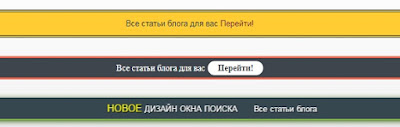
Доброго времени суток, друзья. Предложу вам 3 варианта оформления панелек, где вы сможете отобразить какие - то важные сообщения с кликабельными ссылками.
Обновление поста В качестве примера я сделала переход на страницу содержание своего блога. У вас могут абсолютно другие варианты, куда вы захотите перенаправить читателя - на ваши паблики в социальных сетях, форму контактов, другие ваши блоги.
Такие яркие панели всегда привлекают внимание. Разместить их можно над гаджетом страницы, чтобы сразу обратили внимание на себя. Не плохо будет смотреться под шапкой блога или над ней.

Реализация достаточно простая. Нужно выбрать понравившейся вариант, скопировать код и установить его в разделе дизайн в гаджет HTML/JavaScript. И перетянуть в нужное место макета блога. Цвета самой панели меняйте на ваше усмотрение.
Принцип работы у всех одинаковый, я разнообразила их только стилями. Все варианты в работе можно посмотреть на тестовом блоге.

Код.
border: 4px double black;
background: #fc3;
padding: 10px;
} color: #fff; position: relative; font-size: 14px;font-family: oswald;font-weight: normal;}
#knigulper_bar a{background: #fff; color: #3e454c; padding: 4px 16px; border-radius: 100px; margin-left: 5px; font-weight: 600;}
#knigulper_bar a:hover{background:#3e454c;color:#fff;}
</style>
<div id='knig_bar'>
Все статьи блога для вас <a href='http://www.shpargalochki.ru/p/blog-page_1.html' target='_blank'>Перейти!</a>
</div>
Вариант 2. Тёмная панель уже с другой рамкой , где ссылка оформлена в виде кнопки.

Код.
<style>#knigulper_bar {width: auto; height: auto; display: block; text-align: center; padding: 6.5px; background: #3e454c;border: 3px solid #ff6347 ;
border-radius: 10px; color: #fff; position: relative; font-size: 14px;font-family: oswald;font-weight: normal;}
#knigulper_bar a{background: #fff; color: #3e454c; padding: 4px 16px; border-radius: 100px; margin-left: 5px; font-weight: 600;}
#knigulper_bar a:hover{background:#3e454c;color:#fff;}</style>
<div id='knigulper_bar'>
Все статьи блога для вас<a href='http://www.shpargalochki.ru/p/blog-page_1.html' target='_blank'>Перейти!</a>
</div>
Вариант 3. Панель с бегущей строкой.
Задали немного динамики с помощью тега marquee и получили такую динамичную бегущую строку. Еще в этом варианте, кроме основной ссылки, добавлена ссылка на последнюю статью блога. Но это можно легко убрать, если посчитаете нужным.
С помощью свойства box-shadow зададим красивые границы с тенью.

