Привет, друзья. Раскрывающаяся и закрывающаяся при клике на кнопку панель, которую сегодня хочу показать, может освободить много места в сайдбаре . Постоянно при создании блога мы добавляем всё новые и новые гаджеты
и чаще боковые колонки ползут и ползут вниз до бесконечности.
Обычно это происходит в самом начале блоговедения, когда всё хочется попробовать. И мы совершенно не думаем о читателях и их удобстве. А уж как это смотрится некрасиво! Да и кому понравится бесконечно крутить колесо мыши и ждать когда же это безобразие закончится. Поверьте, посетитель пришёл за информацией и ему совершенно не нужны всякие часики, погода в вашем городе и прочее. Прочитайте об этом здесь.
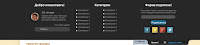
В раскрывающейся панели есть много своих преимуществ. В закрытом виде панель практически не видна. При нажатии на яркую кнопку "открыть меню" посетителю предоставляется масса информации. Закрывается всё по желанию пользователя. В ней разместим-
1. Информацию об авторе с аватором профиля.
2. Окно поиска.
3. Ссылки на ярлыки (категории) или страницы блога.
4. Фому подписки на обновления блога.
5. Иконки социальных сетей.
Давайте уже смотреть о чём я веду речь.
Прежде чем приступить к установке такой выпадающей панели нужно спрятать или удалить навбар.
Поскольку панель работает на jquery нам нужно внести дополнения непосредственно в шаблон блога. Кто только начинает вести свой блог, не спешите говорить, что это у вас не получится. Тут особых ковыряний не нужно.
Шаг 1. Идём во вкладку шаблон и делаем резервное копирование. Нажимаем клавишу изменить HTML. В конце - концов, кто только начинает во всё это вникать, сделайте для себя тестовый блог по подобию рабочего, там и пробуйте.
Находим в шаблоне закрывающийся тег </head>. Читаем как найти строку в шаблоне правильно. И сразу над ним устанавливаем первый код.
1 код.
Шаг 2. Стили CSS. Копируем следующий код и вставляем его сразу под первым.
2 код.
По необходимости измените высоту панели height: 230px; и цвет фона background: #272727;.
Изменить в этом коде можно практически всё. Пишите в комментариях.
Шаг 3. Следующий код, где все div- ы, лучше сначала скопировать в блокнот, чтобы заменить все названия ссылок на свои. Ниже разберём.
Когда внесёте ваши изменения, там же в шаблоне находим тег <body>. Посмотрите ещё раз скриншот, она чуть ниже тега </head>. В некоторых шаблонах вместо <body> есть строка такого вида -
и чаще боковые колонки ползут и ползут вниз до бесконечности.
Обычно это происходит в самом начале блоговедения, когда всё хочется попробовать. И мы совершенно не думаем о читателях и их удобстве. А уж как это смотрится некрасиво! Да и кому понравится бесконечно крутить колесо мыши и ждать когда же это безобразие закончится. Поверьте, посетитель пришёл за информацией и ему совершенно не нужны всякие часики, погода в вашем городе и прочее. Прочитайте об этом здесь.
В раскрывающейся панели есть много своих преимуществ. В закрытом виде панель практически не видна. При нажатии на яркую кнопку "открыть меню" посетителю предоставляется масса информации. Закрывается всё по желанию пользователя. В ней разместим-
1. Информацию об авторе с аватором профиля.
2. Окно поиска.
3. Ссылки на ярлыки (категории) или страницы блога.
4. Фому подписки на обновления блога.
5. Иконки социальных сетей.
Давайте уже смотреть о чём я веду речь.
Прежде чем приступить к установке такой выпадающей панели нужно спрятать или удалить навбар.
Поскольку панель работает на jquery нам нужно внести дополнения непосредственно в шаблон блога. Кто только начинает вести свой блог, не спешите говорить, что это у вас не получится. Тут особых ковыряний не нужно.
Шаг 1. Идём во вкладку шаблон и делаем резервное копирование. Нажимаем клавишу изменить HTML. В конце - концов, кто только начинает во всё это вникать, сделайте для себя тестовый блог по подобию рабочего, там и пробуйте.
