Привет, друзья. И снова я про красивое оформление участка текста. При написании сообщения все мы каким - то образом выделяем нужный участок текста, чтобы заострить на нём внимание читателей. Да и просто сплошной текст тяжело воспринимается. Предложу вам ещё 2 варианта, как можно выделить нужный участок статьи.
В статье я приложила только скриншоты для наглядности. Проверить в работе вы сможете если скопируете нужный код и установите его в этом редакторе кодов.
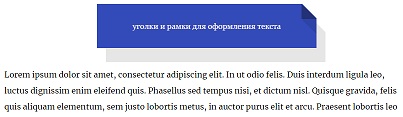
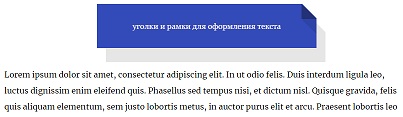
1. Оформим скорее подзаголовок к нужному абзацу в виде ленты с загнутым уголком.

2. Текст заключённый в анимированные уголки. При наведении мыши уголки расходятся и возвращаются на место.

Как красиво оформить списки на странице.
Сейчас стало очень модным и актуальным использовать списки в теле поста. Списком могут быть оформлены важные моменты, рецепты, инструкции и прочее. В Блоггере можно воспользоваться специальными инструментами прямо в панели управления. Но красиво оформленный список это не только элемент дизайна. Информация списком лучше воспринимается читателем. Предлагаю вам 2 варианта оформления списков на чистом CSS, что не несут нагрузки. hover эффект элементов списка задаст им больше привлекательности.
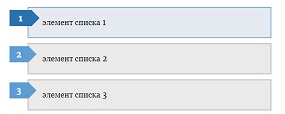
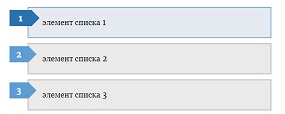
1. При наведении курсора лёгкое движение указателя.

2. Тоже элемент списка, но с другим эффектом.

Во всех кодах можно изменять фоновый цвет на свой вкус. Для добавления дополнительных элементов списка, нужно просто добавлять строки
В статье я приложила только скриншоты для наглядности. Проверить в работе вы сможете если скопируете нужный код и установите его в этом редакторе кодов.
1. Оформим скорее подзаголовок к нужному абзацу в виде ленты с загнутым уголком.

<center>
<div class="pvoba">
уголки и рамки для оформления текста
</div>
<style>
.pvoba {
position: relative;
display: inline-block;
width: 383px;
margin: 7px 0 37px 0;
padding: 28px;
color: #f3eaea;
text-align: center;
background: #2b22a0;
background: linear-gradient(to left bottom, transparent 50%, rgba(16, 16, 16, 0.4) 0) no-repeat 100% 0 / 30px 30px, linear-gradient(-135deg, rgba(0, 0, 0, 0) 20px, #334ab9 0);
filter: drop-shadow(18px 28px rgba(14, 14, 14, 0.1));
}
.pvoba::before {
content: ' ';
position: absolute;
top: 30px;
right: 0;
background: linear-gradient(to left bottom, rgba(0, 0, 0, 0) 50%, rgba(14, 14, 14, 0.1) 0) 100% 0 no-repeat;
width: 30px;
height: 30px;
transform: rotate(180deg);
}</style></center>
<div class="pvoba">
уголки и рамки для оформления текста
</div>
<style>
.pvoba {
position: relative;
display: inline-block;
width: 383px;
margin: 7px 0 37px 0;
padding: 28px;
color: #f3eaea;
text-align: center;
background: #2b22a0;
background: linear-gradient(to left bottom, transparent 50%, rgba(16, 16, 16, 0.4) 0) no-repeat 100% 0 / 30px 30px, linear-gradient(-135deg, rgba(0, 0, 0, 0) 20px, #334ab9 0);
filter: drop-shadow(18px 28px rgba(14, 14, 14, 0.1));
}
.pvoba::before {
content: ' ';
position: absolute;
top: 30px;
right: 0;
background: linear-gradient(to left bottom, rgba(0, 0, 0, 0) 50%, rgba(14, 14, 14, 0.1) 0) 100% 0 no-repeat;
width: 30px;
height: 30px;
transform: rotate(180deg);
}</style></center>
2. Текст заключённый в анимированные уголки. При наведении мыши уголки расходятся и возвращаются на место.

