Доброго времени суток, уважаемые читатели и гости блога. Сегодня у меня в гостях, человек творческий., который любезно согласился поделится для нас информацией, которая, на мой взгляд может пригодиться многим при ведении и оформлении блога.
Здравствуйте меня зовут Борис. Я долгое время читаю Блог
Виктории "Шпаргалки Блогерши" и он меня радует своей простотой.
Код
плеера мне достался даром и поэтому я решил поделиться им с людьми так же
даром. Потому что в поиске практически не найдешь такой пост который я хочу
написать для Вас. Такой же финт я пробовал сделать с кодом для фото и видео чтобы хостингом был непосредственно Гугл Диск.
Значит, первым делом загружаем аудиофайл на
хостинг Гугла Google Disk в формате WAW, MP 3, Windows. Файл может
быть и большой но желательно не очень большой так как он начнет сам
сбиваться.
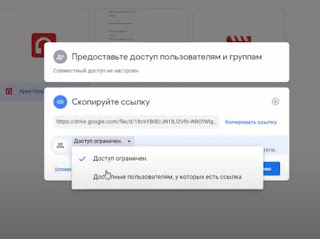
Открываем доступ к файлу для всех. Копируем
прямую ссылку в блокнот или в поле вставки плеера в блоге. Затем вырезаем
из нее индификационный номер файла и вставляем его в поле кода для плеера.
Сохраняем.
Копируем номер из прямой ссылки на файл
Вставляем номер файла сюда
Плеер сохранен и воспроизводится
Главное
работать с кодом и ссылкой корректно.
Чтобы плеер располагался
ровно можно использовать тег <br /> <center />
Так же
можно выставить код в разметке страницы HTML по центру. Тогда плеер можно
установить в блоге, где нибудь с боку или сверху по центру. Как
подскажет вам ваша творческая фантазия.
Так же, к плееру можно
добавить ширину. Для Этого в команду кода вставляем тег
<with>
Ширина плеера
<audio controls
style="width: 200px;">
Код без
расширения
<audio
controls="controls">
<source
src="https://drive.google.com/uc?export=download&confirm=no_antivirus&id=18ckYBdErJN1BJZvf6-WROfWlgxCL40rc"
type="audio/mpeg"></source></audio>
Как вы видите в команду audio controls добавлен тег
style
Тогда плеер получится такой или
такой...
Тогда плеер можно делать как шире так и уже.
Еще к
плееру можно нарисовать свою кнопочку. Для этого к коду добавляем
графический тег <img> и кнопочку <button> и вуаля ваш плеер
работает персонально у вас в блоге без дополнительной регистрации и
ограничения в загрузке.

Код для
аудиоплеера:
1 вариант.
<audio
controls="controls">
<source
src="https://drive.google.com/uc?export=download&confirm=no_antivirus&id=1MPQtK50-u-UtjItMlI7jfClM4BFN0H8A"
type="audio/mpeg"></source></audio>
<br/>
2 вариант. С
картинкой/кнопкой
<img
src="https://c.radikal.ru/c19/2009/fd/cf20bc6d0167.png" onclick="if
(this.src=='https://c.radikal.ru/c19/2009/fd/cf20bc6d0167.png')
{this.src='https://c.radikal.ru/c31/2009/61/98c14bce7608.jpg';
document.getElementById('audio').play() } else {
this.src='https://c.radikal.ru/c19/2009/fd/cf20bc6d0167.png';
document.getElementById('audio').pause() };" />
<audio id="audio"
src="https://drive.google.com/uc?export=download&confirm=no_antivirus&id=1AGNq6csVLhMZL3fjDErcZ7lCcu5i92Cw"
type="audio/mpeg" controls ></audio><button
onclick="document.getElementById('audio').play()">Play</button><button
onclick="document.getElementById('audio').pause()">Pause</button><button
onclick="document.getElementById('audio').volume+=0.1">Vol
+</button><button
onclick="document.getElementById('audio').volume-=0.1">Vol
-</button>
Хостингом для картинки можно использовать как сам блоггер так и
сторониие ресурсы например Радикал.ру
Так же вы можете скачать файл напрямую с плеера
и изменить звук и скорость воспроизведения. Если конечно же ваш браузер
поддерживает расширение аудио.