Находим в шаблоне закрывающийся тег </head>. Читаем как найти строку в шаблоне правильно. И сразу над ним устанавливаем первый код.
1 код.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
<script type='text/javascript'>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
Шаг 2. Стили CSS. Копируем следующий код и вставляем его сразу под первым.
2 код.
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
<style>
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_YrurV1DFGFggOgQiaUeldRczVSrBRqPtlmug5WXBPfiAZCiWHv7uhAN3uz8_Y1CacJolaVOjk_1qWoAMK1Ksa2-ZICm_1ctW2awNtAN7Kqx-Jw21EQwj6nCgeJBaSZbK6PxuxJBoohok/s1600/sliding-panel-tab-0.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 45px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 90%;
text-align: center;
}
.tab ul.login li.left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjGzQeFf_ntNW3Zm0STpUuXOosRIa-qVQGjxV6phG9gGEKt_s68SmP-0sWlELrJil-srqouL92keWK6-YtpdLgoUuboezvRcA1LrO3AqUZYGgNkzLUCB3H0AOJ8jiIKR-e_zrbo51OCXLT/s1600/sliding-panel-tab-left.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhTjK2IBBg1L7oZr3zh93t7oeiuAf0FjNqauC5P3f8236tNcQcTzt3UO2gn5b9PwuH7yZuVZ9MnbcrvbcwzBvffdnW3bks3ysFdX8CnQom0X99UAXAvpyA6Kf0MPwxAsJ24cI1JjkY7_0T/s1600/sliding-panel-tab-right.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOj5grZuM7VcBF1KoWGUhxCxurwCy34fU-zOZvTXuZVvD759QJWzBPJNvlTG5dn9htj3bUrQKnr_gINgMuG_3WaEWfWAiBJX9MjSLvrAls0BsKi2a41KG5V2zdMBQPAQ1hFqrvaFuyueuu/s1600/sliding-panel-tab.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgilOHzL5ebP-LLR4IDYu5yvfLX0rxm6JSOVhp_ghRyNYFj9v9FxegAEdzeZzpxkfE0-dIEIwii9-_e4Pp6vlXY0T2-rZuyGrL-PSu90wDfO7mihlB9klkMWXJABkiCeoyQutyWmpFHFe_w/s1600/button-open.png) no-repeat left 0;}
.tab a.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZr6ptsMR6lpYTxiync1V3VaLFH0Qq8emWto87bGA2OvpmoPA-qntkhedSZFV1Z_N1Ib1EM4EEEoX5I_gWlkpGgCzA2IgP2r0m9VcJyE8tPhss-PA6Mjt5Cdc-tZVBRPRFDsb8a7c7uAZD/s1600/button-close.png) no-repeat left 0;}
.tab a:hover.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgilOHzL5ebP-LLR4IDYu5yvfLX0rxm6JSOVhp_ghRyNYFj9v9FxegAEdzeZzpxkfE0-dIEIwii9-_e4Pp6vlXY0T2-rZuyGrL-PSu90wDfO7mihlB9klkMWXJABkiCeoyQutyWmpFHFe_w/s1600/button-open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZr6ptsMR6lpYTxiync1V3VaLFH0Qq8emWto87bGA2OvpmoPA-qntkhedSZFV1Z_N1Ib1EM4EEEoX5I_gWlkpGgCzA2IgP2r0m9VcJyE8tPhss-PA6Mjt5Cdc-tZVBRPRFDsb8a7c7uAZD/s1600/button-close.png) no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.95em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiovWpSB_rD9U8-G28tLTFu3U9Ta_RNGnP6iyhKJq0-vUrYTTwNyo_U8aZ-SAEow4ZIiSrTdofDjJhOuTTBhLs5uB0N0i8CNFTh56P40u2FyrpRH_54JO-leetsL9Bkh2SpH2cnF_q4emqL/s1600/button-register.png) no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIc7Cq6Be-gW_BYZQwAaAGFAluTLc-tWOXPhSPYxK658zAyYS3SobtSUAOQc8fd1mScysTvmPtFjoFKmIy6wwdJ3oiLWPlpnUiA_blife4rqMLD8LGybonijKyBFTUjReQjmFdMzVglgn_/s1600/star-bullet.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 12px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link, #sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
