Всем, привет. Появился вопрос одного моего читателя, как добавить в шапку блога иконки социальных сетей. Пока начала писать ответ на почту, решила что легче будет создать отдельный пост. Возможно, кому - то это тоже может пригодиться.
Вроде, как и сложного ничего, но детали требуют некоторого уточнения.
Так что, если вы тоже хотите разместить кнопки социальных сетей в шапке блога, чтобы они всегда были в поле зрения посетителей, этот пост для вас.
Посмотрите как это будет выглядеть на тестовом блоге.
Вы можете поменять иконки на свои. Прочитайте статью как сделать свои иконки соц. сетей. Там же есть ещё один готовый вариант.
Для начала скопируйте следующий HTML код пока в блокнот, чтобы сделать некоторые изменения в нём.
В строчках синего цвета поменяйте адреса своих страниц. Статья об этом здесь.
И в строчках отмеченных розовым, собственно, адреса самих картинок - иконок.
Теперь нужно зайти во вкладку тема - изменить HTML и найти знакомую уже всем строку ]]></b:skin>. Сразу над ней вставляем следующий код CSS.
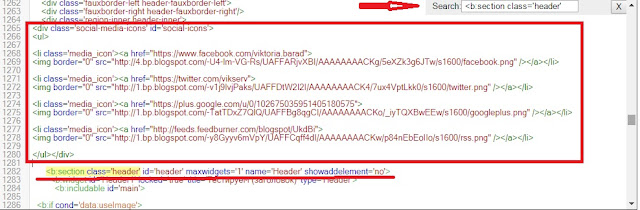
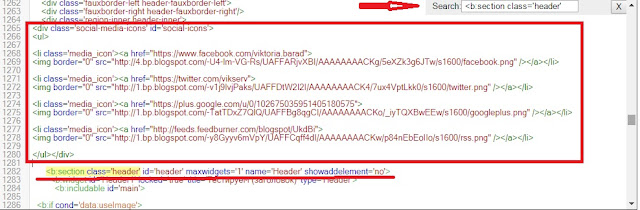
Далее, там же в шаблоне (теме) блога с помощью клавиш Ctrl +F ( статья как это сделать), найдём вот такую строку
и прямо над ней устанавливаем готовый код из блокнота с адресами ваших страниц и кнопочками.