Другой способ вставки плеера
Плеер во всплывающем окне с кнопкой
Для этого просто
копируем код плеера и вставляем в код всплывающего окна и сохраняем. Только
гаджет блоггер работает так что если размер окна выставляешь больше то
меньше назад его можно сделать только если стереть пустой виджет и создав
новый виджет сохранить код с конечной разметкой ширины и высоты окна. В
окно можно к плееру вставить что угодно, текст картинку, видео или
ссылку.
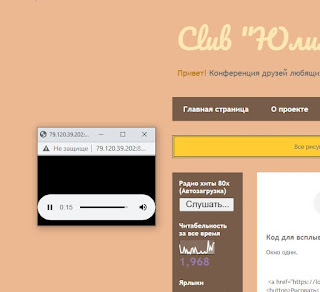
Я попробовал вставить в окно даже интернет радио из
WinAmip
Получилось здорово. В кнопке бегущая строка.
<a href="http://79.120.39.202:8000/pop80"
onclick="newMyWindow(this.href); return
false;"><button><marquee scrollamount="3" width="100"
height="20"style="font-size: 14pt; ">Слушать...
</marquee></button> </a>
<script>
function newMyWindow(e) {
var h = 150,
w =
250;
window.open(e, '', 'scrollbars=1,height='+Math.min(h,
screen.availHeight)+',width='+Math.min(w,
screen.availWidth)+',left='+Math.max(0, (screen.availWidth -
w)/2)+',top='+Math.max(0, (screen.availHeight - h)/2));
}
</script>
Как
вставить аудиоплеер другим способом я могу подсказать вам в записанном мною
видео в Ютубе. Таким же способом можно для блога вставить и картинку и
видео и ворд файл, а так же сделать поле для чтения и горячую ссылку для
возможности Скачать одним
кликом.
Видео https://youtu.be/Zcpx14hLpUo
Спасибо за
консолидацию!
Если возникнут вопросы или, что-то не совсем понятно, пишите в комментариях к этому посту.









Виктория, здравствуйте! Как ваши дела? Рада вашему новому посту. Только я не поняла, зачем нужен плеер в блоге. Что можно послушать?
ОтветитьУдалитьЗдравствуй, Ирина. Так уж сложились обстоятельства, что я редко зохожу сейчас. Этот пост Был навеян темой моего поста про Установку плеера в блоге-вот этого http://www.shpargalochki.ru/2015/03/audi-fajl-v-soobshheni.html?showComment=1643018492409#c4969479053794420252. Можешь записать стихи в своём исполнении и выложить на странице блога. Мало ли что или голосовое поздравление.
ОтветитьУдалитьЧёрт его знает. Я написал комментарий, а он в сети не появился. Может, я что-то опять не так сделал?
ОтветитьУдалитьСемён, не сердитесь. Видимо, пока я чистила накопившийся спам в комментариях, Ваш случайно тоже попал под раздачу. Приношу свои извинения.
ОтветитьУдалитьДорогая Вика, знаешь, помощницу в тех.вопросах я увижу не скоро, но так рада видеть тебя! Пусть будет солнышко в твоей душе, спасибо за дружбу в соц.сети)
ОтветитьУдалитьИрина, спасибо и тебе большое. Вот выкроила времечко. Правда пост и договор с автором был намного раньше, ну, как смогла. Что поделать.
УдалитьВикуля, приветствую. Рада твоему появлению. Попробовала на тестовом... радио. Интересно! Надо поизучать тему. Спасибо тебе и гостю твоего блога. Всех благ!
ОтветитьУдалитьЗдравствуйте, Вика! Спасибо Вам за пост про аудиоплеер для блога, и спасибо большое Борису, что любезно поделился рабочим кодом плеера!
ОтветитьУдалитьVolga, приветствую. Да, достаточно интересный и понятный вариант предложил Борис
УдалитьЛюбп, привет. Я тоже очень соскучилась по всем вам. но пока так складывается ситуация, не от меня зависящая. по возможности пытаюсь иногда забегать.
ОтветитьУдалить