> (читаем здесь) и сразу над ней устанавливаем нужный код. Сохраняем.
Остаётся только полюбоваться результатом или что - то подкорректировать.
Ещё один вариант как изменить дизайн гаджета ярлыки в блоге.
хотите оформить подписку на новые шпаргалки
Красиво, надо взять на заметку. Поставлю на сайт. Спасибо.
ОтветитьУдалитьНаталья, главное не скучно и однообразно. И легко. Спасибо Вам.
УдалитьСпасибо, Вика!!!! :-) Мне очень понравился самый нижний, уже поставила.
ОтветитьУдалитьЕлена, очень красиво смотрится. hover эффект играется.
ОтветитьУдалитьВиктория, очень красиво! Но у меня, наверное, это не получится. У меня стоит прокрутка ярлыков. Я её тоже брала из твоего блога. Уже давно!
ОтветитьУдалитьИрина, да девчата вон поставили, красиво смотрится. И в полосе прокрутки нормально буде. У тебя в фонарике как раз облако.
ОтветитьУдалитьСпасибо, что рассказываешь о красотах для блога, очень полезно )))
ОтветитьУдалитьНу какие "красоты". Кроме красивостей и другие темы есть.
УдалитьГосподь велик! У нас, католиков, сегодня Пасха, с чем Всех и поздравляю, православных в том числе. Как говорил Великий православный священник, отец Адельгейм: "Что мы делим?! Иисуса Христа что ли? Да бросьте!" Вот и я говорю, что каждому Господь дарует какой-то талант. Мне искусство, Вам видеть необычное в цифре. Главное, по-моему, возвратить Ему в полном объёме всё, что Он нам даровал. "Мне есть, что спеть, представ перед Всевышним" (цитата из Владимира Семеновича). По моему мнению - Вам тоже. И спасибо Вам за науку!
ОтветитьУдалитьСпасибо, Семён. Мы все учились по - немногу , чему - нибудь и как - нибудь.
Удалить