Нажмите на просмотр и если шаблон "не ругается" смело нажимаем сохранить.
Сейчас каждый пользователь, зашедший к вам, сразу увидит кнопки социальных сетей в шапке блога и наверняка захочет присоединится к вам.
Всем спасибо за визит и до встречи.
Вроде, как и сложного ничего, но детали требуют некоторого уточнения.
Так что, если вы тоже хотите разместить кнопки социальных сетей в шапке блога, чтобы они всегда были в поле зрения посетителей, этот пост для вас.
Посмотрите как это будет выглядеть на тестовом блоге.
Вы можете поменять иконки на свои. Прочитайте статью как сделать свои иконки соц. сетей. Там же есть ещё один готовый вариант.
Для начала скопируйте следующий HTML код пока в блокнот, чтобы сделать некоторые изменения в нём.
<div class='social-media-icons' id='social-icons'>
<ul>
<li class='media_icon'><a href="https://www.facebook.com/viktoria.barad">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitZX3AOSS8Mij3KMHkP1Ep0vCX28IvWrO8zXAeH69k1xWQJhQhJ3XptajRgJpa4ffs1fyC5buzJlp0QjRENVqfMv_7pM8lQxaZj6_icu5vryMX_apB5hsQ0Vg8wReYsV6t7_Hq5ge2dgvg/s1600/facebook.png" /></a></li>
<li class='media_icon'><a href="https://twitter.com/vikserv">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsKQhvLlACt2ZFlNhxjcRuSuOUhhyfzSahxQH6bC3vSxs38-1vPAyNQJxRBO0ur-6wZ3b9ElqZoXjPNrNxhlYssT3J6fkKMCYjpwDfWADMTa2zKO9NmoI-7eK327zVcJsWCIL8jN0jmn9O/s1600/twitter.png" /></a></li>
<li class='media_icon'><a href="https://plus.google.com/u/0/102675035951405180575">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4h4FLk5f723sdF_pRo2oBl7qtZ7sf8KyQYVyZVo_Zb2P-YMSg9DQlmsnKRi_z1yNOkRSnUVzrrwubNGkAMCyo7O-dv39t1g8f0siLS2Wt37nOK0h01kiGAy1ErNWsTEfkF6rwv71uR_p_/s1800/googleplus.png" /></a></li>
<li class='media_icon'><a href="http://feeds.feedburner.com/blogspot/UkdBi">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaUhknilUTF5jr4ivW3kR9yBJl4_78FMcgQBhZTiAq3cdQx23YU0pGigTLNCki1JY5TtkSrVvPd7AhLb22LXATDhqrKFqubvmQLpxCe0ZWdewiGpnDgifrctBJ_J6Ttop-POgJz-IdjP6n/s1600/rss.png" /></a></li>
</ul></div>
<ul>
<li class='media_icon'><a href="https://www.facebook.com/viktoria.barad">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitZX3AOSS8Mij3KMHkP1Ep0vCX28IvWrO8zXAeH69k1xWQJhQhJ3XptajRgJpa4ffs1fyC5buzJlp0QjRENVqfMv_7pM8lQxaZj6_icu5vryMX_apB5hsQ0Vg8wReYsV6t7_Hq5ge2dgvg/s1600/facebook.png" /></a></li>
<li class='media_icon'><a href="https://twitter.com/vikserv">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsKQhvLlACt2ZFlNhxjcRuSuOUhhyfzSahxQH6bC3vSxs38-1vPAyNQJxRBO0ur-6wZ3b9ElqZoXjPNrNxhlYssT3J6fkKMCYjpwDfWADMTa2zKO9NmoI-7eK327zVcJsWCIL8jN0jmn9O/s1600/twitter.png" /></a></li>
<li class='media_icon'><a href="https://plus.google.com/u/0/102675035951405180575">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4h4FLk5f723sdF_pRo2oBl7qtZ7sf8KyQYVyZVo_Zb2P-YMSg9DQlmsnKRi_z1yNOkRSnUVzrrwubNGkAMCyo7O-dv39t1g8f0siLS2Wt37nOK0h01kiGAy1ErNWsTEfkF6rwv71uR_p_/s1800/googleplus.png" /></a></li>
<li class='media_icon'><a href="http://feeds.feedburner.com/blogspot/UkdBi">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaUhknilUTF5jr4ivW3kR9yBJl4_78FMcgQBhZTiAq3cdQx23YU0pGigTLNCki1JY5TtkSrVvPd7AhLb22LXATDhqrKFqubvmQLpxCe0ZWdewiGpnDgifrctBJ_J6Ttop-POgJz-IdjP6n/s1600/rss.png" /></a></li>
</ul></div>
В строчках синего цвета поменяйте адреса своих страниц. Статья об этом здесь.
И в строчках отмеченных розовым, собственно, адреса самих картинок - иконок.
Теперь нужно зайти во вкладку тема - изменить HTML и найти знакомую уже всем строку ]]></b:skin>. Сразу над ней вставляем следующий код CSS.
#social-icons {
margin-bottom:-30px;
height:50px;
width:100%;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
margin-bottom:-30px;
height:50px;
width:100%;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Далее, там же в шаблоне (теме) блога с помощью клавиш Ctrl +F ( статья как это сделать), найдём вот такую строку
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
и прямо над ней устанавливаем готовый код из блокнота с адресами ваших страниц и кнопочками.

Нажмите на просмотр и если шаблон "не ругается" смело нажимаем сохранить.
Сейчас каждый пользователь, зашедший к вам, сразу увидит кнопки социальных сетей в шапке блога и наверняка захочет присоединится к вам.
Всем спасибо за визит и до встречи.
Здесь вы можете оформить подписку на новые шпаргалки

Виктория, я не знала, что иконки могут стоять и в шапке блога. ИНТЕРЕСНО!
ОтветитьУдалитьВ шапке не только иконки могут быть, но и Баннеры и прочее. За то теперь ты знаешь.
УдалитьВика, а можно сделать свою иконку на фотошопе, это повлияет на блог?
ОтветитьУдалитьАлла, можно и в фотошопе. Каждая иконка, откуда бы её не взяли будет иметь свой адрес
ОтветитьУдалитьинтересно. а я как-то с помощью какого-то скрипта ставил, уже и не помню
ОтветитьУдалитьСемён, в шапку можно вставить много, всё равно всё через шаблон делается.
УдалитьПосмотрела в тестовом, классно смотрятся кнопки..
ОтветитьУдалитьНаташа, я бы у себя поменьше сделала, эти только в качестве примера прилепила.
ОтветитьУдалить