Здравствуйте, друзья. Вариантов оформления цитат в тексте так много, что иногда трудно остановиться на выборе. У меня тоже достаточно постов на эту тему. Например, здесь несколько вариантов их оформления. И в этом посте есть оригинальное решение как выделить цитату.
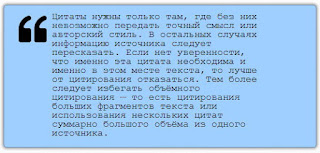
Не удержалась и предлагаю ярко оформить цитату. При наведении на блок с цитатой, исчезают кавычки, он меняет цвет и происходит лёгкий эффект подъёма. Используя свойства border-radius и box-shadow, добавим ещё тень для большего эффекта.
Посмотреть пример можно на тестовом блоге.
Нам понадобится следующий код CSS
Сейчас идём во вкладку Тема и перед строкой ]]></b: skin> устанавливаем этот код.
Остаётся, при написании сообщения, в любом месте, где нужно выделить цитату, обвести текст и нажать на значок кавычки в панели редактора сообщения. Эффект появится после публикации поста.
Заменим кавычки в коде, изменим цвет фона и рамки. Зададим класс, допустим text, и напишем простой код HTML. Так можно будет оформить любой участок текста. Скопируйте весь код и посмотрите результат в этом редакторе
Код
Не удержалась и предлагаю ярко оформить цитату. При наведении на блок с цитатой, исчезают кавычки, он меняет цвет и происходит лёгкий эффект подъёма. Используя свойства border-radius и box-shadow, добавим ещё тень для большего эффекта.
Посмотреть пример можно на тестовом блоге.
.post blockquote {border:5px
solid #007FFF;font-size:120%;line-height:100%;overflow:auto;padding:10px;font-family:courier;color:#000;width:360px;position:relative;margin:0
auto 20px auto;padding:12px
80px 15px;text-align:left;border-radius:5px;box-shadow:0 0 5px 2px rgba(0,0,0,.35);cursor:default;background:#9FCFFF;border:1px
solid #6F91B2;background:#9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPWcwx0lhF030ANIvGAS2p1ZJ35orzQzlu11VCU36yqvYNe0UdmEW_Tv3pPl_8FAx8DpPRkhRY3COdOvr9Q-kKcVUHMTESzaRNYzPnhP7aTA98aNUU-7m60Rn4YsPm-VS0pOAS0nCjaS90/s320/BS+blockquote.png) no-repeat 5% 9%;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.post blockquote:hover {
border:5px
solid #0066B3;border-radius:15px;
background:#0186ba;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.post blockquote p {
margin: 0.75em 0;
}
Сейчас идём во вкладку Тема и перед строкой ]]></b: skin> устанавливаем этот код.
Остаётся, при написании сообщения, в любом месте, где нужно выделить цитату, обвести текст и нажать на значок кавычки в панели редактора сообщения. Эффект появится после публикации поста.
Заменим кавычки в коде, изменим цвет фона и рамки. Зададим класс, допустим text, и напишем простой код HTML. Так можно будет оформить любой участок текста. Скопируйте весь код и посмотрите результат в этом редакторе
Код
<style>.text{border:5px solid #007FFF;font-size:120%;line-height:100%;overflow:auto;padding:10px;font-family:courier;color:#000;width:360px;position:relative;margin:0 auto 20px auto;padding:12px 80px 15px;text-align:left;border-radius:5px;box-shadow:0 0 5px 2px rgba(0,0,0,.35);cursor:default;background:#9FCFFF;border:1px solid #6F91B2;
solid #6F91B2;background:#9FCFFF url(https://addons-media.operacdn.com/media/extensions/65/9565/4.5.5.1-rev1/icons/icon_64x64_3616449dc21a009f882ed4265f6780f6.png) no-repeat 5% 9%;
-webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .text:hover { border:5px solid #0066B3;border-radius:15px; background:#0186ba; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .text p{ margin: 0.75em 0; }</style>
<div class="text">
Здесь будет размещён любой ваш текст и при наведении картинка изчезнет
</div>
solid #6F91B2;background:#9FCFFF url(https://addons-media.operacdn.com/media/extensions/65/9565/4.5.5.1-rev1/icons/icon_64x64_3616449dc21a009f882ed4265f6780f6.png) no-repeat 5% 9%;
-webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .text:hover { border:5px solid #0066B3;border-radius:15px; background:#0186ba; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .text p{ margin: 0.75em 0; }</style>
<div class="text">
Здесь будет размещён любой ваш текст и при наведении картинка изчезнет
</div>
В кодах можно поменять практически все стили и выделить ваш участок текста или цитату совсем уникально. Подбирайте нужные вам картинки или удаляйте их за ненадобностью.
Красиво оформленные цитаты всегда привлекают внимание пользователей и являются одним из элементов дизайна веб - страницы.
Красиво оформленные цитаты всегда привлекают внимание пользователей и являются одним из элементов дизайна веб - страницы.
👇
Получайте новые сообщения с блога прямо на почту

Виктория, очень интересно!
ОтветитьУдалитьСпасибо, Ирина.
УдалитьДа, выглядит очень привлекательно. Запомню, если буду оформлять текст с цитатами )))
ОтветитьУдалитьКрасиво
ОтветитьУдалитьСпасибо, Наталья. Цитаты в сообщениях вообще очень нужный элемент, поэтому их оформление тоже играет немаловажную роль.
Удалить