Всем, доброго времени суток. Если в вашем блоге пользователи оставляют много комментариев к сообщениям, полезно будет сделать для них нумерацию. Иногда приходится ссылаться на тот или другой комментарий и чтобы читатель не прокручивал всю ленту, просто упомянуть ему номер этого комментария. Да и сама нумерация улучшит внешний вид блога.
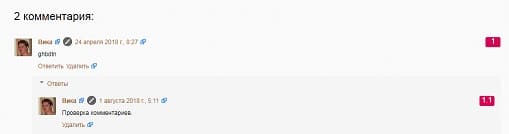
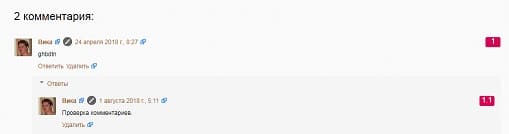
В отличии от WordPress в стандартном варианте BLOGGER не предусмотрены пронумерованные комментарии. Но, внеся некоторые поправки в шаблоне, мы это сможем сделать. Выглядеть это будет примерно так же, как у меня на этом блоге.
Можно немного стилизовать.

Настройки совсем несложные.
Заходим во вкладку Тема и находим строку ]]></b:skin>. Сразу над ней устанавливаем следующий код
Сохраните шаблон и посмотрите что получилось. Фоновый цвет background: #D80556; можно изменить на желаемый.
Хочу обратить внимание, что этот код подходит только для древовидных комментариев. Для линейных немного другой
Как в комментариях Блоггер сделать аватар круглой формы.
Речь идёт именно об аватарке в ленте комментариев, которая в стандартном виде имеет квадратную форму. Не следует путать с гаджетом последние комментарии. Вот так это будет выглядеть.

Так же во вкладке Тема, находим строку ]]></b:skin> и над ней вставляем этот код
Поменяйте при желании цвет рамки и её ширину.
Со стилями комментариев, их внешним видом можно играться сколько угодно.
Советую к прочтению
КАК ВСТАВИТЬ СВОЮ НАДПИСЬ ИЛИ ИКОНКУ В ФОРМУ КОММЕНТАРИЕВ BLOGGER
Или посмотрите у меня вверху все статьи, во вкладке Комментарии есть ещё много разных вариантов их оформления.
Всем удачи и до встречи.
В отличии от WordPress в стандартном варианте BLOGGER не предусмотрены пронумерованные комментарии. Но, внеся некоторые поправки в шаблоне, мы это сможем сделать. Выглядеть это будет примерно так же, как у меня на этом блоге.
Можно немного стилизовать.

Настройки совсем несложные.
Заходим во вкладку Тема и находим строку ]]></b:skin>. Сразу над ней устанавливаем следующий код
.comments .comments-content { counter-reset: commentnumber; }
.comments .comment-block:before {
content: counter(commentnumber);
counter-increment: commentnumber;
position: absolute;
right: 0;
border-radius: 3px; background: #D80556; width: 20px; height: 20px; width: 30px; font-size: 15px; line-height: 1em; color: white; text-align: center; }
font: normal 16px 'Century Gothic', 'Lucida Grande', Arial, Helvetica, Sans-Serif;
}
.comments .comment-replies { counter-reset: commentnumberv; }
.comments .comment-replies .comment-block:before {
content: counter(commentnumber) "." counter(commentnumberv);
counter-increment: commentnumberv;
}
.comments .comment-block:before {
content: counter(commentnumber);
counter-increment: commentnumber;
position: absolute;
right: 0;
border-radius: 3px; background: #D80556; width: 20px; height: 20px; width: 30px; font-size: 15px; line-height: 1em; color: white; text-align: center; }
font: normal 16px 'Century Gothic', 'Lucida Grande', Arial, Helvetica, Sans-Serif;
}
.comments .comment-replies { counter-reset: commentnumberv; }
.comments .comment-replies .comment-block:before {
content: counter(commentnumber) "." counter(commentnumberv);
counter-increment: commentnumberv;
}
Сохраните шаблон и посмотрите что получилось. Фоновый цвет background: #D80556; можно изменить на желаемый.
#comments-block { counter-reset: commentnumber; }
#comments-block dt:after {
content: counter(commentnumber);
counter-increment: commentnumber;
position: absolute;
right: 10px;
font: normal 16px 'Century Gothic', 'Lucida Grande', Arial, Helvetica, Sans-Serif;
}
#comments-block dt:after {
content: counter(commentnumber);
counter-increment: commentnumber;
position: absolute;
right: 10px;
font: normal 16px 'Century Gothic', 'Lucida Grande', Arial, Helvetica, Sans-Serif;
}
Как в комментариях Блоггер сделать аватар круглой формы.
Речь идёт именно об аватарке в ленте комментариев, которая в стандартном виде имеет квадратную форму. Не следует путать с гаджетом последние комментарии. Вот так это будет выглядеть.