<div class="kavs">
<div class="tekst">
и здесь очень красивый и важный текст
</div>
</div>
<style>.kavs {
display: inline-block;
width: 495px;
position: relative;
border: 1.5px solid #1b629e;
transition: all .3s ease;
margin: 5px;
cursor:pointer;
}
.kavs:before, .kavs:after {
content: "";
z-index: -1;
display: block;
position: absolute;
background: #FFF;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation-iteration-count: 1;
transform-origin: 50% 50%;
}
.kavs:before {
width: calc(100% + 4px);
height: 75%;
z-index: 1;
transition: height 0.6s;
}
.kavs:after {
height: calc(100% + 4px);
width: 85%;
z-index: 1;
transition: width 0.7s;
}
.kavs:hover:before, .kavs:focus:before {
height: 50%;
}
.kavs:hover:after, .kavs:focus:after {
width: 74%;
}
.tekst {
padding: 29px;
z-index: 2;
position: relative;
text-align: center;
}</style>
<div class="tekst">
и здесь очень красивый и важный текст
</div>
</div>
<style>.kavs {
display: inline-block;
width: 495px;
position: relative;
border: 1.5px solid #1b629e;
transition: all .3s ease;
margin: 5px;
cursor:pointer;
}
.kavs:before, .kavs:after {
content: "";
z-index: -1;
display: block;
position: absolute;
background: #FFF;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation-iteration-count: 1;
transform-origin: 50% 50%;
}
.kavs:before {
width: calc(100% + 4px);
height: 75%;
z-index: 1;
transition: height 0.6s;
}
.kavs:after {
height: calc(100% + 4px);
width: 85%;
z-index: 1;
transition: width 0.7s;
}
.kavs:hover:before, .kavs:focus:before {
height: 50%;
}
.kavs:hover:after, .kavs:focus:after {
width: 74%;
}
.tekst {
padding: 29px;
z-index: 2;
position: relative;
text-align: center;
}</style>
Как красиво оформить списки на странице.
Сейчас стало очень модным и актуальным использовать списки в теле поста. Списком могут быть оформлены важные моменты, рецепты, инструкции и прочее. В Блоггере можно воспользоваться специальными инструментами прямо в панели управления. Но красиво оформленный список это не только элемент дизайна. Информация списком лучше воспринимается читателем. Предлагаю вам 2 варианта оформления списков на чистом CSS, что не несут нагрузки. hover эффект элементов списка задаст им больше привлекательности.
1. При наведении курсора лёгкое движение указателя.

<ul class="spisok ktedsan">
<li>элемент списка 1</li>
<li>элемент списка 2</li>
<li>элемент списка 3</li>
<li>элемент списка 4</li>
<li>элемент списка 5</li>
</ul>
<style>
.spisok {
margin-bottom: 8px;
padding:0;
list-style: none;
counter-reset: li;
cursor:pointer;
}
.spisok li {
position: relative;
border: 2px solid #cac1c1;
background: #eaeaea;
padding: 12px 18px 14px 28px;
margin: 10px 0 10px 53px;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.spisok li:hover {
background: #e5eaf1;
border: 2px solid #91b5d2;
}
.spisok li:before {
line-height: 32px;
position: absolute;
top: 4px;
left: -38px;
width: 38px;
text-align: center;
font-size: 16px;
font-weight: bold;
color: #f3eeee;
background: #5b9dd4;
counter-increment: li;
content: counter(li);
-webkit-transition-duration: 0.2s;
transition-duration: 0.2s;
}
.spisok li:hover:before {
width:45px;
background: #2972b1;
}
.spisok li:after {
position: absolute;
left: 0;
top: 4px;
content: "";
height: 0;
width: 0;
border: 16px solid transparent;
border-left-color: #629ed0;
-webkit-transition-duration: 0.2s;
transition-duration: 0.2s
}
.spisok li:hover:after {
margin-left: 6px;
border-left-color: #2973b3;
}
.ktedsan {
width: 540px;
}
</style>
<li>элемент списка 1</li>
<li>элемент списка 2</li>
<li>элемент списка 3</li>
<li>элемент списка 4</li>
<li>элемент списка 5</li>
</ul>
<style>
.spisok {
margin-bottom: 8px;
padding:0;
list-style: none;
counter-reset: li;
cursor:pointer;
}
.spisok li {
position: relative;
border: 2px solid #cac1c1;
background: #eaeaea;
padding: 12px 18px 14px 28px;
margin: 10px 0 10px 53px;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.spisok li:hover {
background: #e5eaf1;
border: 2px solid #91b5d2;
}
.spisok li:before {
line-height: 32px;
position: absolute;
top: 4px;
left: -38px;
width: 38px;
text-align: center;
font-size: 16px;
font-weight: bold;
color: #f3eeee;
background: #5b9dd4;
counter-increment: li;
content: counter(li);
-webkit-transition-duration: 0.2s;
transition-duration: 0.2s;
}
.spisok li:hover:before {
width:45px;
background: #2972b1;
}
.spisok li:after {
position: absolute;
left: 0;
top: 4px;
content: "";
height: 0;
width: 0;
border: 16px solid transparent;
border-left-color: #629ed0;
-webkit-transition-duration: 0.2s;
transition-duration: 0.2s
}
.spisok li:hover:after {
margin-left: 6px;
border-left-color: #2973b3;
}
.ktedsan {
width: 540px;
}
</style>
2. Тоже элемент списка, но с другим эффектом.

