Доброго времени суток, друзья. Я уже писала как изменить цвет копируемого текста в блоге. И сегодня покажу небольшую фишку, как выделить разными цветами отдельные участки в сообщении при копировании.

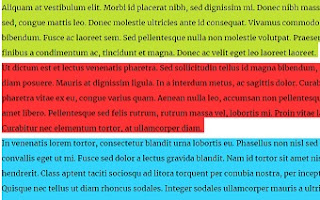
Принцип тот же, но получается достаточно интересненько. Сразу сейчас вы можете посмотреть этот эффект на тестовом блоге. Просто попробуйте выделить текст на странице.
Как делается выделение текста разным цветом
Просто задаём отдельный класс для каждого цвета (допустим красный)
<div class="red"> Здесь будет весь необходимый текст.</div>
Теперь используем элемент ::selection. который позволяет применить стили к части документа, который будет выделен пользователем
::selection {background: #ff0000;}
::-moz-selection {background: #ff0000;}
::-moz-selection {background: #ff0000;}
чтобы изменить цвет букв допишем
::selection {background: #ff0000; color: #fff;}
::-moz-selection {background: #ff0000; color: #fff;}
И так к каждому абзацу или части текста.
Сейчас сами стили для ::selection. Я сделала 3 цвета. Можно использовать больше или меньше. Вот такой код CSS
<style>div.red::selection {background: #ff0000;}
div.red::-moz-selection {background: #ff0000;}
div.blue::selection {background: #03d5fb; margin-bottom:30px;}
div.blue::-moz-selection {background: #03d5fb;}
div.green::selection {background: #c1e124;}
div.green::-moz-selection {background: #c1e124;}</style>,
Как это реализовать в Блоггере
Пишите в редакторе ваше сообщение. Затем переходим тут же в режим HTML и заключим нужный участок текста в теги
<div class="red"> Здесь будет весь необходимый текст.</div>
Следующий участок так же, но с другим классом
<div class="blue"> Здесь будет весь необходимый текст.</div>
и следующий
<div class="green"> Здесь будет весь необходимый текст.</div>
И в самом конце сообщения вставляем, там же, код CSS
Вот и всё. Если захотите такое часто применить, то стоит установить код CSS в шаблоне блога перед строкой ]]></b:skin>. Потом только при написание сообщения заключить нужные участки соответствующего класса.
<div class="red"> Здесь будет весь необходимый текст.</div>
Обратите внимание, что в сообщении, ссылку на которое дала в начале поста, я задала цвет участка копируемого отличным от того, что ко всем остальным сообщениям. Можно играться, если есть желание. Воспользуйтесь этой таблицей. Или иногда удивить своих читателей, когда при копировании материала, цвет текста меняется.
Всем добра и до встречи.
Всем добра и до встречи.
хотите оформить подписку на новые шпаргалки
Вика. Не совсем поняла, в каком случае это удобно. Правда, замечала, что при копировании вставляется текст с тем же фоном.
ОтветитьУдалитьЛюба, я не говорила, что удобно. Просто мелкая деталька для разнообразия. Цвет обычно при копировании синего цвета. А тут вот такая фишечка.
ОтветитьУдалитьЯ поняла, спасибо, Вика. Вопрос возник не из содержания 🌹 🌹 🌹
УдалитьВсё ОК.Видела некоторые воспользовались изменением текста по первой ссылке. Может такое кто захочет реализовать.
ОтветитьУдалитьИ опять не усёк, как варганить покраску текстов. Как, впрочем, и многое другое. Тяжела шапка Мономаха!
ОтветитьУдалитьСемён.
Семён, это не такая уж необходимость.
ОтветитьУдалитьДа, симпатично получатся. Спасибо за советы )))
ОтветитьУдалитьДа, главное реализация простая.
УдалитьКрасиво получается,спасибо,Вика!
ОтветитьУдалитьЗоя, поиграться с цветом и прикольненькая штуковина в блоге.
УдалитьИнтересно! Здорово получилось!
ОтветитьУдалитьСпасибо, Ирина.
ОтветитьУдалить