Всем, доброго времени суток. Хочу предложить вам сегодня поработать над дизайном гаджета популярные сообщения. Нам Блоггер предоставил такой , где отображаются самые читаемые посты блога. Можно с помощью стилей изменить его внешний вид. Так, чтобы было ни как у всех.
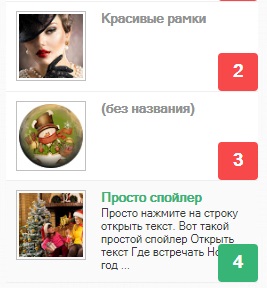
В этом сообщении было 5 вариантов виджета популярных сообщений. Загляните по ссылке, возможно ещё что - то подберёте. Этот гаджет, о котором сегодня идёт речь, с нумерацией постов. Отображает миниатюру и название сообщения. При наведении курсора появляется анонс. Ну и конечно, эффект анимации делает его более привлекательным. Посмотрите ниже.

Если решили применить его на своём блоге, сначала нужно просто установить родной гаджет Популярные сообщения, который можно выбрать в общем списке. Настройки сделать такие, как на фото ниже

Сейчас идём во вкладку Тема и находим строку ]]></b:skin>. Прямо над ней устанавливаем следующий код
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0} .PopularPosts ul{list-style:none;font-family:'Oswald',Sans-Serif;font-size:13px;color:#919392;margin:.5em 0} .PopularPosts ul li img{display:block;width:70px;height:70px;float:left;margin:0 15px 0 0; border: 1px solid silver;padding: 2px;} .PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px} .PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-weight:700;font-size:13px;color:#919392;text-decoration:none;transition:.5s linear; font-family: Open Sans;} .PopularPosts ul li:before{content:counter(num);display:block;position:absolute;background-color:rgb(247, 73, 73);color:#fff;width:30px;height:28px;line-height:25px;text-align:center;bottom:0;right:0;margin-top:15px;transition:.5s linear; border-radius: 10%;font-size: 18px; padding: 5px;} .PopularPosts ul li:nth-child(1),.PopularPosts ul li:nth-child(2),.PopularPosts ul li:nth-child(3),.PopularPosts ul li:nth-child(4),.PopularPosts ul li:nth-child(5),.PopularPosts ul li:nth-child(6),.PopularPosts ul li:nth-child(7),.PopularPosts ul li:nth-child(8),.PopularPosts ul li:nth-child(9),.PopularPosts ul li:nth-child(10){background:#fff;color:#aaacab; border-bottom:1px solid #EFEFEF;transition:all .5s linear;} PopularPosts ul li:last-child{border-bottom:none;} .PopularPosts ul li:hover:nth-child(1),.PopularPosts ul li:hover:nth-child(2),.PopularPosts ul li:hover:nth-child(3),.PopularPosts ul li:hover:nth-child(4),.PopularPosts ul li:hover:nth-child(5),.PopularPosts ul li:hover:nth-child(6),.PopularPosts ul li:hover:nth-child(7),.PopularPosts ul li:hover:nth-child(8),.PopularPosts ul li:hover:nth-child(9),.PopularPosts ul li:hover:nth-child(10){background-color:#fafafa;transition:all .5s linear;} .PopularPosts ul li:hover .item-title a{color:#37B576;transition:all .5s linear;} .PopularPosts ul li:hover:before{background-color:#37B576;color:#fff;transition:all .5s linear;} .PopularPosts .item-thumbnail{float:left;margin:0 0 0 10px;} .PopularPosts ul li .item-snippet {display:none;visibility:hidden;opacity:0;font-size:11px;color:#383838;transition:all .5s linear; font-family: Open Sans;} .PopularPosts ul li:hover .item-snippet {display:block;visibility:visible;opacity:1;transition:all .5s linear;}
Не забудьте просмотреть и сохранить шаблон. Могу ещё предложить сделать эффект вращения миниатюр в гаджете популярных сообщений и прикольный анимированный виджет.
Выбора достаточно и на любой вкус. Сложного ничего нет, а уникальность гаджету можно любую создать, было бы желание.
Всем добра и до встречи.
👇
Получайте новые сообщения с блога прямо на почту
Прекрасный гаджет! Спасибо!
ОтветитьУдалитьПожалуйста, Ирина.
УдалитьСпасибо за советы )))
ОтветитьУдалитьБлагодарю за визит.
ОтветитьУдалить