Так же во вкладке Тема, находим строку ]]></b:skin> и над ней вставляем этот код
.avatar-image-container, .avatar-image-container img { max-width: 50px !important; width: 50px !important; max-height: 50px !important; height: 50px !important; padding: 0 !important; border: 0px; -webkit-border-radius: 999px; -moz-border-radius: 999px; border-radius: 999px; } .avatar-image-container{ border:3px solid #fff !important; -webkit-box-shadow: 0 1px 2px #BBB; -moz-box-shadow: 0 1px 2px #BBB; box-shadow: 0 1px 2px #BBB; }
Поменяйте при желании цвет рамки и её ширину.
Со стилями комментариев, их внешним видом можно играться сколько угодно.
Советую к прочтению
КАК ВСТАВИТЬ СВОЮ НАДПИСЬ ИЛИ ИКОНКУ В ФОРМУ КОММЕНТАРИЕВ BLOGGER
Или посмотрите у меня вверху все статьи, во вкладке Комментарии есть ещё много разных вариантов их оформления.
Всем удачи и до встречи.
👇
Получайте новые сообщения с блога прямо на почту
Интересно. Жаль до сих пор Гугл так и не починил уведомления о комментария. Так и приходится проверять в админке, есть они или нет.
ОтветитьУдалитьДа, Саша. Так как сейчас сложилась ситуация не очень удобно. Что - то затягивает. Видимо, есть причины тому.
Удалитья уже начал подыскивать место куда уйти, жаль не нахожу. чтобы просто и автоматом. У меня за 3000 сообщении и вручную, хоть они и не большие устанешь публиковать.
ОтветитьУдалитьИз - за того что с почтой проблемы, уходить не стоит. Подписчики, соц.сети - читают ведь. А так трата времени и нервов.
УдалитьСпасибо, Вика. Хорошо, что есть люди, кто вот так просто все объясняет.
ОтветитьУдалитьБлагодарю. Семён. Иногда бывает думаешь, смогла ли правильно донести.
УдалитьВиктория, какая ты выдумщица! Такое интересное придумала!
ОтветитьУдалитьИрина, шаблон Блоггер позволяет дать волю фантазии. Оно и хорошо. если подойти с точки зрения дизайна и удобства для пользователей - поле не паханное.
ОтветитьУдалитьДобрый день! Спасибо,Вика! Это как раз то, что мне нужно, так как у меня часто сбой и не видно, кто кому отвечает. А так просто замечательно! Обязательно попробую.
ОтветитьУдалитьЕлена, приветствую. Такая нумерация очень удобна. Типа. смотрите комментарий 3. 1 .
УдалитьВикуля, доброй ночи! Попробовала поставить иеонку к комментариям, но что то у меня не получилось, иконки не вижу, может она должна появляться только уже на вновь написанных постах? Когда меняла код на ошибку не указывали, а написали, что обновление произведено.
ОтветитьУдалитьВалентина, тут мне немного не понятно. Какой код Вы меняли и где было написано Обновление произведено. На каком блоге посмотреть.
ОтветитьУдалитьЯ ставила код для надписи и картинки. http://prntscr.com/s4ru06
ОтветитьУдалитьПоняла, Вас. Дайте мне ссылку на блог, где ставили его. Посмотрю.
ОтветитьУдалить