Код.
#bloggernotification{overflow:hidden; width:100%;height:28px;padding-top:7px;text-align:center; background:#37474F;position:relative;box-shadow:1px 2px 9px #2A5200;z-index:9998;text-decoration:none;color:#fff;font-family:oswald, arial,sans-serif;font-size:13px;font-weight:400;text-shadow:1px 1px 4px #000;border-bottom:1px solid #90f128;margin:0}
#bloggernotification strong {font-size:14px;font-family:oswald; font-weight:normal;padding-right:7px;}
#bloggernotification a{text-decoration:none;color:#fff;font-family:oswald, arial,sans-serif;font-size:13px;font-weight:400; word-spacing:1px; text-shadow:1px 1px 1px #000;outline:none}
#bloggernotification a:hover{text-decoration:underline}
#openbloggernotification{display:block;position:absolute;top:-6px;right:15px;background:#2E2F2E;border-left:2px solid #90f128;border-right:2px solid #90f128;border-bottom:2px solid #90f128;cursor:pointer;z-index:1;-webkit-border-bottom-right-radius:5px;-webkit-border-bottom-left-radius:5px;-moz-border-radius-bottomright:5px;-moz-border-radius-bottomleft:5px;border-bottom-right-radius:5px;border-bottom-left-radius:5px;box-shadow:1px 2px 9px #90f128;padding:0 7px}
#send{background:#6f9ff1;color:#fff;cursor:pointer;border-radius:4px;box-shadow:5px 5px 5px #ccc;border:1px solid #79a7f1;padding:6px 10px!important}
#send:hover{background:#79a7f1}
#send a{color:#fff;text-shadow:1px 1px 2px #333}
#send a:hover{text-decoration:none}</style>
<div class='openbloggernotification' id='bloggernotificationWrap' style='display: block; margin-top: 0px;'>
<div id='bloggernotification'>
<div style='width: 997px;margin: 0px auto;'>
<div style='-moz-background-inline-policy: continuous; background: none repeat scroll right top;font-size:14px;font-weight: normal;font-family: 'Oswald', sans-serif;'>
<marquee behavior='alternate' onmouseout='this.start();' onmouseover='this.stop();' scrollamount='2'><a href='http://www.shpargalochki.ru/2018/04/dizajn-gadzheta-okno-poiska-blogger.html'><font color='yellow' size='3'>НОВОЕ</font> ДИЗАЙН ОКНА ПОИСКА</a> <a href='http://www.shpargalochki.ru/p/blog-page_1.html'><font color='yellow' size='3'></font> Все статьи блога</a></marquee>
</div>
</div></div></div>
В строках, отмеченных розовым цветом пишите адреса страниц, на которые ведёт ссылка. Пояснительный текст, соответственно, измените на ваш вариант.
Как видим, всё просто. Если есть задумка, попробуйте поиграться со стилями CSS. Если пока сложно, берите готовые коды.
Приветственный бар в верхней части блога
Фиксированная панель в нижней части блога.
Спасибо всем за внимание и до встречи.
хотите оформить подписку на новые шпаргалки
Эта игрушка меня как-то не заинтересовала. Предыдущие интереснее.
ОтветитьУдалитьСогласна с Семеном! Но все равно спасибо!!! А я влюблена в твои, Вика "полочки" в качестве содержания блога!!!
ОтветитьУдалитьА меня как раз заинтересовала эта фишка. Немного надо посидеть и разобраться, но я знаю, как ее можно использовать для блога )) Спасибо. Вика!
ОтветитьУдалитьСпасибо всем за комментарии. Вот уж и правда, сколько людей, столько мнений.
ОтветитьУдалитьЗдравствуйте, Вика! Использовала, применила - довольна! Спасибо! https://retrootkritka.blogspot.com/
ОтветитьУдалитьЗдравствуйте, Татьяна. Ну ведь здорово получилось. На глазах и так лаконично. С дизайном очень хорошо и вообще, как дополнительный элемент навигации в блоге. Всегда перед глазами.
ОтветитьУдалитьОй, обратила внимание на сайдбар. Там тоже Вы сделали 2 кнопочки по этому же принципу. Я и не думала про такой вариант. Классно.
ОтветитьУдалитьВика! А можно какое-нибудь новогоднее украшение в ретро-стиле для моего блога? Черно-белое? Буду благодарна!
ОтветитьУдалитьНужно подумать. Может просто найти в интернете красивую картинку в стиле ретро в формате PNG и вставить где - нибудь в шапку . Я обычно так делаю на праздники. Вот почитайте здесь http://www.shpargalochki.ru/2017/11/dobavit-kartinku-k-prazdniku-v-zagolovok-bloga.html
УдалитьПосмотрела, у Вас же там картинка.
ОтветитьУдалитьТатьяна, сделайте таймер. Я правда не нашла строго в чёрно белом варианте. Попробуйте посмотреть картинки здесь https://mtv59.livejournal.com/468937.html
ОтветитьУдалитьПример таймера здесь https://dly-seby.blogspot.com/
Или как вариант поздравление для читателей на странице на время праздника. http://www.shpargalochki.ru/2016/10/razdvigajushhijsja-slajder-izobrazhenij.html
Девчата в прошлом году делали было очень красиво.
Спасибо, подумаю!
Удалитьспасибо, Вика. Ваш блог - кладовая просто.
ОтветитьУдалитьДа не за что Семён. Пользуйтесь.
Удалить