Всем, доброго времени суток. Очередной пост, как стилизовать виджет самых читаемых постов блога. Иначе говоря, будем менять дизайн виджета популярные сообщения, который используется многими блогерами. Сразу предложу вам 2 стиля, чтобы пользователи видели, какие сообщения самые читаемые за неделю, месяц или за всё время.
На этот раз мы не будем выводить анонс поста. Оформим красиво заголовок, миниатюру и добавим нумерацию.

Особенности гаджета популярные сообщения
1. Для начала нам необходимо просто установить родной гаджет из предложенного Блоггер. Идём в админпанель блога - дизайн - добавить виджет - популярные сообщения. Сам виджет нужно настроить примерно так

В настройках нужно выбрать опции за всё время, уменьшенное изображение и количество отображаемых картинок. Сохраните его и установите в нужное место.
2. Сейчас ниже выберите для себя подходящий вариант и копируйте его код.
3. Опять зайдите в админпанель - добавить виджет - HTML/JavaScript и вставьте в него код.
4. Виджет с кодом нужно установить над созданным на шаге 1 гаджетом популярные сообщения.
5. Сохраните расположение и посмотрите результат.
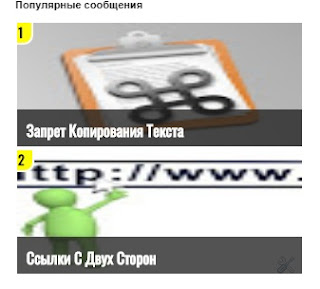
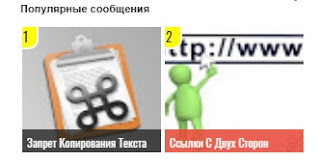
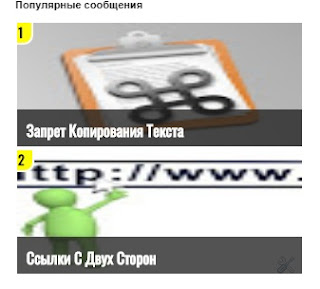
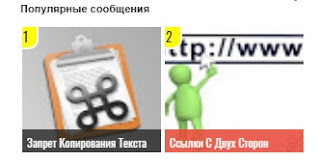
Вот 2 варианта стилей гаджета популярных сообщений
1 вариант. Сообщения отображаются лентой в одну колонку

код
2 вариант. Сообщения отображаются сеткой в две колонки
 код
код
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>//<![CDATA[
$undefineddocument).readyundefinedfunctionundefined) {
var tbn = 150;
$undefined'#PopularPosts1').findundefined'img').eachundefinedfunctionundefinedn, image){
var image = $undefinedimage);
image.attrundefined{src : image.attrundefined'src').replaceundefined/s\B\d{2,4}/,'s' + tbn)});
image.attrundefined'width',tbn);
image.attrundefined'height',tbn);
});
});
//]]></script>
<style>
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0;
padding: 0;
}
.sidebar .popular-posts ul li:first-child {}
.sidebar .popular-posts ul li {
font-family:'Oswald','Open Sans','Helvetica Neue',Arial,Tahoma,sans-serif;
height: 130px;
list-style: none !important;
overflow: hidden;
padding: 0 !important;
position: relative;
margin: 2px;
border: 0;
width: 48%;
float: left;
}
.sidebar .PopularPosts .item-thumbnail {margin: 0; width: 100%;}
.sidebar .PopularPosts ul li img {
display: block;
float: left;
padding: 0;
width: 100%;
height: 130px;
-webkit-transition-duration: 1.0s;
-moz-transition-duration: 1.0s;
-o-transition-duration: 1.0s;
transition:1.0s;
}
