Мы не будем использовать javascript и другие тяжелые коды, чтобы получить красивый эффект. С помощью небольшого кода CSS и HTML создадим отображение ролика, как в телевизоре.
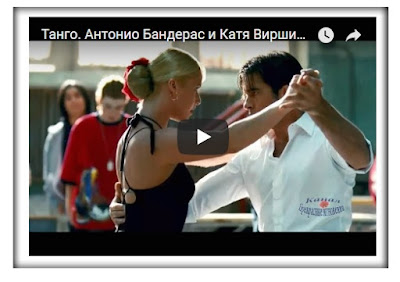
Посмотрите наглядно, как это выглядит. Да и танго просто замечательно исполнено.
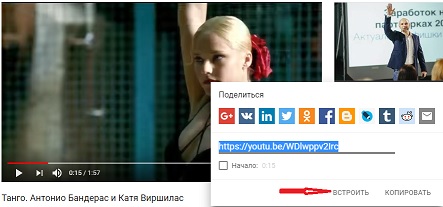
Найдите видео, которое нужно опубликовать. Ниже есть опция поделиться. Нажимайте на неё и выбирайте в открывшемся окне встроить.

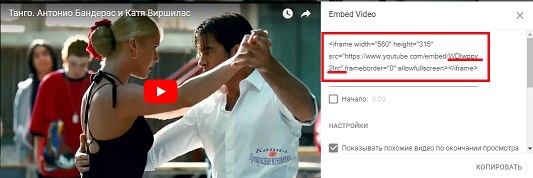
После этого появиться окно, где предложен код для вставки видео в пост. Скопируйте его пока в блокнот.

Нам из этого кода нужен всего лишь идентификатор видео. Мой код, примерно такого вида. И нужно только то, что отмечено красным.-
<iframe width="560" height="315" src="https://www.youtube.com/embed/WDlwppv2Irc" frameborder="0" allowfullscreen></iframe>
Приведённый ниже код, следует разместить в сообщении блога, перейдя в режим HTML.
<center>
<style>.television-base{background:url(http://i.imgur.com/VFlxiox.png) no-repeat top center;height:458px;width:578px;padding-top:38px;padding-left:12px;;margin-left:15px}</style>
<div class="television-base">
<iframe allowfullscreen="" frameborder="0" height="283" src="//www.youtube.com/embed/WDlwppv2Irc?feature=player_embedded" width="511"></iframe></div>
</center>
<style>.television-base{background:url(http://i.imgur.com/VFlxiox.png) no-repeat top center;height:458px;width:578px;padding-top:38px;padding-left:12px;;margin-left:15px}</style>
<div class="television-base">
<iframe allowfullscreen="" frameborder="0" height="283" src="//www.youtube.com/embed/WDlwppv2Irc?feature=player_embedded" width="511"></iframe></div>
</center>
В первом коде CSS возможно придётся поиграться с размерами и отступами. Меняйте значения если видео на странице отображается некорректно. Почитайте об отступах и полях.
height:458px;width:580px;padding-top:38px;padding-left:72px;;margin-left:30px
А во втором коде HTML кроме идентификатора ничего менять не надо. Результат можно видеть уже в режиме "Просмотр".
Вот так, без лишних усилий красиво вставили видеоролик в телевизеонную рамку. В первом коде это картинка самого телевизора в формате png с адресом. http://i.imgur.com/VFlxiox.png.
Подумайте, может и что другое подберёте для этого. Вот, к примеру, взяла простую рамку в формате и, подогнав все размеры, отступы и поля получила что - то такое (это просто скриншот).

