Привет, друзья. Сегодня опять шпаргалка о том, как изменить дизайн гаджета ярлыки в Блоггер. Чтобы придать более современный и симпатичный вид названию ярлыков. Хочу предложить вам 2 варианта их оформления.
 При наведении курсора эффект подчёркивания ссылки и смена фона. В спокойном состоянии задан полупрозрачный фон. Посмотрите пример на этом тестовом блоге в самом низу сайдбара.
При наведении курсора эффект подчёркивания ссылки и смена фона. В спокойном состоянии задан полупрозрачный фон. Посмотрите пример на этом тестовом блоге в самом низу сайдбара.
Сразу оговорюсь, что они подходят только если сами ярлыки у вас отображены в виде облака. При выборе вывода ярлыков списком эти коды не работают.
Если вы выбрали один из вариантов, скопируйте предложенный код. Затем идём во вкладку тема - изменить HTML и находим строку ]]></b:skin>. Сразу над ней устанавливаем этот код.
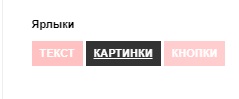
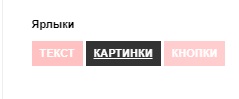
Вариант 1. Вот так это будет выглядеть.

Код.
Вариант 2.

Код.
.label-size-2, {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:20px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
В кодах можно поиграться со всеми значениями background: и color:#fff, чтобы цвет соответствовал вашему дизайну. Воспользуйтесь этой таблицей.
Во втором варианте добавлено лишь закругление углов, где так же можно изменить border-radius:30px; на большее или меньшее.
filter:alpha(100);
opacity:10 задают фильтр и полупрозрачность фона при спокойном состоянии. При желании можно убрать.
Вот все настройки. После добавления кода в шаблон, не забудьте сохранить внесённые изменения.
Всем спасибо и до встречи.

Сразу оговорюсь, что они подходят только если сами ярлыки у вас отображены в виде облака. При выборе вывода ярлыков списком эти коды не работают.
Если вы выбрали один из вариантов, скопируйте предложенный код. Затем идём во вкладку тема - изменить HTML и находим строку ]]></b:skin>. Сразу над ней устанавливаем этот код.
Вариант 1. Вот так это будет выглядеть.

Код.
.label-size-1,{
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#FFC1C1;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#FFC1C1;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
Вариант 2.

Код.
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:20px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
В кодах можно поиграться со всеми значениями background: и color:#fff, чтобы цвет соответствовал вашему дизайну. Воспользуйтесь этой таблицей.
Во втором варианте добавлено лишь закругление углов, где так же можно изменить border-radius:30px; на большее или меньшее.
filter:alpha(100);
opacity:10 задают фильтр и полупрозрачность фона при спокойном состоянии. При желании можно убрать.
Вот все настройки. После добавления кода в шаблон, не забудьте сохранить внесённые изменения.
Всем спасибо и до встречи.
Здесь вы можете оформить подписку на новые шпаргалки
Замечательные ярлыки! Мне нравятся с полосой прокрутки, которые стоят в моих блогах. Я брала их, Виктория, из твоего поста.
ОтветитьУдалитьИрина их так же можно оформить.
Удалитьинтересно, спасибо
ОтветитьУдалитьПожалуйста, Семён
УдалитьВика, пропустила у вас много интересного, обязуюсь наверстать.
ОтветитьУдалитьБудет время, наверстаете.
УдалитьВиктория, ты же знаешь, что у меня в Записках на колготках новый шаблон. Там интересно оформлены ярлыки. Их не видно, пока не развернешь. Здорово! С прокруткой они тоже не очень видны и занимают мало места. У некоторых в блогах мне не нравится, что ярлыки заполоняют весь сайдбар. И другие гаджеты почти не видны на фоне ярлыков.
ОтветитьУдалитьДа Ирина, язнаю про твой шаблон. Конечно выбирай что нравится. Я с тобой солидарна меня тожек раздражает простыни из ярлыков.
УдалитьВика, привет! Подскажи где у тебя посмотреть, как убрать значок блоггер из профиля?
ОтветитьУдалитьМеня давно не было полетел жесткий диск в ноутбуке.
Адилия, привет. Вчера обратила внимание, что нет твоих анонсов в ленте. Бывает с техникой всякое, да. У тебя в профиле аватар твой (фоточка). Возможно ты имеешь в виду
ОтветитьУдалитьFavicon. То вот статья. http://www.shpargalochki.ru/2013/11/favicon.html
Значок в дизайне поменяла, но когда перехожу на страничку блога он остаётся старый, кэш почистила. https://poetgaj.blogspot.com/ не очень хорошо смотрится где мой профиль. Логотип и этот значок. Пробовала совсем убрать - в дизайне убирается перехожу на страницу всё по старому.
УдалитьАдилия, я вижу на блоге по ссылке значок карандашика в браузере. Всё нормально. В профиле - да. Посмотри что в пользовательских настройках. Настройки - пользовательские настройки - профиль пользователя - показать мой профиль - ставим галочку
ОтветитьУдалитьИнтересно почему же я его не вижу. Пробовала зайти с другого браузера всё равно возле ЛИТО у меня значок блогера. Вика, карандашик хорошо смотрится с логотипом?
ОтветитьУдалитьАдилия, карандашик нормально. Узнаваемо. А вот сегодня попробовала вставить гаджет "О бо мне" Тут его никуда не денешь. Попробуй как альтернативу вот такой вариант http://www.shpargalochki.ru/2014/06/stranica-obo-mne.html
ОтветитьУдалить