Друзья, всем привет. У меня опять сегодня для вас целых 3 варианта виджета последних сообщений для вашего блога. Некоторый говорят, что такой гаджет не так уж необходим, Но я позволю себе с этим не согласиться.
Посетитель не всегда попадает на главную страницу, где размещены несколько анонсов последних публикаций. Поэтому установленный в сайдбаре виджет последних обновлений блога станет не только прекрасным элементом дизайна, но и послужит в качестве удобной дополнительной навигации. Даже если ваши постоянные читатели пропустили новости на вашем сайте, легко можно будет их увидеть.
Все 3 варианта виджета последних постов легко настраиваются под дизайн любого блога. Об этом поговорим ниже. Коды устанавливаются просто в гаджет HTML/JavaScript в любом месте макета.
Вариант 1. Виджет с красиво оформленной нумерацией, заголовком, анонсом статьи и ссылкой подробнее... Отображает дату публикации.

<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... и подробнее ";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="янв",m[2]="февр",m[3]="март",m[4]="апрель",m[5]="май",m[6]="июнь",m[7]="июль",m[8]="август",m[9]="сентябрь",m[10]="октябрь",m[11]="ноябрь",m[12]="декабрь","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 3;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script>
<style type="text/css">
.recentpoststyle {counter-reset: countposts;list-style-type: none;}
.recentpoststyle a {text-decoration: none;color: #49A8D1;}
.recentpoststyle a:hover {color: #000;}
.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 1;position:relative;font-size: 15px;font-weight: bold;color:#fff;background:#69B7E2; margin:13px 5px 0px -6px;line-height:30px;width:30px;height:30px;text-align:center;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;}li.recent-post-title{margin-bottom: 5px;padding: 0;}
.recent-post-title a {color: #444;text-decoration: none;font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.post-date {font-size: 11px;color: #999;margin:5px 0px 15px 32px;}
.recent-post-summ {border-left:1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 10px; font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;}
</style></div>
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... и подробнее ";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="янв",m[2]="февр",m[3]="март",m[4]="апрель",m[5]="май",m[6]="июнь",m[7]="июль",m[8]="август",m[9]="сентябрь",m[10]="октябрь",m[11]="ноябрь",m[12]="декабрь","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 3;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script>
<style type="text/css">
.recentpoststyle {counter-reset: countposts;list-style-type: none;}
.recentpoststyle a {text-decoration: none;color: #49A8D1;}
.recentpoststyle a:hover {color: #000;}
.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 1;position:relative;font-size: 15px;font-weight: bold;color:#fff;background:#69B7E2; margin:13px 5px 0px -6px;line-height:30px;width:30px;height:30px;text-align:center;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;}li.recent-post-title{margin-bottom: 5px;padding: 0;}
.recent-post-title a {color: #444;text-decoration: none;font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.post-date {font-size: 11px;color: #999;margin:5px 0px 15px 32px;}
.recent-post-summ {border-left:1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 10px; font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;}
</style></div>
Измените цифру на желаемое количество отображаемых сообщений.
Синим отмечены цвет ссылки и нумерации в кружочке. Меняйте на свой. Таблица цвета здесь есть.
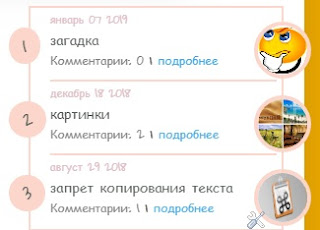
Вариант 2. Виджет последних статей с нумерацией, миниатюрой, заголовком, датой публикации и количеством оставленных комментариев.

<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBnD4Vpjxt9AvxzaOXAqkc202M_a_Zmie-J5k-_yvVuzarXrMykWsHiC7RCwKSnNLosEsztFuArMJZR-jCq6zw9Waz0k2piBlKYlIFSgcZXWJ5jVqs9GQAVrvGKbBjYPe3FyqKDTxRzzOr/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="январь",w[2]="февраль",w[3]="март",w[4]="апрель",w[5]="май",w[6]="июнь",w[7]="июль",w[8]="август",w[9]="сентябрь",w[10]="октябрь",w[11]="ноябрь",w[12]="декабрь",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">подробнее</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBnD4Vpjxt9AvxzaOXAqkc202M_a_Zmie-J5k-_yvVuzarXrMykWsHiC7RCwKSnNLosEsztFuArMJZR-jCq6zw9Waz0k2piBlKYlIFSgcZXWJ5jVqs9GQAVrvGKbBjYPe3FyqKDTxRzzOr/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="январь",w[2]="февраль",w[3]="март",w[4]="апрель",w[5]="май",w[6]="июнь",w[7]="июль",w[8]="август",w[9]="сентябрь",w[10]="октябрь",w[11]="ноябрь",w[12]="декабрь",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">подробнее</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
Так же синим отмечены кружочки и рамка.
Вариант 3. Последние публикации с нумерацией, датой, заголовком, картинкой круглой формы.

