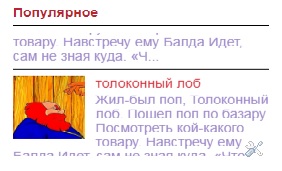
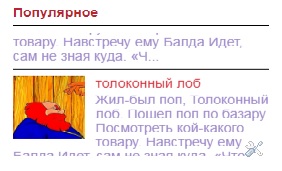
Приветствую, всех. Виджет популярных сообщений с эффектом бегущей строки (marquee). Значительно экономит место в сайдбаре блога. Анонсы сообщений с миниатюрами бегут вверх.
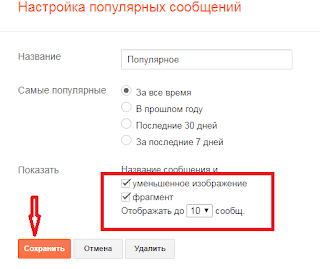
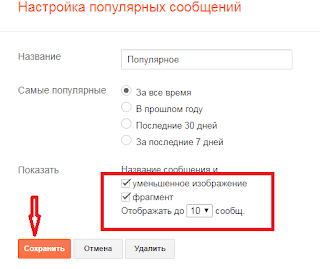
 Чтобы создать популярные сообщения с эффектом marquee, сначала нужно установить сам гаджет "Популярное".
Чтобы создать популярные сообщения с эффектом marquee, сначала нужно установить сам гаджет "Популярное".

Далее зайти во вкладку "Тема". Я предлагаю вам сделать резервную копию шаблона заранее, чтобы избежать ошибок при добавлении кода в шаблон.
и раскройте весь код, нажав на чёрные маркеры слева.
Теперь в этом коде нужно найти строку
и сразу после неё установить

Далее там же спускаемся вниз и находим
и ниже вставляем
</marquee> закрываем код бегущих сообщений.
Собственно, весь код гаджета "Популярные сообщения" будет выглядеть так
<b:widget id='PopularPosts1' locked='false' title='Популярные сообщения' type='PopularPosts'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>10</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>true</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<marquee align='left' direction='up' height='140' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='3' width='100%'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable? resizeImage(data:post.featuredImage, 72, "1:1") : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
</marquee>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Саму высоту гаджета height='140' поменяйте на своё усмотрение.
Вот так вывели на всеобщее обозрениен10 самых читаемых сообщений блога, изменили дизайн самого гаджета популярных сообщений, задали динамики и, самое главное, сэкономили место в боковой колонке.
Сегодня у меня всё. Спасибо за визит и до встречи.


Далее зайти во вкладку "Тема". Я предлагаю вам сделать резервную копию шаблона заранее, чтобы избежать ошибок при добавлении кода в шаблон.
Найдите в списке виджетов, созданный гаджет Популярные сообщения
Теперь в этом коде нужно найти строку
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<div class='widget-content popular-posts'>
и сразу после неё установить
<marquee align='left' direction='up' height='140' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='3' width='100%'>

Далее там же спускаемся вниз и находим
</b:loop>
</ul>
</ul>
и ниже вставляем
</marquee> закрываем код бегущих сообщений.
Собственно, весь код гаджета "Популярные сообщения" будет выглядеть так
<b:widget id='PopularPosts1' locked='false' title='Популярные сообщения' type='PopularPosts'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>10</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>true</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<marquee align='left' direction='up' height='140' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='3' width='100%'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable? resizeImage(data:post.featuredImage, 72, "1:1") : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
</marquee>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Саму высоту гаджета height='140' поменяйте на своё усмотрение.
Вот так вывели на всеобщее обозрениен10 самых читаемых сообщений блога, изменили дизайн самого гаджета популярных сообщений, задали динамики и, самое главное, сэкономили место в боковой колонке.
Сегодня у меня всё. Спасибо за визит и до встречи.
👇
Получайте новые сообщения с блога прямо на почту

Виктория, здравствуй! Я как-то давно ставила такой виджет, но потом убрала. Спасибо, что напомнила.
ОтветитьУдалитьИрина. У меня куча всяких вариантов виджета поп. сообщения. С бегущими сообщениями вроде не было.
УдалитьИнтересная подсказка, спасибо!
ОтветитьУдалить