.sidebar .PopularPosts ul li img:hover {
-webkit-transform:scale(1.06);
-moz-transform:scale(1.06);
-o-transform:scale(1.06);
transform:scale(1.06);
overflow: hidden;
}
.sidebar .PopularPosts .item-title {
bottom:0;
left: 0;
right: 0;
padding-bottom: 0;
position: absolute;
z-index: 999;
}
.sidebar .PopularPosts .item-title a {
background: rgba(32, 32, 32, 0.77);
color: #FFFFFF;
display: block;
font-size: 12px;
line-height: normal;
padding: 5px 0px 2px 5px;
text-transform: capitalize;
transition: all .4s ease-in-out;
}
.sidebar .popular-posts ul li:hover .item-title a {
color: rgba(255, 255, 255, 1);
background: rgba(231, 76, 60, 0.88);
text-decoration: none;
}
.sidebar .popular-posts ul li:before {
background: rgba(255, 252, 8, 1);
color: #000;
content: counter(popcount, decimal);
counter-increment: popcount;
float: left;
font-size: 14px;
line-height: 20px;
list-style-type: none;
padding: 0px 8px 1px 1px;
border-radius: 0px 0px 10px 0px;
position: absolute;
top: 0;
z-index: 4;
border: solid #FFF;
border-width: 0px 2px 2px 0px;
}</style>
На тестовом блоге посмотрите как будет выглядеть вариант 2. У меня там мало опубликованных сообщений поэтому отображено только 2 статьи, чтобы вас это не смущало.
Копируйте код понравившегося виджета популярных сообщений в виде картинок и устанавливайте, следуя описанным шагам.
Жёлтый цвет background: rgba(255, 252, 8, 1); нумерации можно изменить на ваше усмотрение. Он задан в формате rgba (найдите в поиске). Так же поиграйтесь со всеми значениями
background:.
Важно:
если вы уже устанавливали виджет популярные сообщения на боковой панели и захотите установить этот вариант, вам нужно убрать стили CSS старого.
некоторые устанавливают популярные сообщения над или под постами блога. Этот виджет работает только для боковой панели.
если вы всё сделали правильно, а виджет не работает, следует обратить внимание на использование различных классов CSS для боковой панели. Шаблоны у всех разные. В предложенных примерах я использовала класс .sidebar .PopularPosts { у вас может быть .sidebar-wrapper .PopularPosts { или #sidebar .PopularPosts {. Просто везде в коде нужно заменить на тот который в вашем шаблоне
Больше ни каких заморочек быть не должно.
Посмотрите ещё варианты оформления виджета популярных постов
Красивый анимированный виджет популярных сообщений
Ещё один анимированный виджет популярных постов.
И здесь очень красивый виджет самых читаемых публикаций
Выбор за вами. Спасибо за внимание и до встречи.
На этот раз мы не будем выводить анонс поста. Оформим красиво заголовок, миниатюру и добавим нумерацию.