<style>
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_YrurV1DFGFggOgQiaUeldRczVSrBRqPtlmug5WXBPfiAZCiWHv7uhAN3uz8_Y1CacJolaVOjk_1qWoAMK1Ksa2-ZICm_1ctW2awNtAN7Kqx-Jw21EQwj6nCgeJBaSZbK6PxuxJBoohok/s1600/sliding-panel-tab-0.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 45px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 90%;
text-align: center;
}
.tab ul.login li.left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjGzQeFf_ntNW3Zm0STpUuXOosRIa-qVQGjxV6phG9gGEKt_s68SmP-0sWlELrJil-srqouL92keWK6-YtpdLgoUuboezvRcA1LrO3AqUZYGgNkzLUCB3H0AOJ8jiIKR-e_zrbo51OCXLT/s1600/sliding-panel-tab-left.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhTjK2IBBg1L7oZr3zh93t7oeiuAf0FjNqauC5P3f8236tNcQcTzt3UO2gn5b9PwuH7yZuVZ9MnbcrvbcwzBvffdnW3bks3ysFdX8CnQom0X99UAXAvpyA6Kf0MPwxAsJ24cI1JjkY7_0T/s1600/sliding-panel-tab-right.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOj5grZuM7VcBF1KoWGUhxCxurwCy34fU-zOZvTXuZVvD759QJWzBPJNvlTG5dn9htj3bUrQKnr_gINgMuG_3WaEWfWAiBJX9MjSLvrAls0BsKi2a41KG5V2zdMBQPAQ1hFqrvaFuyueuu/s1600/sliding-panel-tab.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgilOHzL5ebP-LLR4IDYu5yvfLX0rxm6JSOVhp_ghRyNYFj9v9FxegAEdzeZzpxkfE0-dIEIwii9-_e4Pp6vlXY0T2-rZuyGrL-PSu90wDfO7mihlB9klkMWXJABkiCeoyQutyWmpFHFe_w/s1600/button-open.png) no-repeat left 0;}
.tab a.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZr6ptsMR6lpYTxiync1V3VaLFH0Qq8emWto87bGA2OvpmoPA-qntkhedSZFV1Z_N1Ib1EM4EEEoX5I_gWlkpGgCzA2IgP2r0m9VcJyE8tPhss-PA6Mjt5Cdc-tZVBRPRFDsb8a7c7uAZD/s1600/button-close.png) no-repeat left 0;}
.tab a:hover.open {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgilOHzL5ebP-LLR4IDYu5yvfLX0rxm6JSOVhp_ghRyNYFj9v9FxegAEdzeZzpxkfE0-dIEIwii9-_e4Pp6vlXY0T2-rZuyGrL-PSu90wDfO7mihlB9klkMWXJABkiCeoyQutyWmpFHFe_w/s1600/button-open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZr6ptsMR6lpYTxiync1V3VaLFH0Qq8emWto87bGA2OvpmoPA-qntkhedSZFV1Z_N1Ib1EM4EEEoX5I_gWlkpGgCzA2IgP2r0m9VcJyE8tPhss-PA6Mjt5Cdc-tZVBRPRFDsb8a7c7uAZD/s1600/button-close.png) no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.95em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiovWpSB_rD9U8-G28tLTFu3U9Ta_RNGnP6iyhKJq0-vUrYTTwNyo_U8aZ-SAEow4ZIiSrTdofDjJhOuTTBhLs5uB0N0i8CNFTh56P40u2FyrpRH_54JO-leetsL9Bkh2SpH2cnF_q4emqL/s1600/button-register.png) no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIc7Cq6Be-gW_BYZQwAaAGFAluTLc-tWOXPhSPYxK658zAyYS3SobtSUAOQc8fd1mScysTvmPtFjoFKmIy6wwdJ3oiLWPlpnUiA_blife4rqMLD8LGybonijKyBFTUjReQjmFdMzVglgn_/s1600/star-bullet.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 12px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link, #sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>
По необходимости измените высоту панели height: 230px; и цвет фона background: #272727;.
Изменить в этом коде можно практически всё. Пишите в комментариях.
Шаг 3. Следующий код, где все div- ы, лучше сначала скопировать в блокнот, чтобы заменить все названия ссылок на свои. Ниже разберём.
