Доброго времени суток, друзья. Сегодня у меня для вас ещё один динамический виджет последних статей блога с прокруткой. Не нужно путать с виджетом популярных статей с эффектом MARQUEE, хотя принцип практически такой же.
Гаджет не имеет ширину по умолчанию и может быть установлен в боковой панели любого размера. Его также можно установить на статической страницы или в сообщении блога. Самое замечательное, что нет никаких дополнительный библиотек и скриптов с внешних ресурсов.

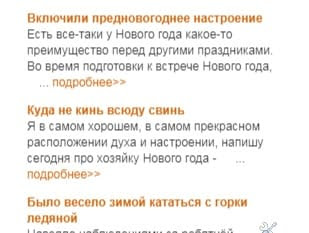
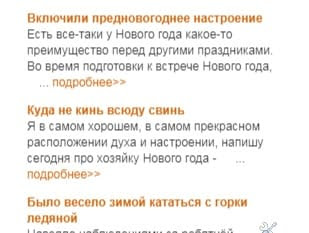
Отображаются название статей с кратким анонсом и кнопкой <<читать дальше>>. Сами выбираете нужное количество статей и скорость анимации.
Посмотрите сразу на него в тестовом блоге. Я показала 2 примера - в статье и в сайдбаре.
Код
Поменяйте адрес, отмеченный розовым цветом, адрес вашего блога. Готовый код устанавливайте в нужное место. Если в тело, перейдите после написания сообщения в режим HTML. Или на боковую панель в гаджет HTML/LavaScript. Все нужные настройки отмечены комментариями в самом коде. Измените строку, отмеченную розовым цветом, на адрес вашего блога.
Вот такой оригинальный гаджет последних постов с минимальными настройками.
Всем спасибо за внимание и до новых встреч.
Гаджет не имеет ширину по умолчанию и может быть установлен в боковой панели любого размера. Его также можно установить на статической страницы или в сообщении блога. Самое замечательное, что нет никаких дополнительный библиотек и скриптов с внешних ресурсов.

Отображаются название статей с кратким анонсом и кнопкой <<читать дальше>>. Сами выбираете нужное количество статей и скорость анимации.
Посмотрите сразу на него в тестовом блоге. Я показала 2 примера - в статье и в сайдбаре.
Код
<style>.titolo{
font-weight:bold;
margin-top:12px;
}
.more{
margin-bottom:10px;
padding:12px;
}
#widgclass{
padding-bottom:2px;
background-color:#DDEEFF;
padding:4px;
border:1px solid #003366;
}
</style>
<script language="javascript">
var numeropost = 10; /* количество отображаемых статей*/
var speed = 2; /* скорость прокрутки*/
var sommario = true;
var numerocaratteri = 120;
var widalt = 250; /* высота виджета*/
var IPCEIart = false;
function showrecentposts(json) {
document.write('<marquee id="IPCEIWd" direction="up" width="100%" scrollamount="' + speed + '" height="' + widalt + 'px" align="top" onMouseOver="stop()" onMouseOut="start()">');
for (var i = 0; i < numeropost; i++) {
var entry = json.feed.entry[i];
var IPCEItk = entry.title.$t;
var IPCEItc;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
IPCEItc = entry.link[k].href;
break;
}
}
IPCEItk = IPCEItk.link(IPCEItc);
var IPCEIms = "подробнее>>";
IPCEIms = IPCEIms.link(IPCEItc);
var IPCEIart = entry.published.$t;
var anno = IPCEIart.substring(0,4);
var mese = IPCEIart.substring(5,7);
var giorno = IPCEIart.substring(8,10);
var mese2 = new Array();
mese2[1] = "Gen";
mese2[2] = "Feb";
mese2[3] = "Mar";
mese2[4] = "Apr";
mese2[5] = "Mag";
mese2[6] = "Giu";
mese2[7] = "Lug";
mese2[8] = "Ago";
mese2[9] = "Set";
mese2[10] = "Ott";
mese2[11] = "Nov";
mese2[12] = "Dic";
if ("content" in entry) {
var post1 = entry.content.$t;
} else
if ("summary" in entry) {
var post1 = entry.summary.$t;
} else var postcontent = "";
var re = /<\S[^>]*>/g;
post1 = post1.replace(re, "");
document.write('<div class="titolo">');
document.write('');
document.write(IPCEItk);
if (IPCEIart == true) {
document.write(' <span class="data">[' + giorno + '.' + mese2[parseInt(mese,10)] + ']</span>');
}
document.write('</div><div class="contenuto">');
if (sommario == true) {
if (post1.length < numerocaratteri) {
document.write(post1);
} else {
post1 = post1.substring(0, numerocaratteri);
var post2 = post1.lastIndexOf(" ");
post1 = post1.substring(0,post2);
document.write(post1);
document.write(' <span class="more">... ' + IPCEIms + '</span>');
}
}document.write('<br/>');
document.write('</div>');
}document.write('</marquee>');
}
</script>
<script src="https://poluhka.blogspot.com/feeds/posts/default?