Особенности гаджета популярные сообщения
Показывает посты миниатюрами с заголовками
Эффект масштабирования при наведении курсора
Названия показываются в прозрачном цвете
Вы сможете сами установить размер миниатюр, которые обычно выводятся в Блоггере размером 72 х 72 пикселя.
Лёгкая настройка цветовой гаммы
1. Для начала нам необходимо просто установить родной гаджет из предложенного Блоггер. Идём в админпанель блога - дизайн - добавить виджет - популярные сообщения. Сам виджет нужно настроить примерно так

В настройках нужно выбрать опции за всё время, уменьшенное изображение и количество отображаемых картинок. Сохраните его и установите в нужное место.
2. Сейчас ниже выберите для себя подходящий вариант и копируйте его код.
3. Опять зайдите в админпанель - добавить виджет - HTML/JavaScript и вставьте в него код.
4. Виджет с кодом нужно установить над созданным на шаге 1 гаджетом популярные сообщения.
5. Сохраните расположение и посмотрите результат.
Вот 2 варианта стилей гаджета популярных сообщений
1 вариант. Сообщения отображаются лентой в одну колонку

код
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>//<![CDATA[
$undefineddocument).readyundefinedfunctionundefined) {
var tbn = 150;
$undefined'#PopularPosts1').findundefined'img').eachundefinedfunctionundefinedn, image){
var image = $undefinedimage);
image.attrundefined{src : image.attrundefined'src').replaceundefined/s\B\d{2,4}/,'s' + tbn)});
image.attrundefined'width',tbn);
image.attrundefined'height',tbn);
});
});
//]]></script>
<style>
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0;
padding: 0;
}
.sidebar .popular-posts ul li:first-child {}
.sidebar .popular-posts ul li {
font-family: "Oswald",sans-serif;
height: 130px;
font-weight: bold;
list-style: none !important;
overflow: hidden;
padding: 0px !important;
position: relative;
margin: 2px;
border: 0;
width: 100%;
float: left;
}
.sidebar .PopularPosts .item-thumbnail {margin: 0; width: 100%;}
.sidebar .PopularPosts ul li img {
display: block;
float: left;
padding: 0;
width: 100%;
height: 130px;
-webkit-transition-duration: 1.0s;
-moz-transition-duration: 1.0s;
-o-transition-duration: 1.0s;
transition:1.0s;
}
.sidebar .PopularPosts ul li img:hover {
-webkit-transform:scale(1.06);
-moz-transform:scale(1.06);
-o-transform:scale(1.06);
transform:scale(1.06);
overflow: hidden;
}
.sidebar .PopularPosts .item-title {
bottom:0;
left: 0;
right: 0;
padding-bottom: 0;
position: absolute;
z-index: 999;
}
.sidebar .PopularPosts .item-title a {
background: rgba(32, 32, 32, 0.77);
color: #FFFFFF;
display: block;
font-size: 16px;
font-weight: bold;
line-height: normal;
font-family: "Oswald",sans-serif;
padding: 10px 0px 5px 10px;
text-transform: capitalize;
transition: all .4s ease-in-out;
}
.sidebar .popular-posts ul li:hover .item-title a {
color: rgba(255, 255, 255, 1);
background: rgba(231, 76, 60, 0.88);
text-decoration: none;
}
.sidebar .popular-posts ul li:before {
background: rgba(255, 252, 8, 1);
color: #000;
content: counter(popcount, decimal);
counter-increment: popcount;
float: left;
font-size: 14px;
line-height: 20px;
list-style-type: none;
padding: 0px 8px 1px 1px;
border-radius: 0px 0px 10px 0px;
position: absolute;
top: 0;
z-index: 4;
border: solid #FFF;
border-width: 0px 2px 2px 0px;
}</style>
<script type='text/javascript'>//<![CDATA[
$undefineddocument).readyundefinedfunctionundefined) {
var tbn = 150;
$undefined'#PopularPosts1').findundefined'img').eachundefinedfunctionundefinedn, image){
var image = $undefinedimage);
image.attrundefined{src : image.attrundefined'src').replaceundefined/s\B\d{2,4}/,'s' + tbn)});
image.attrundefined'width',tbn);
image.attrundefined'height',tbn);
});
});
//]]></script>
<style>
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0;
padding: 0;
}
.sidebar .popular-posts ul li:first-child {}
.sidebar .popular-posts ul li {
font-family: "Oswald",sans-serif;
height: 130px;
font-weight: bold;
list-style: none !important;
overflow: hidden;
padding: 0px !important;
position: relative;
margin: 2px;
border: 0;
width: 100%;
float: left;
}
.sidebar .PopularPosts .item-thumbnail {margin: 0; width: 100%;}
.sidebar .PopularPosts ul li img {
display: block;
float: left;
padding: 0;
width: 100%;
height: 130px;
-webkit-transition-duration: 1.0s;
-moz-transition-duration: 1.0s;
-o-transition-duration: 1.0s;
transition:1.0s;
}
.sidebar .PopularPosts ul li img:hover {
-webkit-transform:scale(1.06);
-moz-transform:scale(1.06);
-o-transform:scale(1.06);
transform:scale(1.06);
overflow: hidden;
}
.sidebar .PopularPosts .item-title {
bottom:0;
left: 0;
right: 0;
padding-bottom: 0;
position: absolute;
z-index: 999;
}
.sidebar .PopularPosts .item-title a {
background: rgba(32, 32, 32, 0.77);
color: #FFFFFF;
display: block;
font-size: 16px;
font-weight: bold;
line-height: normal;
font-family: "Oswald",sans-serif;
padding: 10px 0px 5px 10px;
text-transform: capitalize;
transition: all .4s ease-in-out;
}
.sidebar .popular-posts ul li:hover .item-title a {
color: rgba(255, 255, 255, 1);
background: rgba(231, 76, 60, 0.88);
text-decoration: none;
}
.sidebar .popular-posts ul li:before {
background: rgba(255, 252, 8, 1);
color: #000;
content: counter(popcount, decimal);
counter-increment: popcount;
float: left;
font-size: 14px;
line-height: 20px;
list-style-type: none;
padding: 0px 8px 1px 1px;
border-radius: 0px 0px 10px 0px;
position: absolute;
top: 0;
z-index: 4;
border: solid #FFF;
border-width: 0px 2px 2px 0px;
}</style>
2 вариант. Сообщения отображаются сеткой в две колонки