<ul class="spisok1 kadergan1">
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
</ul>
<style>
.spisok1 {
margin: 18px 0 0;
padding:0;
list-style: none;
counter-reset: li;
}
.spisok1 li {
border: 2px solid #dad0d0;
background: #f1efef;
position: relative;
margin-bottom: 17px;
padding: 15px 12px;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.spisok1 li:hover {
z-index: 1;
border: 2px solid #ADCEE9;
}
.spisok1 li:before {
border: 2px solid #a7b9c7;
position: absolute;
top: -24px;
padding: 1px 14px;
font-size: 11px;
font-weight: bold;
color: #3b74a5;
background: #edeff3;
counter-increment: li;
content: counter(li);
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.spisok1 li:hover:before {
border: 2px solid #337AB7;
background: #337AB7;
color: #FFF;
cursor:pointer;
-webkit-transform: translate(-12px, 0);
-ms-transform: translate(-12px, 0);
-o-transform: translate(-12px, 0);
transform: translate(-12px, 0);
}
.spisok1 li:after {
content: "";
position: absolute;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-property: width;
transition-property: width;
z-index: -1;
background: #f0f2f5;
height: 100%;
left: 0;
top: 0;
width: 0;
}
.spisok1 li:hover:after {
width: 100%;
}
.kadergan1 {
width: 523px;
}
</style>
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
<li>Красивое оформление списков для материала</li>
</ul>
<style>
.spisok1 {
margin: 18px 0 0;
padding:0;
list-style: none;
counter-reset: li;
}
.spisok1 li {
border: 2px solid #dad0d0;
background: #f1efef;
position: relative;
margin-bottom: 17px;
padding: 15px 12px;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.spisok1 li:hover {
z-index: 1;
border: 2px solid #ADCEE9;
}
.spisok1 li:before {
border: 2px solid #a7b9c7;
position: absolute;
top: -24px;
padding: 1px 14px;
font-size: 11px;
font-weight: bold;
color: #3b74a5;
background: #edeff3;
counter-increment: li;
content: counter(li);
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.spisok1 li:hover:before {
border: 2px solid #337AB7;
background: #337AB7;
color: #FFF;
cursor:pointer;
-webkit-transform: translate(-12px, 0);
-ms-transform: translate(-12px, 0);
-o-transform: translate(-12px, 0);
transform: translate(-12px, 0);
}
.spisok1 li:after {
content: "";
position: absolute;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-property: width;
transition-property: width;
z-index: -1;
background: #f0f2f5;
height: 100%;
left: 0;
top: 0;
width: 0;
}
.spisok1 li:hover:after {
width: 100%;
}
.kadergan1 {
width: 523px;
}
</style>
Во всех кодах можно изменять фоновый цвет на свой вкус. Для добавления дополнительных элементов списка, нужно просто добавлять строки
<li>Красивое оформление списков для материала</li>
Для реализации в сообщении блога любого кода, скопируйте его в блокнот или черновик. Затем напишите в них нужный вам текст участка, который будет выделен или строчки списка.Остаётся, при написание поста, перейти в режим HTML и установить его в нужном месте.
Красиво оформленные участки текста и оригинальные списки, как элементы дизайна веб - страницы, привлекут больше внимания посетителей, нежели просто наполняемость текстом.
Всем добра и до встречи.
хотите оформить подписку на новые шпаргалки
Симпатичные варианты, Вика. Очень даже актуально. Спасибо за подсказки.
ОтветитьУдалитьИ ещё, вопросик, Викуль. Мучилась тут, хотела установить похожие сообщения, изучила все твои сообщения на тему. linkwithin установила, одно сообщение всегда переходит во 2 ряд, независимо от их количества. Может, я в шаблоне "намудрила", устанавливая ранние виджеты, возможно, поэтому сейчас всё время указывает на ошибки.