<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBnD4Vpjxt9AvxzaOXAqkc202M_a_Zmie-J5k-_yvVuzarXrMykWsHiC7RCwKSnNLosEsztFuArMJZR-jCq6zw9Waz0k2piBlKYlIFSgcZXWJ5jVqs9GQAVrvGKbBjYPe3FyqKDTxRzzOr/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="январь",A[2]="февраль",A[3]="март",A[4]="апрель",A[5]="май",A[6]="июнь",A[7]="июль",A[8]="август",A[9]="сентябрь",A[10]="октябрь",A[11]="ноябрь",A[12]="декабрь",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">подробнее</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script>
<link href='http://fonts.googleapis.com/css?family=Lobster|Gloria+Hallelujah' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: -4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}
.recent-posts-container {font-family: 'Gloria Hallelujah', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}
ul.recent-posts-container li {padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #FCD6CB;}
ul.recent-posts-container {border: 2px solid #FCD6CB; }
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #616662;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #888;}
.recent-posts-details {padding-bottom: 5px;}
a.readmorelink {color: #4DACE3;}
</style>
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBnD4Vpjxt9AvxzaOXAqkc202M_a_Zmie-J5k-_yvVuzarXrMykWsHiC7RCwKSnNLosEsztFuArMJZR-jCq6zw9Waz0k2piBlKYlIFSgcZXWJ5jVqs9GQAVrvGKbBjYPe3FyqKDTxRzzOr/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="январь",A[2]="февраль",A[3]="март",A[4]="апрель",A[5]="май",A[6]="июнь",A[7]="июль",A[8]="август",A[9]="сентябрь",A[10]="октябрь",A[11]="ноябрь",A[12]="декабрь",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">подробнее</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script>
<link href='http://fonts.googleapis.com/css?family=Lobster|Gloria+Hallelujah' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: -4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}
.recent-posts-container {font-family: 'Gloria Hallelujah', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}
ul.recent-posts-container li {padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #FCD6CB;}
ul.recent-posts-container {border: 2px solid #FCD6CB; }
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #616662;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #888;}
.recent-posts-details {padding-bottom: 5px;}
a.readmorelink {color: #4DACE3;}
</style>
В этом коде все розовые цвета. Аналогичны можно поменять. Если не устраивают круглые формы уберите значения border-radius: 100%; в двух местах.
Стили можно изменить практически все.
Скопируйте код понравившегося варианта и устанавливайте любой на боковую панель. Вы не пожалеете. Они прекрасно вписываются на любом блоге. Даже если у вас уже и стоит гаджет последних сообщений, есть возможность обновить или просто поэкспериментировать. У меня в разделе меню ВСЕ СТАТЬИ под ярлыком ГАДЖЕТЫ можете найти ещё другие варианты.
Всем добра, летних денёчков и до встречи.
Получайте новые сообщения с блога прямо на почту
Чёрт! Действительно, очень забавно! А я, как тот старый петух, который погнался за молодой курочкой с идеей: "Не догоню, так хоть согреюсь!"
ОтветитьУдалитьЗдравствуйте, Вика! Сегодня загнал очередной пост - и оба предыдущих остались на странице! Почему в этот раз получилось - не могу понять. Но приятно. Может, Вашими молитвами! Ещё раз, спасибо за помощь!
ОтветитьУдалитьСемён, вот так и должно быть, как сейчас Ваши сообщения на главной отображены. Что уж Вы там творите, мне не понятно.
УдалитьИнтересно, Виктория! Спасибо!
ОтветитьУдалитьИрина, выбор есть, да. А главное всё очень просто.
УдалитьВика, спасибо за весточки. Кажется, я понял, в чём тут фишка. В ближайших постах проверю пришедшую в голову идею.
ОтветитьУдалитьЗамечательно, только не перемудрите.
УдалитьСпасибо
ОтветитьУдалитьПожалуйста
Удалить