Когда внесёте ваши изменения, там же в шаблоне находим тег <body>. Посмотрите ещё раз скриншот, она чуть ниже тега </head>. В некоторых шаблонах вместо <body> есть строка такого вида -
<body expr:class='"loading" + data:blog.mobileClass'>,
Сразу после неё устанавливайте готовый 3 код.
<!-- старт панельl -->
<div id='slide-top-panel'>
<div id='panel'>
<div class='content clearfix'>
<!-- первый блок -->
<div class='left' style='width:240px !important'>
<h4>Добро пожаловать!</h4>
<div class='about-author'>
<div class='authorbox'>
<div class='authorinfo'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho5Ru2QrVOIO79ofshXtlGOvOyTIilfuicmA1c3WzvBTUg0rmnnzeB3acIOlSRt6MFUReUXA6-L4mXJEFeL5MM-HewiRx9DW_RBtfyw6I5mtyobKeRoxNp1LKPoQHxJSU0jHEB-2iD8UaW/s44/jpg '/>
<h3 class='boxtitle'>Об авторе</h3>
<p>Привет, меня зовут Виктория. Мне очень приятно что Вы заглянули в мои шпаргалки .</p>
</div>
</div>
</div>
<p align='right' style='margin-top: 10px;'>Что хотите найти?</p>
<form action='/search' id='search-box22' method='get'>
<input name='q' placeholder='Поиск...' size='40' type='text'/>
</form>
</div>
<!-- второй блок -->
<div class='left' style='width:320px !important'>
<h4>Категории</h4>
<div id='sliding-panel'>
<ul>
<li><a href=' URLстраницы'>Категории 1</a></li>
<li><a href='URLстраницы'>Категории 2</a></li>
<li><a href='URLстраницы'>Категории 3</a></li>
<li><a href='URLстраницы'>Категории 4</a></li>
<li><a href='URLстраницы'>Категории 5</a></li>
<li><a href='URLстраницы'>Категории 6</a></li>
<li><a href='URLстраницы'>Категории 7</a></li>
</ul>
</div>
<div id='sliding-panel2'>
<ul>
<li><a href='URLстраницы'>Категории 1</a></li>
<li><a href='URLстраницы'>Категории 2</a></li>
<li><a href='URLстраницы'>Категории 3</a></li>
<li><a href='URLстраницы'>Категории 4</a></li>
<li><a href='URLстраницы'>Категории 5</a></li>
<li><a href='URLстраницы'>Категории 6</a></li>
<li><a href='URLстраницы'>Категории 7</a></li>
</ul>
</div>
</div>
<!-- третий блок -->
<div align='center' class='left right'>
<h4>Форма подписки!</h4>
<p style='padding:0px 30px;'>Получайте новые статьи блога прямо на почту! Введите пожалуйста свой Email</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Feed-Name' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Feed-Name'/>
<input name='lang' type='hidden' value='en_EN'/>
<input class='button-register' type='submit' value='Подписаться'/></form>
<div align='center' style='clear: both;'>
<a href='Ваш адрес страницы в Фейсбук'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-dfYqxSSEbJUo_ttv4gBwRR9KOCFwxEF-6zNqhcFOk-M4O-51rHJG-5DyHNMTh6_32qTEDSXXDwEGVb-nluTTw0p4EeFKjn5V12NlG-C-i-9x5iZKZHBmjYx01yrCwVSYmiJrlXhH0uk1/s1600/Facebook.png' style='padding:5px;' title='Follow on Facebook' width='32'/></a>
<a href='http://blog-address.blogspot.com/atom.xml'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjni082St7Ol6D_BnuhJcJcgRqKjPX4rKLpxvKLjJQ0SR1bLogzzp1quO3XizhyphenhyphenyoFb7rW4StixbtNpvI1AQ19ZtEpwqMT6808skd2urrwYd9kbYBa2kfdn554D_dEbqAa6GcFaUZ0qSALA/s1600/RSS.png' style='padding:5px;' title='RSS Feed' width='32'/></a>
<a href=' Ваш адрес в Гугл+'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNW8i4-C0hBYipD160W2eJ4EQV4leXUYXk8iMkOT681Q21sRkr_bttQNMEtm4X-RIyy7-0Jc32LJDXzWWpFTIGDGkNMxWXKVOU-aNHiJubulPNhTk3rdDPCn5Mp6ZY61cFIw7Fxk12pDor/s1600/Google-plus.png' style='padding:5px;' title='Follow on Google' width='32'/></a>
