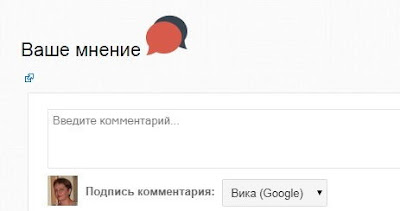
Привет, друзья. Что уж только не вытворяли с формой окна комментариев. Меняли дизайн окна формы, располагали её выше всей ленты комментариев. Сегодня предлагаю попробовать вам изменить надпись “Отправить комментарий” или заменить её на иконку. Примерно вот так.

Чтобы такое реализовать, необходимо внести небольшие изменения в шаблоне блога. Идём во вкладку Тема и на всякий случай делаем резервную копию.
С помощью клавиш CTRL+ F нужно найти строку
<data:postCommentMsg/>
Так как их будет несколько, нам понадобится именно код, заключённый в теги заголовка. В стандартных шаблонах это h4. Если вы их меняли может быть h2, h3. Но сути это не меняет.
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
Смотрим скриншот

Вместо, выделенной синим цветом строки в коде, можно написать любой ваш текст или вставить картинку. А при желании можно и то, и другое. Как вы могли видеть на первой картинке выше. Делаем так
Для текста
<h4 id='comment-post-message'>просто текст</h4>
Для изображения
<h4 id='comment-post-message'><img src='адрес картинки.png '/></h4>
Для того и другого
<h4 id='comment-post-message'>Ваше мнение <img src='адрес нужной картинки.png '/></h4>
Изображения подбирайте свои. Я могу предложить небольшую подборку. Может пригодится кому.

https://4.bp.blogspot.com/-Vne9zD9Hmts/WzNn1eLsHqI/AAAAAAAAKYY/yByVclP9acIWu0jQI7FnnPuiTIFVe1r2ACLcBGAs/s200/%25D0%25BA%25D0%25BE%25D0%25BC%25D0%25BC%25D0%25B5%25D0%25BD%25D1%2582.png

https://3.bp.blogspot.com/-VYMlaTYJqsA/WzNoTEmfH8I/AAAAAAAAKYg/EsknxJx0lpctECfK-DI_Kd84F9xkIfTggCLcBGAs/s200/%25D0%25BA%25D0%25BE%25D0%25BC%25D0%25BC%25D0%25B5%25D0%25BD%25D1%2582%2B1.png

https://3.bp.blogspot.com/-wmzeUXW3p_k/WzNoysSJS0I/AAAAAAAAKYs/TvzWw6ntAF8LMJ4u10jVvx-f-uELsXnBwCLcBGAs/s200/comment4.png

https://3.bp.blogspot.com/-4hJlmk01ulI/WzNo8lfggII/AAAAAAAAKY0/d8xD8yXoKRg02bNxqOo2dKMhSMFbPVxMACLcBGAs/s200/%25D0%25B8%25D0%25BA%25D0%25BE%25D0%25BD%2B6.png
https://3.bp.blogspot.com/-WSdMHahkp9E/WzNpOsdVsCI/AAAAAAAAKY8/SR82wVGtAakmC3uYDBC0MCLJW7IhsJS2wCLcBGAs/s200/Collaboration-80_icon-icons.com_57351.png
https://3.bp.blogspot.com/-U7yj9m9cNkA/WzNpyyqe0OI/AAAAAAAAKZE/W8QrzNeLKokGRa958s6OcnrAl0nn7wkjwCLcBGAs/s200/Create_New-80_icon-icons.com_57345.png
Подбирайте свои иконки, надписи - их достаточно много в сети. Такие штучки всегда привлекают внимание читателей и побуждают оставить комментарий.
Ещё посмотрите здесь вариант оформления окна комментариев.
Спасибо вам за визит и до новых встреч.
👇
Получайте новые сообщения с блога прямо на почту
Ой, как интересно!!!!! Спасибо, Вика!!! Хочется все попробовать, время никак не выберу... :)))
ОтветитьУдалитьЕлена, очень прикольно смотрятся в таком варианте ГИФ картинки и . Потихоньку сделаете.
Удалитьтут казалось бы проще некуда,что тут такого,что он на стороннем шаблоне не хочет
ОтветитьУдалить