Доброго времени суток, друзья. Пост в первую очередь для новичков Блоггер и тех, кто пока не знает как вставить коды в тело поста для для оформления определённого участка, цитаты или других целей. Многие просто боятся что - то сделать не так. Поэтому решила подробно написать об этом и показать. Пробовать вы можете просто в черновике и в режиме просмотра уже будет виден результат.
(Пост обновлённый, дополненный и подкорректированный.)

В статье про красивое оформление участка текста я приводила несколько вариантов. Оттуда и взяла первый код в качестве примера сегодня. Полностью код такой. Я отметила наклонным шрифтом код CSS. Это стили и, именно они, отвечают за внешний вид. А внизу небольшая строка кода HTML.
Кстати, код который вы видите, оформлен тоже подобным образом, но в другом варианте. В конце статьи я дам несколько ссылочек с разными стилями оформления.
Давайте уже разберёмся , как это легко оформить, а то слишком долгое вступление получилось. Рассмотрим 2 способа.
Вариант 1
Проще всего это сделать используя блокнот. Это одна из стандартных программ-компонентов ОС Windows. Она прилагается к любой версии этой операционной системы в обязательном порядке. Откройте «Пуск» и перейдите во «Все программы». Выбираете папку «Стандартные» и кликните по «Блокнот». У кого 10 - ка или другие ОС немного по другому.
Сейчас копируете предложенный код и устанавливаете его там. И там же, вместо строки «здесь ваш текст» пишите тот текст, который нужно выделить. Теперь просто уже из блокнота копируете то, что получилось и в редакторе BLOGGER, переходите в формат HTML. В нужном месте вашей статьи его вставьте.
В статье про красивое оформление участка текста я приводила несколько вариантов. Оттуда и взяла первый код в качестве примера сегодня. Полностью код такой. Я отметила наклонным шрифтом код CSS. Это стили и, именно они, отвечают за внешний вид. А внизу небольшая строка кода HTML.
<style>.set {
font-size:16px;
color: #CCA6A6;
border-left:5px solid #CCA6A6;
border-right:5px solid #CCA6A6;
padding:3px 5px 3px 20px;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0px 0px 10px #CCA6A6;
-webkit-box-shadow:0px 0px 10px #CCA6A6;
-moz-box-shadow:0px 0px 10px#CCA6A6;
}
.set:hover {
font-size:16px;
color: #A6BDCC;
border-left:5px solid #A6BDCC;
border-right:5px solid #A6BDCC;
box-shadow:0px 0px 10px #A6BDCC;
-webkit-box-shadow:0px 0px 10px #A6BDCC;
-moz-box-shadow:0px 0px 10px #A6BDCC;
}</style>
<div class="set ">здесь ваш текст</div>
font-size:16px;
color: #CCA6A6;
border-left:5px solid #CCA6A6;
border-right:5px solid #CCA6A6;
padding:3px 5px 3px 20px;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0px 0px 10px #CCA6A6;
-webkit-box-shadow:0px 0px 10px #CCA6A6;
-moz-box-shadow:0px 0px 10px#CCA6A6;
}
.set:hover {
font-size:16px;
color: #A6BDCC;
border-left:5px solid #A6BDCC;
border-right:5px solid #A6BDCC;
box-shadow:0px 0px 10px #A6BDCC;
-webkit-box-shadow:0px 0px 10px #A6BDCC;
-moz-box-shadow:0px 0px 10px #A6BDCC;
}</style>
<div class="set ">здесь ваш текст</div>
Кстати, код который вы видите, оформлен тоже подобным образом, но в другом варианте. В конце статьи я дам несколько ссылочек с разными стилями оформления.
Давайте уже разберёмся , как это легко оформить, а то слишком долгое вступление получилось. Рассмотрим 2 способа.
Вариант 1
Проще всего это сделать используя блокнот. Это одна из стандартных программ-компонентов ОС Windows. Она прилагается к любой версии этой операционной системы в обязательном порядке. Откройте «Пуск» и перейдите во «Все программы». Выбираете папку «Стандартные» и кликните по «Блокнот». У кого 10 - ка или другие ОС немного по другому.