<a href='Ваш адрес страницы в Твиттер'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwwSQ_u78mj51V6_xHomz5jPhRD-En4VsKURyMvSx02kduDoY0JkgrWMtRvPLKEHBZVyKs1tbdH575tNuKJHS2eEDYTBWfFQ3uHuHqpuSWw7XlXmpeUjlneeKn2uoRHiICnfT6GkmWVECM/s1600/Twitter.png' style='padding:5px;' title='Follow on Twitter' width='32'/></a>
</div>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Привет!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Открыть меню</a>
<a class='close' href='#' id='close' style='display: none;'>Закрыть меню</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
<div id='slide-top-panel'>
<div id='panel'>
<div class='content clearfix'>
<!-- первый блок -->
<div class='left' style='width:240px !important'>
<h4>Добро пожаловать!</h4>
<div class='about-author'>
<div class='authorbox'>
<div class='authorinfo'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho5Ru2QrVOIO79ofshXtlGOvOyTIilfuicmA1c3WzvBTUg0rmnnzeB3acIOlSRt6MFUReUXA6-L4mXJEFeL5MM-HewiRx9DW_RBtfyw6I5mtyobKeRoxNp1LKPoQHxJSU0jHEB-2iD8UaW/s44/jpg '/>
<h3 class='boxtitle'>Об авторе</h3>
<p>Привет, меня зовут Виктория. Мне очень приятно что Вы заглянули в мои шпаргалки .</p>
</div>
</div>
</div>
<p align='right' style='margin-top: 10px;'>Что хотите найти?</p>
<form action='/search' id='search-box22' method='get'>
<input name='q' placeholder='Поиск...' size='40' type='text'/>
</form>
</div>
<!-- второй блок -->
<div class='left' style='width:320px !important'>
<h4>Категории</h4>
<div id='sliding-panel'>
<ul>
<li><a href=' URLстраницы'>Категории 1</a></li>
<li><a href='URLстраницы'>Категории 2</a></li>
<li><a href='URLстраницы'>Категории 3</a></li>
<li><a href='URLстраницы'>Категории 4</a></li>
<li><a href='URLстраницы'>Категории 5</a></li>
<li><a href='URLстраницы'>Категории 6</a></li>
<li><a href='URLстраницы'>Категории 7</a></li>
</ul>
</div>
<div id='sliding-panel2'>
<ul>
<li><a href='URLстраницы'>Категории 1</a></li>
<li><a href='URLстраницы'>Категории 2</a></li>
<li><a href='URLстраницы'>Категории 3</a></li>
<li><a href='URLстраницы'>Категории 4</a></li>
<li><a href='URLстраницы'>Категории 5</a></li>
<li><a href='URLстраницы'>Категории 6</a></li>
<li><a href='URLстраницы'>Категории 7</a></li>
</ul>
</div>
</div>
<!-- третий блок -->
<div align='center' class='left right'>
<h4>Форма подписки!</h4>
<p style='padding:0px 30px;'>Получайте новые статьи блога прямо на почту! Введите пожалуйста свой Email</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Feed-Name' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Feed-Name'/>
<input name='lang' type='hidden' value='en_EN'/>
<input class='button-register' type='submit' value='Подписаться'/></form>
<div align='center' style='clear: both;'>
<a href='Ваш адрес страницы в Фейсбук'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-dfYqxSSEbJUo_ttv4gBwRR9KOCFwxEF-6zNqhcFOk-M4O-51rHJG-5DyHNMTh6_32qTEDSXXDwEGVb-nluTTw0p4EeFKjn5V12NlG-C-i-9x5iZKZHBmjYx01yrCwVSYmiJrlXhH0uk1/s1600/Facebook.png' style='padding:5px;' title='Follow on Facebook' width='32'/></a>