Люба, оформлять страницу нужно. так интереснее. Насчёт похожих постов от linkwithin одно время этот виджет перестал работать, может от этого. Мне его и не проверить сейчас нигде. Попробуй такой, как у меня стоит на этом блоге http://www.shpargalochki.ru/2017/07/pohozhie-soobsheniya-pod-kazhdym-postom-s-miniatyurami-blogger.html
ОтветитьУдалитьСпасибочки, Вика. Всё получилось! 🌹🌹🌹. Удачи во всём!
УдалитьВика,спасибо за интересную идею,очень понравилось,буду пользоваться твоими подсказками.Получается супер!
ОтветитьУдалитьЗоя, увидела сегодня на твоём блоге. Очень красиво получилось. Ведь, согласись на много интереснее выглядит сообщение. Ты и цвет подобрала прекрасно. И выглядит всё гармонично. 2 раза возвращалась посмотреть. Вот так - то.
УдалитьЛюба, ну ты просто молодчина. Сколько мучаются многие и объясняю что и как по несколько дней. А ты взяла и сделала!!! Ты моя золотая, рада за тебя!!!
ОтветитьУдалитьОчень полезная статья; думаю, многим пригодится )))
ОтветитьУдалитьПоложила в закладки статью, думаю пригодится.
ОтветитьУдалитьVictoria,Наталья, пригодится. Вариантов много. Вон посмотрите у Зои в сообщении, как здорово смотрится.
Удалитьhttps://ch-um.blogspot.com/2019/02/blog-post_49.html
Интересно, Виктория! Боюсь, что для меня слишком сложно!
ОтветитьУдалитьИрина, так у тебя есть блог тестовый. тут же совсем легко. Скопировала код, написала свой текст, перешла в режим HTML и вставила в нужное место.
ОтветитьУдалитьВика, если удалить гугл + профиль , значит, что исчезнет и почта ? Или она закреплена в гугл акаунте?
ОтветитьУдалитьВика, классные заголовки! Но я бы еще попросила тебя сделать для них фон п текста прозрачным, а то у каждого свой фон сообщения и долго его подстраивать! А так сразу готово в самом коде! Мне подходит лента- взяла на вооружение себе. А вот уголки - там фон отличается от фона сообщения.
ОтветитьУдалитьИ Вик, еще вопрос.. Я заметила, что в библиомире содержание НЕ всегда раскрывается. В Радуге и в БАДЕ - всегда. Как ты думаешь, что ему мешает? Не могу понять.Может быть менюшка книжная полка?
ОтветитьУдалитьИрина, нет, почта Гугл останется конечно.
ОтветитьУдалитьО каком прозрачном фоне ты говоришь, тоже не поняла. Менять background: #FFF; и все дела на нужный. или убрать совсем из кода.
А вот в библиомире где содержание. Я не увидела.
Ира, нашла я твоё содержание в книжках. Нормально у меня открылось.
УдалитьВиктория, попробую в тестовом блоге сначала. Спасибо!
ОтветитьУдалитьПопробуй, Ирина. всё не так страшно, как на первый раз кажется.
УдалитьГосподи! Как всё чертовски сложно. Слава Богу, пока разобрался с предыдущим!
ОтветитьУдалитьСемён.
Семён, тут понимание нужно. А то что я пишу в блоге , конечно, для Вас это будет сложновато пока.
ОтветитьУдалитьДа, Вик, я переустановила заново и так уже 2 раза. Потом они перестают открываться почему - то .
ОтветитьУдалитьИногда очень нужно расставить акценты и выделить. Беру в закладки, буду мучать). Спасибо!
ОтветитьУдалитьВалерия, муки тут ни какой нет. Как говорится - бери и делай. Рецептики, важные заметки. Ну ты придумаешь.
УдалитьВика, поздравляю тебя с весенним праздником 8 Марта!
ОтветитьУдалитьЖелаю тебе всего самого доброго и светлого в жизни !
Ты моя палочка-выручалочка. Публикуешь столько для нас полезного!
Все ссылки работают! Просто Супер! Оставайся такой же доброй и отзывчивой.
С душевным теплом, Адилия!
адилия, душевно благодарю Вас за т1плые поздравления. Спасибо большое, мне очень приятно. Вам тоже желаю самого наилучшего, творческих успехов. Радуйте нас своими стихами и книгами.
УдалитьВика,ты как всегда радуешь вкусняшками,спасибо за такую подсказку.Применила я тоже.
ОтветитьУдалитьhttps://www.manyofis.site
Монетка, спасибо. Пользуйся. Для этого и пишу свои шпаргалки.
ОтветитьУдалить