<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>//<![CDATA[
$undefineddocument).readyundefinedfunctionundefined) {
var tbn = 150;
$undefined'#PopularPosts1').findundefined'img').eachundefinedfunctionundefinedn, image){
var image = $undefinedimage);
image.attrundefined{src : image.attrundefined'src').replaceundefined/s\B\d{2,4}/,'s' + tbn)});
image.attrundefined'width',tbn);
image.attrundefined'height',tbn);
});
});
//]]></script>
<style>
.sidebar .popular-posts ul {
counter-reset: popcount;
margin: 0;
padding: 0;
}
.sidebar .popular-posts ul li:first-child {}
.sidebar .popular-posts ul li {
font-family:'Oswald','Open Sans','Helvetica Neue',Arial,Tahoma,sans-serif;
height: 130px;
list-style: none !important;
overflow: hidden;
padding: 0 !important;
position: relative;
margin: 2px;
border: 0;
width: 48%;
float: left;
}
.sidebar .PopularPosts .item-thumbnail {margin: 0; width: 100%;}
.sidebar .PopularPosts ul li img {
display: block;
float: left;
padding: 0;
width: 100%;
height: 130px;
-webkit-transition-duration: 1.0s;
-moz-transition-duration: 1.0s;
-o-transition-duration: 1.0s;
transition:1.0s;
}
.sidebar .PopularPosts ul li img:hover {
-webkit-transform:scale(1.06);
-moz-transform:scale(1.06);
-o-transform:scale(1.06);
transform:scale(1.06);
overflow: hidden;
}
.sidebar .PopularPosts .item-title {
bottom:0;
left: 0;
right: 0;
padding-bottom: 0;
position: absolute;
z-index: 999;
}
.sidebar .PopularPosts .item-title a {
background: rgba(32, 32, 32, 0.77);
color: #FFFFFF;
display: block;
font-size: 12px;
line-height: normal;
padding: 5px 0px 2px 5px;
text-transform: capitalize;
transition: all .4s ease-in-out;
}
.sidebar .popular-posts ul li:hover .item-title a {
color: rgba(255, 255, 255, 1);
background: rgba(231, 76, 60, 0.88);
text-decoration: none;
}
.sidebar .popular-posts ul li:before {
background: rgba(255, 252, 8, 1);
color: #000;
content: counter(popcount, decimal);
counter-increment: popcount;
float: left;
font-size: 14px;
line-height: 20px;
list-style-type: none;
padding: 0px 8px 1px 1px;
border-radius: 0px 0px 10px 0px;
position: absolute;
top: 0;
z-index: 4;
border: solid #FFF;
border-width: 0px 2px 2px 0px;
}</style>
На тестовом блоге посмотрите как будет выглядеть вариант 2. У меня там мало опубликованных сообщений поэтому отображено только 2 статьи, чтобы вас это не смущало.
Копируйте код понравившегося виджета популярных сообщений в виде картинок и устанавливайте, следуя описанным шагам.
Жёлтый цвет background: rgba(255, 252, 8, 1); нумерации можно изменить на ваше усмотрение. Он задан в формате rgba (найдите в поиске). Так же поиграйтесь со всеми значениями
background:.
Важно:
если вы уже устанавливали виджет популярные сообщения на боковой панели и захотите установить этот вариант, вам нужно убрать стили CSS старого.
некоторые устанавливают популярные сообщения над или под постами блога. Этот виджет работает только для боковой панели.
если вы всё сделали правильно, а виджет не работает, следует обратить внимание на использование различных классов CSS для боковой панели. Шаблоны у всех разные. В предложенных примерах я использовала класс .sidebar .PopularPosts { у вас может быть .sidebar-wrapper .PopularPosts { или #sidebar .PopularPosts {. Просто везде в коде нужно заменить на тот который в вашем шаблоне
Больше ни каких заморочек быть не должно.
Посмотрите ещё варианты оформления виджета популярных постов
Красивый анимированный виджет популярных сообщений
Ещё один анимированный виджет популярных постов.
И здесь очень красивый виджет самых читаемых публикаций
Выбор за вами. Спасибо за внимание и до встречи.
хотите оформить подписку на новые шпаргалки
Интересно, Виктория! У меня не стоит такой виджет. Может поставить?! Буду изучать.
ОтветитьУдалитьда, Ирина. Я обратила давно внимание. Это самые читаемые посты блога. Может вполне заинтересовать посетителей. Походи по предложенным в статье ссылкам. Вариантов много и установка не сложная.
УдалитьСпасибо, очень полезная информация! )))
ОтветитьУдалитьВиктория, это полезный виджет, как вывод читаемых постов и как какой - то дополнительный элемент навигации.Просто стилизовали родной блогеровский гаджет.
УдалитьСпасибо, я уже себе поставила. Красиво! Поменяла только цвета.
ОтветитьУдалитьПожалуйста, Наталья. А я уже на Вашем блоге для барышень посмотрела. Правда ведь красиво получилось.
УдалитьОчень красиво.
ОтветитьУдалитьСпасибо,Виктория,за интересную идею!
ОтветитьУдалитьЗоя, красиво смотрится. Вон у натальи на блоге когда все сообщения выведены очень симпатично.
ОтветитьУдалить