<a href='http://blog-address.blogspot.com/atom.xml'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjni082St7Ol6D_BnuhJcJcgRqKjPX4rKLpxvKLjJQ0SR1bLogzzp1quO3XizhyphenhyphenyoFb7rW4StixbtNpvI1AQ19ZtEpwqMT6808skd2urrwYd9kbYBa2kfdn554D_dEbqAa6GcFaUZ0qSALA/s1600/RSS.png' style='padding:5px;' title='RSS Feed' width='32'/></a>
<a href=' Ваш адрес в Гугл+'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNW8i4-C0hBYipD160W2eJ4EQV4leXUYXk8iMkOT681Q21sRkr_bttQNMEtm4X-RIyy7-0Jc32LJDXzWWpFTIGDGkNMxWXKVOU-aNHiJubulPNhTk3rdDPCn5Mp6ZY61cFIw7Fxk12pDor/s1600/Google-plus.png' style='padding:5px;' title='Follow on Google' width='32'/></a>
<a href='Ваш адрес страницы в Твиттер'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwwSQ_u78mj51V6_xHomz5jPhRD-En4VsKURyMvSx02kduDoY0JkgrWMtRvPLKEHBZVyKs1tbdH575tNuKJHS2eEDYTBWfFQ3uHuHqpuSWw7XlXmpeUjlneeKn2uoRHiICnfT6GkmWVECM/s1600/Twitter.png' style='padding:5px;' title='Follow on Twitter' width='32'/></a>
</div>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Привет!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Открыть меню</a>
<a class='close' href='#' id='close' style='display: none;'>Закрыть меню</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
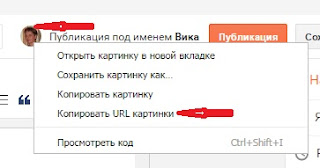
Синим цветом я отметила адрес фотографии профиля. Кликните по картинке правой кнопкой мыши и из предложенных опций выбираем копировать URL. Копируем.
Ссылка будет примерно такого вида
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho5Ru2QrVOIO79ofshXtlGOvOyTIilfuicmA1c3WzvBTUg0rmnnzeB3acIOlSRt6MFUReUXA6-L4mXJEFeL5MM-HewiRx9DW_RBtfyw6I5mtyobKeRoxNp1LKPoQHxJSU0jHEB-2iD8UaW//*&container=blogger&gadget=a&rewriteMime=image/*
То что выделено красным, нужно удалить и добавить /jpg. Посмотрите как она должна выглядеть в коде 3.
С остальными ссылками и названиями, думаю, вы разберётесь. Как я говорила выше, вместо категорий можно дать ссылки на отдельные статьи или страницы блога. Поставьте адреса ваших страниц в соц. сетях. Прочитайте здесь как их узнать.
Если всё правильно установили, нажимайте на просмотр. Всё, панель с массой информации будет аккуратно расположена в самом верху блога.
Спасибо всем и до встречи.
Спасибо всем и до встречи.
здесь можно оформить подписку на новые шпаргалки



Как интересно, полезная штучка и совсем не мешает, спасибо Вика за твои замечательные шпаргалки!
ОтветитьУдалитьТатьяна. И правда вариант интересный. тебе спасибо за комментарий.
УдалитьПривет, Вика. Наконец, и я решила заглянуть. Очень интересный вариант. Сразу даже и не заметила.
ОтветитьУдалитьЛюба, спасибо что заглянула и что понравилось это решение.
ОтветитьУдалитьДУЖЕ ДЯКУЮЮЮ
ОтветитьУдалитьПожалуйста. Рада, что понравилось.
УдалитьДобрый день, не работает. Видел такое меню на английском языке,ставил,все получалось,но сейчас не хочет
ОтветитьУдалитьСергей, добрый. Но у меня на тестовом, куда ссылка дана - работает. Посмотреть бы, где не хочет работать.
ОтветитьУдалитьСпасибо, Только вот почему то не работает форма подписки по почте? выдаёт такое сообщение : The feed does not have subscriptions by email enabled
ОтветитьУдалитьINTERINVEST, здравствуйте. Не благодарите. А в форме подписки в строках Feed-Name в двух местах в коде нужно написать адрес фида. Посмотрите где он здесь http://www.shpargalochki.ru/2017/10/forma-pordpiski-s-knopki-sotsialnyh-setej.html
Удалить