Код для такой рамки.
<center>
<style>.television-base{background:url(http://i43.beon.ru/20/39/1823920/93/90140893/45355.png) no-repeat top center;height:458px;width:578px;padding-top:17px;padding-left:5px;;margin-left:5px}</style>
<div class="television-base">
<iframe allowfullscreen="" frameborder="0" height="313" src="//www.youtube.com/embed/WDlwppv2Irc?feature=player_embedded" width="455"></iframe></div>
</center>
<style>.television-base{background:url(http://i43.beon.ru/20/39/1823920/93/90140893/45355.png) no-repeat top center;height:458px;width:578px;padding-top:17px;padding-left:5px;;margin-left:5px}</style>
<div class="television-base">
<iframe allowfullscreen="" frameborder="0" height="313" src="//www.youtube.com/embed/WDlwppv2Irc?feature=player_embedded" width="455"></iframe></div>
</center>
А в этом сообщениии узнайте, как встроить видео из социальных сетей.
здесь можно оформить подписку на новые шпаргалки
Виктория, как здорово! Хочу попробовать! Хотя пока не совсем разобралась!
ОтветитьУдалитьИрина, попробуй обязательно. Не думаю, что возникнут трудности. Вроде всё пошагово разобрала. единственное с отступами поиграться, наверное, придётся.
УдалитьВзяла на вооружение. Спасибо, Вика. Как-то надо собраться с мыслями и временем...
ОтветитьУдалитьЛюба, бери. Попробуй пока просто этот же код что я дала с моим роликом. там и будет видно, подправлять что или нет.
УдалитьТакие рамочки хорошо смотрятся на открытках на блогере. Рамочки можно делать самим любые в фотошопе или находить в интернете, помещать их в гуглфото и брать оттуда url. Виктория, надо будет попробовать Ваш код, он вроде проще, чем я делала, вот например http://sdnempobedyi.blogspot.ru/
ОтветитьУдалитьСветлана, так рамочка у меня и есть из интернета . да, я видела вашу открытку. Код, что приведён здесь, лёгкий достаточно.
ОтветитьУдалитьклассно смотрится. а я просто ссылкой размещаю
ОтветитьУдалитьДа, не плохо. Тут хоть как всё через iframe подгружается.
УдалитьВиктория, доброго времени суток. В самом телевизоре видео не отображается. Что могло быть не так?
ОтветитьУдалитьЛариса, где можно посмотреть. Скиньте мне код на почту через форму связи который вы вставляете.
ОтветитьУдалитьВика! Ты у нас шедевральная! Всё искала как бы видосики на главной оформить.Спасибо!Приспособила,время будет посмотри https://www.manyofis.site
ОтветитьУдалитьМонетка, хорошо приспособила и то, и другое. С видюшками только не переборщить. Нагрузка лишняя на сайт.
ОтветитьУдалитья тоже думала зависать будет,но пока вроде норм и смотрится довольно оригинально
ОтветитьУдалитьДа, вариант симпатичный получился.
ОтветитьУдалитья пыталась в гаджеты в боковушку воткнуть,думала так как-то аккуратнее будет смотреться,более компактно,что-ли,но не хочет,размеры не подходят,пыталась уменьшить,тоже не получилось.Видимо,это сами размеры картинки такие.Так что пусть стоят уже как стоят.
ОтветитьУдалитьРазмеры можно любые. Подгонять нужно.
ОтветитьУдалитьполучилось,время будет-посмотри,пожалуйста,мнение своё скажешь.
ОтветитьУдалитьВиктория, здравствуйте. Огромное спасибо. Очень интересно. В моем блоге заработал такой телевизор.
ОтветитьУдалитьАнна Викторовна, ну здорово. значит всё верно настроили.
ОтветитьУдалитьВика,а можно сделать так,чтобы видео сразу автоматически проигрывалось с автоповторением?
ОтветитьУдалитьДумаю да. Но не советую. Во - первых пользователей раздражает, а во вторых не будут ли санкции со стороны YouTube, как за накрутку. И не забанят ли аккаунт вообще?
ОтветитьУдалитьда не будет никаких санкций,и раздражать никого не будет,мне это нужно для видео без звука,для гиф,который переконвертирован в видео
Удалитьв вордпрессе без проблем через элементор это все делается,без всяких стилей и кодов,а тут просто мне нужно одно видео в этом теле-экране
ОтветитьУдалитьВордпресс не Блоггер. У Юрия вот тут читай https://pribylwm.ru/web/avtozapusk-video.html. У многих не работает такое.
ОтветитьУдалитьА сделала я Викуль,все отлично получилось,в формате видео вставила кодом,а телек твой поставила фоном,все отлично вписалось.А статью ща почитаю,я ушла с блогспота и про вордпресс мне все интересно,спасибо
ОтветитьУдалитьДа статья которую дала она хоть для ВП, хоть для блоггер.
ОтветитьУдалитья ролики загружаю не с ютуба,а со своего хостинга,чуть другой код получается,но все равно пригодится,лишним ничего не бывает,сохранила себе в закладках,там еще есть полезные статьи,я почитала,спасибо большое
ОтветитьУдалить