orderby=published&alt=json-in-script&callback=showrecentposts">
</script>
font-weight:bold;
margin-top:12px;
}
.more{
margin-bottom:10px;
padding:12px;
}
#widgclass{
padding-bottom:2px;
background-color:#DDEEFF;
padding:4px;
border:1px solid #003366;
}
</style>
<script language="javascript">
var numeropost = 10; /* количество отображаемых статей*/
var speed = 2; /* скорость прокрутки*/
var sommario = true;
var widalt = 250; /* высота виджета*/
var IPCEIart = false;
function showrecentposts(json) {
document.write('<marquee id="IPCEIWd" direction="up" width="100%" scrollamount="' + speed + '" height="' + widalt + 'px" align="top" onMouseOver="stop()" onMouseOut="start()">');
for (var i = 0; i < numeropost; i++) {
var entry = json.feed.entry[i];
var IPCEItk = entry.title.$t;
var IPCEItc;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
IPCEItc = entry.link[k].href;
break;
}
}
IPCEItk = IPCEItk.link(IPCEItc);
var IPCEIms = "подробнее>>";
IPCEIms = IPCEIms.link(IPCEItc);
var IPCEIart = entry.published.$t;
var anno = IPCEIart.substring(0,4);
var mese = IPCEIart.substring(5,7);
var giorno = IPCEIart.substring(8,10);
var mese2 = new Array();
mese2[1] = "Gen";
mese2[2] = "Feb";
mese2[3] = "Mar";
mese2[4] = "Apr";
mese2[5] = "Mag";
mese2[6] = "Giu";
mese2[7] = "Lug";
mese2[8] = "Ago";
mese2[9] = "Set";
mese2[10] = "Ott";
mese2[11] = "Nov";
mese2[12] = "Dic";
if ("content" in entry) {
var post1 = entry.content.$t;
} else
if ("summary" in entry) {
var post1 = entry.summary.$t;
} else var postcontent = "";
var re = /<\S[^>]*>/g;
post1 = post1.replace(re, "");
document.write('<div class="titolo">');
document.write('');
document.write(IPCEItk);
if (IPCEIart == true) {
document.write(' <span class="data">[' + giorno + '.' + mese2[parseInt(mese,10)] + ']</span>');
}
document.write('</div><div class="contenuto">');
if (sommario == true) {
if (post1.length < numerocaratteri) {
document.write(post1);
} else {
post1 = post1.substring(0, numerocaratteri);
var post2 = post1.lastIndexOf(" ");
post1 = post1.substring(0,post2);
document.write(post1);
document.write(' <span class="more">... ' + IPCEIms + '</span>');
}
}document.write('<br/>');
document.write('</div>');
}document.write('</marquee>');
}
</script>
<script src="https://poluhka.blogspot.com/feeds/posts/default?
orderby=published&alt=json-in-script&callback=showrecentposts">
</script>
Поменяйте адрес, отмеченный розовым цветом, адрес вашего блога. Готовый код устанавливайте в нужное место. Если в тело, перейдите после написания сообщения в режим HTML. Или на боковую панель в гаджет HTML/LavaScript. Все нужные настройки отмечены комментариями в самом коде. Измените строку, отмеченную розовым цветом, на адрес вашего блога.
Вот такой оригинальный гаджет последних постов с минимальными настройками.
Всем спасибо за внимание и до новых встреч.
хотите оформить подписку на новые шпаргалки
Интересно, Виктория! Спасибо!
ОтветитьУдалитьИрина, авось кому и пригодится.
УдалитьПолезный гаджет, подумаю о нём. Спасибо за публикацию!
ОтветитьУдалитьВика, иногда хочется добавить динамики в блоге.
УдалитьВика, привет. Спасибо, для разнообразия уже установила. 🌹🌹🌹
ОтветитьУдалитьОй, Люба, ты такая молодец. Он у тебя так красиво смотрится. Вообще твой блог газу приятно. И информации много, но как - то уютно и всё по местам.
УдалитьСпасибо, Вика, так это благодаря и твоим "шпаргалкам" тоже. Приятных выходных!
УдалитьСпасибо,Вика,за интересный гаджет!
ОтветитьУдалитьЗоя, посмотри у любы на блоге. Симпатично смотрится.http://00149.blogspot.com/
ОтветитьУдалитьВика,я пробовала поставить гаджет,но у меня отражается код рамочки оформления заголовка,когда рамочку убираю отображается текст,так что мне приходится выбирать или гаджет или оформление заглавия поста)
УдалитьЗоя, а на каком блоге можно посмотреть. Они вроде как не связаны.
ОтветитьУдалитьПосмотри здесь, https://ch-um.blogspot.com/
УдалитьПоняла, Зоя попробуй убрать из этого кода значения border:1px solid #003366; Если не получится тогда уже и определись с выбором.
ОтветитьУдалитьУбрала,то же самое.Оставлю оформление заглавия,я к ним уже привыкла.Спасибо, Вика,за беспокойство)
УдалитьДа, Зоя. У тебя все заголовки Н3 оформлены уже собственными стилями. Поэтому.
ОтветитьУдалитьГде-то в Вашем блоге я написал для Вас сообщение, но теперь не могу понять, где. Книжку скачал, но изучать пока не начал - и так текущей информацией забита башка!
ОтветитьУдалитьСемён.