Привет, друзья. В стандартных комментариях Блоггер, сама форма отправки комментариев расположена в самом низу. Если ваш посетитель решил прокомментировать ваше содержание ему приходится прокручивать страницу вниз, чтобы высказать своё мнение. Вот так.

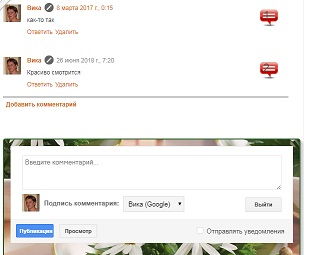
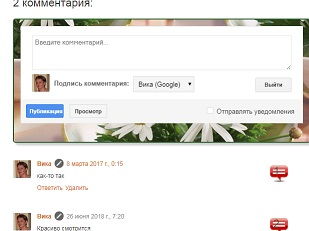
Если пост содержит не совсем много комментариев, то это вполне нормально. Но когда комментариев к сообщению очень много, то некоторых раздражает такое неудобство. Иногда и отталкивает писать комментарии. Хочу вам показать, как можно расположить коробку формы создания и отправки комментариев выше - над всей лентой. Чтобы она была расположена так

Речь идёт только о форме отправки. Само содержание комментария будет внизу. Так сказать, в порядке очереди. Кому такая затея понравилась приступим к установке.
Зайдите во вкладку Тема и сделайте на всякий случай резервную копию. Сейчас с помощью клавиш Ctrl+F (читаем здесь) нужно найти вот этот участок кода.
<div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div> <p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p>
Внимательно его удалить и на это место вставить следующий код
<p class='comment-footer'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='threaded-comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> </p> <div class='comments-content'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='threaded_comment_js'/> </b:if> <div id='comment-holder'> <data:post.commentHtml/> </div> </div>
Сейчас там же в шаблоне ищем закрывающийся тег </body> и над ним вставим вот такой скрипт
<script src='http://code.jquery.com/jquery-latest.js'/> <script> var yob = $(".comment-replybox-thread").closest(".comment-thread").parent("div").children(".comment-thread").children(".comment-replybox-thread"); jQuery('.comment-thread ol').before(jQuery(yob)); </script>
Сохраните шаблон и посмотрите на результат.
Вот и всё. До встречи.
👇
Получайте новые сообщения с блога прямо на почту
Ух ты!!! Спасибо, Вика! Хоть у меня много комментариев не бывает, но все равно попробую, очень интересный вариант. :)
ОтветитьУдалитьЕлена, а может и при маленьком количестве комментариев, кому - то и понравится из посетителей такой вариант. Спасибо за визит.
УдалитьОчень удобно и интересно! Спасибо!
ОтветитьУдалитьДа, Ирина. У тебя обычно много комментариев. Попробуй.
УдалитьКлассная идея!)
ОтветитьУдалитьЯ её уже применил на одном из блогов, но чуть доделал...
код и скрипт разместил друг за другом, и добавил строку в конце, чтобы можно было вернуться к форме комментариев и написать коммент.
< a href='#comments' > Добавить комментарий < / a >
(просто убрать пробелы)
Мож кому пригодиться. :)
Ааа.. Виктор, спасибо за идею. Что - то не додумалась. Как интересно, я буквально на днях попала на блог белого пингвина(почему интересно?). Честное слово, тема про Линукс серьёзная, а для меня вообще тьма - тьмущая. хорошо что вернулись в Блоггер и вдохновения Вам.
ОтветитьУдалитьБлагодарю... и за вдохновение, и за труды блоггеровские =)
УдалитьДа, планирую подобраться ближе к веб-дизайну, оформлению, ну и Линукс... куда ж без него, всё на нём. =)