Привет, друзья. Мы на блогах часто устанавливаем различные счётчики статистики посещений, просмотров. Тут уж решаем сами кому что нравится. В своё время я писала статью, как установить красивый счётчик статистики в блоге с помощью генератора счётчиков. Многим пришёлся по душе такой вариант.
Сегодня предлагаю вам виджет счётчика статистики, который будет показывать сколько посетителей просматривает ваш блог в режиме реального времени. Тоже интересно. И вы наверняка, когда прочитаете пост, вспомните, что на многих сайтах такой видели. Cчётчик позволит видеть сколько людей было у вас в тот или иной час, увидеть список страниц, которые читают в данный момент и проанализировать какие пользуются большей популярностью.
Воспользуемся сервисом whos.amung.us. Всё там бесплатно и без регистрации. Просто выбираете понравившийся вам вариант счётчика статистики онлайн, копируете готовый код и устанавливаете его в гаджет. Сложного нет абсолютно ничего, но я всё же решила сделать некоторые пояснения.
Идём сразу по этой ссылке. Сразу попадаем в галерею виджетов. В каждом варианте предоставляется готовый код, который копируем и устанавливаем в гаджет HTML/JavaScript.
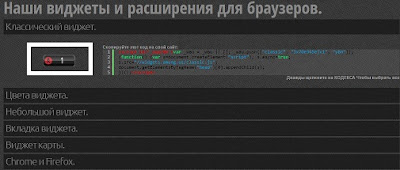
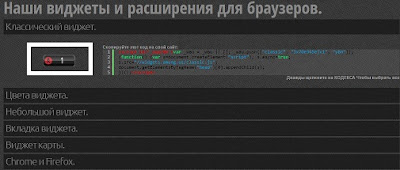
1. Самый простой классический. Я обвела его на скриншоте. Циферка и иконка слева.

2. Здесь мы имеем возможность подобрать цвет счётчика и шрифта на своё усмотрение.

3. Совсем небольшой виджет для любителей минимализма.

4. Вкладка виджет. Этот счётчик будет закреплён в виде вкладки на той стороне блога, которую вы подберёте - слева, справа или в самом низу. В настройках есть ещё опции расположения по центру и выше или ниже. Поиграйтесь.

5. Виджет карта мира, где отображены места с которых люди заходят на блог. Здесь есть возможность выбрать внешний вид самой карты и определиться с дизайном точек просмотра. Сразу можно увидеть, как это будет выглядеть.

5. И последнее, что предлагают нам, это установить приложение счётчик просмотра непосредственно в браузере. Это для тех у кого Chrome или Firefox. Такой у меня стоял достаточно долго. Просто перейдите по ссылке, где вас перекинет в интернет - магазин (я про Chrom) и установите это приложение. Вверху браузера появится вот такая иконка с отображением количества онлайн - посетителей.

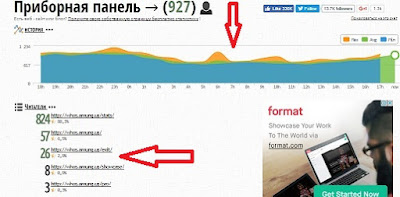
В общем и всё. Когда установите выбранный вами виджет можете нажимать на него в любой момент и видеть сколько человек сейчас на сайте и сколько было в тот или иной час и какие страницы просматривались.
Надеюсь, что для себя вы какой - то и подберёте. Просто, бесплатно и быстро. А как изменить дизайн родного счётчика статистики, который нам предлагают разработчики Blogger прочитайте в этом сообщении.
Добавить к вышеизложенному мне нечего. Удачи всем и спасибо, что читаете мои шпаргалки.
Сегодня предлагаю вам виджет счётчика статистики, который будет показывать сколько посетителей просматривает ваш блог в режиме реального времени. Тоже интересно. И вы наверняка, когда прочитаете пост, вспомните, что на многих сайтах такой видели. Cчётчик позволит видеть сколько людей было у вас в тот или иной час, увидеть список страниц, которые читают в данный момент и проанализировать какие пользуются большей популярностью.
Воспользуемся сервисом whos.amung.us. Всё там бесплатно и без регистрации. Просто выбираете понравившийся вам вариант счётчика статистики онлайн, копируете готовый код и устанавливаете его в гаджет. Сложного нет абсолютно ничего, но я всё же решила сделать некоторые пояснения.
Идём сразу по этой ссылке. Сразу попадаем в галерею виджетов. В каждом варианте предоставляется готовый код, который копируем и устанавливаем в гаджет HTML/JavaScript.
1. Самый простой классический. Я обвела его на скриншоте. Циферка и иконка слева.

2. Здесь мы имеем возможность подобрать цвет счётчика и шрифта на своё усмотрение.