Вариант 2.
Если вы написали уже сообщение и хотите в тексте оформить участок, в том месте, где это предполагается, так же переходите на формат HTML и вставляем первую часть кода CSS. В примере это участок, заключённый в теги <style>......</style> о нём я писала в начале поста

Потом в конце выделяемого участка устанавливаем HTML код . В примере это класс "set "
<div class="set ">здесь ваш текст</div>

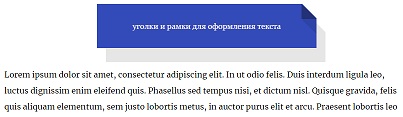
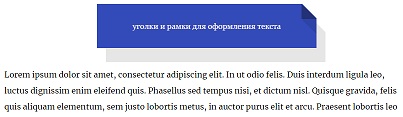
Опять же, там где написано "здесь ваш текст", должно быть то, что вы хотите выделить. Вот такой примерно результат
Вот что в итоге у нас должно получиться после всех не сложных манипуляций с применением этого кода. Красота.
Даже если у вас сразу не получается и результат в режиме просмотра не виден, не отчаивайтесь. Удалите содержания поста в черновике и попробуйте снова. Потихоньку придёт понимание что да как.
Здесь ещё стоит обратить внимание на один момент. Если выделяется таким образом стихотворение или список, то нужно между строками обязательно в конце прописывать тег </dr> (он переносит текст на другую строку).
Кодов для возможности красиво оформить веб - страницу или части её, очень много. И согласитесь, что это и воспринимается легче, чем сухой текст, как бы вы его не выделили цветом или шрифтом.
И ещё небольшое дополнение. Если вы остановились на каком - то одном определённом варианте оформлении участка текста, и именно его предполагаете использовать всегда, то лучше установить код CSS непосредственно в шаблоне блога перед строкой ]]></b:skin>, но только уже без тегов <style>......</style> . Потом только при необходимости останется добавить в тело поста только строку кода HTML. У меня именно так в шпаргалках для выделения всех кодов сделано.
Если что - то не донесла ещё или не совсем понятно, пишите в комментариях.
Вот, как обещала некоторые ссылки
Как оригинально оформит участок в тексте
3 варианта оформления участка в тексте
Цитата или участок в текст
Ещё больше других вариантов оформления текста можно увидеть на странице «все статьи» в меню сверху в разделе «текст».
Удачи всем и до встречи.
здесь можно оформить подписку на новые шпаргалки
Спасибо, Виктория! Интересно!
ОтветитьУдалитьИрина, вроде как поподробнее постаралась объяснить. Когда делаю, кажется взял да вставил. Но это с опытом приходит, а люди теряются, особенно начинающие, да и не только..
УдалитьХи-хи! Про "тело" мне понравилось. А ещё в Ваш пост вставили рекламу с какими-то искусственными клыками. Уж лучше бы чьё-нибудь красивое тело.
ОтветитьУдалитьСемён, ну про тело это сленг такой. Вот вы увидели рекламу с клыками. А у меня с доменами высвечивается. И упаси боже с чьим - то телом.
ОтветитьУдалитьАбсолютно согласен, Вика! Про тело - это я написал похабель. Извини.
УдалитьОчень полезный пост. Жаль, что не попался мне раньше: пришлось самой во всем разбираться. Перешла по ссылочкам и запомнила пару кодов ))) Спасибо большое!
ОтветитьУдалитьВика, когда его писала подумала про тебя тоже. А потом ещё люди, что не получается сразу. Вот и решила нагляднее всё расписать. А что сама так это ещё лучше. Вот и ещё ты и вариантов подхватила.
УдалитьСемён, да бросьте Вы. Рекламу сам Гугл подбирает релевантную рекламу.
ОтветитьУдалитьочень многого не знаю, но интересно
ОтветитьУдалитьСемён, вроде старалась весьма подробно эту процедуру описать. Тут, как говорится, бери и делай.
ОтветитьУдалитьПо ссылочкам внизу тоже прошлась.Все коды мне пригодились,каждый по-своему прикольный.И удобно,и красиво.Намного сними аккуратнее смотрятся посты.Спасибо.
ОтветитьУдалитьПожалуйста. Только бы без перебора. С этим вообще аккуратно надо.
УдалитьСпасибо большое. Очень полезный блог!
ОтветитьУдалитьРада Вас видеть у себя в блоге. Забегайте.
Удалить