Привет, друзья. Не так давно ко мне обратилась одна моя постоянная читательница с вопросом, как сделать видео - слайдер или галерею видео в блоге. Сегодня вот решила поделиться с вами как это реализовать. Может ещё кому пригодится для отображения нескольких роликов в таком исполнении.
Посмотрите сразу, что мы имеем в итоге.
●
●
●
●
А вот и сам код слайдера для видео
Если не нужно, чтобы ролики начинались сразу после нажатия на превью, уберите &autoplay=1
Вместо жирной ● можно написать нумерованный список 1. 2, 3 ... Ну, или что - то ещё придумать.
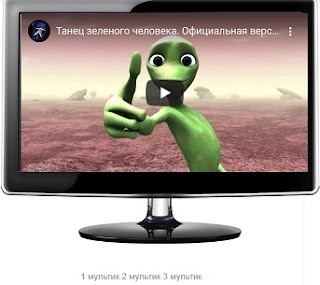
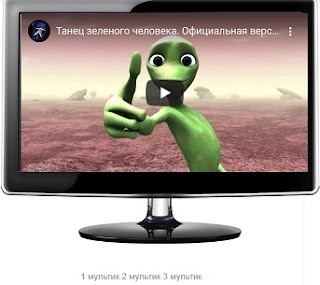
Есть возможность более интересно оформить сам слайдер. Например как в телевизионном кадре . Выглядит примерно так. В статье, ссылку на которую дала, написано где сам адрес ролика (для тех кто не знает).
 Все адреса роликов я выделила цветом. Обратите внимание, в строках, которые отмечены голубым цветом нужно вставить в двух местах адрес первого ролика.
Все адреса роликов я выделила цветом. Обратите внимание, в строках, которые отмечены голубым цветом нужно вставить в двух местах адрес первого ролика.
Для добавления ещё видео к списку пропишите дополнительно участки кода
Подобным образом можно отобразить не только видео - ролики с YouTube , но и встроить видео из социальных сетей.
Ещё можно вставить и открыть видео - ролик в новом окне.
Делитесь друзьями своим видео, презентациями, мастер - классами.
Сегодня всё. До встречи.
Посмотрите сразу, что мы имеем в итоге.
А вот и сам код слайдера для видео
<center>
<div>
<iframe allowfullscreen="" frameborder="0" height="315" name="slider" src="https://www.youtube.com/embed/BhB35ELD_QA?rel=0" width="560"></iframe></div>
</center>
<br />
<center>
<a href="https://www.youtube.com/embed/BhB35ELD_QA?rel=0&autoplay=1" target="slider">●
</a>
<a href="https://www.youtube.com/embed/xFa2_PVMeDQ?rel=0&autoplay=1" target="slider">●
</a>
<a href="https://www.youtube.com/embed/J2KH7q71xeY?rel=0&autoplay=1" target="slider">●
</a><a href="https://www.youtube.com/embed/kgz1KNVMaUU?rel=0&autoplay=1" target="slider">●</a></center>
<div>
<iframe allowfullscreen="" frameborder="0" height="315" name="slider" src="https://www.youtube.com/embed/BhB35ELD_QA?rel=0" width="560"></iframe></div>
</center>
<br />
<center>
<a href="https://www.youtube.com/embed/BhB35ELD_QA?rel=0&autoplay=1" target="slider">●
</a>
<a href="https://www.youtube.com/embed/xFa2_PVMeDQ?rel=0&autoplay=1" target="slider">●
</a>
<a href="https://www.youtube.com/embed/J2KH7q71xeY?rel=0&autoplay=1" target="slider">●
</a><a href="https://www.youtube.com/embed/kgz1KNVMaUU?rel=0&autoplay=1" target="slider">●</a></center>
Если не нужно, чтобы ролики начинались сразу после нажатия на превью, уберите &autoplay=1
Вместо жирной ● можно написать нумерованный список 1. 2, 3 ... Ну, или что - то ещё придумать.
Есть возможность более интересно оформить сам слайдер. Например как в телевизионном кадре . Выглядит примерно так. В статье, ссылку на которую дала, написано где сам адрес ролика (для тех кто не знает).

Для добавления ещё видео к списку пропишите дополнительно участки кода
<a href="https://www.youtube.com/embed/kgz1KNVMaUU?rel=0&autoplay=1" target="slider">●</a>
Подобным образом можно отобразить не только видео - ролики с YouTube , но и встроить видео из социальных сетей.
Ещё можно вставить и открыть видео - ролик в новом окне.
Делитесь друзьями своим видео, презентациями, мастер - классами.
Сегодня всё. До встречи.
здесь можно оформить подписку на новые шпаргалки
Мне, честно говоря, такая идея в голову не приходила. Но. в принципе, это очень забавно ,и безусловно, должно иметь успех в блогах определённой тематики.
ОтветитьУдалитьСемён, уж коль попросили помочь сделать видео слайдер, значит кому - то это точно нужно. Удобно размещать короткие видео.
ОтветитьУдалитьВИКА, СПАСИБО!
ОтветитьУдалитьИрина, ты часто презентации публикуешь, можно попробовать.
ОтветитьУдалитьвсем привет.Меня долго не было,только сейчас пост увидела.Я просила такой код.Для тех,кто часто публикует презентации-Удобно,красиво,компактно.
ОтветитьУдалитьhttps://www.manyofis.site/2019/08/monetka-monitoring.html
Спасибо Викуля.
Привет. Да обратила внимание - давненько. Ещё одна блогер попросила. Вот так , то особо и не нужен был, а тут возьми, да пригодись.
ОтветитьУдалить