3. Совсем небольшой виджет для любителей минимализма.

4. Вкладка виджет. Этот счётчик будет закреплён в виде вкладки на той стороне блога, которую вы подберёте - слева, справа или в самом низу. В настройках есть ещё опции расположения по центру и выше или ниже. Поиграйтесь.

5. Виджет карта мира, где отображены места с которых люди заходят на блог. Здесь есть возможность выбрать внешний вид самой карты и определиться с дизайном точек просмотра. Сразу можно увидеть, как это будет выглядеть.

5. И последнее, что предлагают нам, это установить приложение счётчик просмотра непосредственно в браузере. Это для тех у кого Chrome или Firefox. Такой у меня стоял достаточно долго. Просто перейдите по ссылке, где вас перекинет в интернет - магазин (я про Chrom) и установите это приложение. Вверху браузера появится вот такая иконка с отображением количества онлайн - посетителей.

В общем и всё. Когда установите выбранный вами виджет можете нажимать на него в любой момент и видеть сколько человек сейчас на сайте и сколько было в тот или иной час и какие страницы просматривались.
Надеюсь, что для себя вы какой - то и подберёте. Просто, бесплатно и быстро. А как изменить дизайн родного счётчика статистики, который нам предлагают разработчики Blogger прочитайте в этом сообщении.
Добавить к вышеизложенному мне нечего. Удачи всем и спасибо, что читаете мои шпаргалки.
Здесь вы можете оформить подписку на новые шпаргалки


Виктория, спасибо! Очень интересный пост! Обязательно пригодится!
ОтветитьУдалитьДа не за что, Ирина. интересно наблюдать сколько посетителей в данный момент на блоге.
УдалитьВика у вас так много всего интересного и полезного, я еще слабенький блоггер, буду у вас всему учиться. Спасибо за полезную информацию!
ОтветитьУдалитьЭтот комментарий был удален автором.
УдалитьАлла, спасибо за подписку и оценку. забегайте. если появятся вопросы обязательно отвечу. Все мы когда - то начинали. Всё получится.
ОтветитьУдалитьУ меня такой уже есть, и правда удобно.
ОтветитьУдалитьНаташа, а я что - то не заметила у тебя. Или ты сегодня поставила. Пойду гляну.
ОтветитьУдалитьАааа. Вон он у тебя где. Здорово.
Вика, приветик! Единственный минус- сч. считает и мои посещения своего же блога тоже Или нет?
ОтветитьУдалитьИрина, так это же онлайн. Даже если и так единичку убрать можно.
УдалитьНе суть важно, Вик! Просто спросила! Всё равно - спасибо! У тебя, как всегда, много интересного!
ОтветитьУдалитьСпасибо Викуля за счётчик! Установила!
ОтветитьУдалитьВаля, очень рада, что пригодиласаь информация.
УдалитьПриветствую, Виктория! Странно, вот сегодня попробовал установить такой виджет, скопировал код, вставил в разделе Дизайн страницы в HTML&Javascript, но почему-то ничего нет на странице...
ОтветитьУдалитьДобрый день. Его нужно в гаджет установить. Возможно ещё от браузера зависит.Chrome или Firefox. Об этом в статье. Ещё возможно опять косяки Блоггер.
ОтветитьУдалитьНу так я и установил его в гаджет ) на сайте нет отображения иконки. А расширение я установил и оно работает
УдалитьНу так я установил его в гаджет, но иконки на сайте нет. А расширение в браузер установил и оно работает
УдалитьВы написали -Дизайн страницы в HTML&Javascript, вероятнее всего уже не работает. попробую позже на тестовом блоге. Отпишусь
ОтветитьУдалитьНет, проверила-работает. Посмотрите здесь пока установила http://www.dela-domashnie.ru/ Единственное, что могу предположить, проблемы у Вас с Javascript в шаблоне
ОтветитьУдалитьстранно, но я не вижу ничего там ) Ну и ладно, в принципе, виджет не так уж сильно нужен. У меня не такая большая посещаемость сайта
Удалитьслева всплывает красная панелька
ОтветитьУдалитьу меня ничего не всплывает ))) Вика, хотел бы вот что спросить, мне понравилось на вашем сайте Дела домашние как выполнено оформление градиентом переход на чтение статьи Подробнее. Как это можно реализовать? Есть статья на эту тему у вас?
Удалитья работаю с нормального браузера Chrome. На моем сайте все отображается. Но этот элемент не вижу ни у вас, ни у себя (у себя я его уже удалил) Но я уже писал: нет, так нет, этот виджет не особенно и нужен сам по себе. У меня есть исполнение кнопки Читать далее с обычным эффектом hover (до - черный текст на желтом фоне, после - желтый текст на черном фоне), просто хотел ее сделать поинтереснее.
ОтветитьУдалить