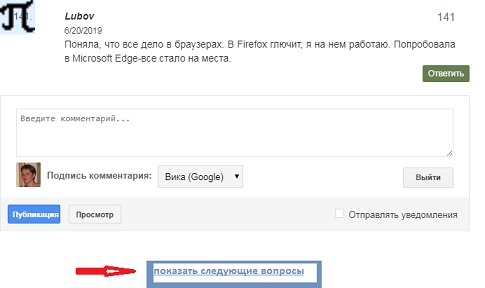
Друзья, доброго времени суток. Знаете ли вы, что если у вас есть более 200 комментариев в любом сообщении, будут видны только эти 200 комментариев. Задалась вопросом, когда обратила внимание, что в моём разделе меню "вопрос - ответ" цифра уже подходила к этому рубежу. Вот буквально недавно, одна из моих постоянных читательниц написала очередной вопрос. Я его в гаджете последние комментарии вижу, а в самой ленте найти не могу.
Создалось такое впечатление, что на этом (в моём случае 141) комментарии закончены и всё. Кто не успел, тот опоздал. И потом внизу увидела маленькую ссылку ЕЩЁ, при нажатии на которую подгружаются следующие комментарии. Я сама с трудом разглядела, что уж говорить о посетителях. Так было

Тут и заинтересовало меня, как же можно эту малюсенькую надпись выделить. Решение нашлось, чем с вами сегодня и делюсь.
Всю оказалось очень просто, без особых ковыряний шаблона, используя только CSS. Со стилями можно играться бесконечно, чтобы создать свою, привлекающую внимание ссылку, которая позволить открыть комментарии на странице, после того как их будет больше 200.
Как было вы могли видеть на фото выше и посмотрите сейчас в моей рубрике вопрос - ответ как выглядит эта ссылка сейчас (не поленитесь прокрутить ленту). Собственно это и побудило к написанию данного сообщения.
Нам нужен вот такой код CSS. Ниже я напишу, как его изменить под ваш дизайн, а сейчас
1. Скопируйте готовый код
2. Заходим во вкладку тема в админ - панели.
3. Изменить HTML.
4. Находим строку ]] >></b:skin>
5. Сразу над ней вставляем готовый код.
Меняйте стили на ваш вкус
background:#677e3b; - цвет кнопки
size:16px; - размер шрифта
loadmore a:hover{color:#fff;text-shadow:0px 1px 0px #000;background:#D44B2C; стили при наведении курсора на кнопку.
-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px} - стили рамки и тени.
Надпись в этом случае изменить нельзя, но мы можем сделать ссылку - картинку со своим текстом , которая покажет следующие комментарии. У меня не всегда хватает терпения возиться с графикой, но для примера я сделала простую кнопку - получилось примерно так
А это код для ссылки - картинки
Мы просто заменили фон на адрес картинки в формате png.
Вот и всё готово. Сохраните страницу в закладки, чтобы не потерять. Ведь когда - нибудь и появится этот последний комментарий с незаметной ссылкой. Чего я вам всем, желаю от всего сердца.
Создалось такое впечатление, что на этом (в моём случае 141) комментарии закончены и всё. Кто не успел, тот опоздал. И потом внизу увидела маленькую ссылку ЕЩЁ, при нажатии на которую подгружаются следующие комментарии. Я сама с трудом разглядела, что уж говорить о посетителях. Так было

Тут и заинтересовало меня, как же можно эту малюсенькую надпись выделить. Решение нашлось, чем с вами сегодня и делюсь.
Всю оказалось очень просто, без особых ковыряний шаблона, используя только CSS. Со стилями можно играться бесконечно, чтобы создать свою, привлекающую внимание ссылку, которая позволить открыть комментарии на странице, после того как их будет больше 200.
Как было вы могли видеть на фото выше и посмотрите сейчас в моей рубрике вопрос - ответ как выглядит эта ссылка сейчас (не поленитесь прокрутить ленту). Собственно это и побудило к написанию данного сообщения.
Нам нужен вот такой код CSS. Ниже я напишу, как его изменить под ваш дизайн, а сейчас
1. Скопируйте готовый код
2. Заходим во вкладку тема в админ - панели.
3. Изменить HTML.
4. Находим строку ]] >></b:skin>
5. Сразу над ней вставляем готовый код.
.loadmore {margin-bottom:5px;float:center;}
.loadmore a{color:#F8F8F8;background:#677e3b;padding:8px 14px;display:inline-block;font-size:16px;line-height:12px;text-decoration:none;text-transform:uppercase;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
.loadmore a:hover{color:#fff;text-shadow:0px 1px 0px #000;background:#D44B2C;text-decoration:none}
.loadmore a{color:#F8F8F8;background:#677e3b;padding:8px 14px;display:inline-block;font-size:16px;line-height:12px;text-decoration:none;text-transform:uppercase;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
.loadmore a:hover{color:#fff;text-shadow:0px 1px 0px #000;background:#D44B2C;text-decoration:none}
Меняйте стили на ваш вкус
background:#677e3b; - цвет кнопки
size:16px; - размер шрифта
loadmore a:hover{color:#fff;text-shadow:0px 1px 0px #000;background:#D44B2C; стили при наведении курсора на кнопку.
-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px} - стили рамки и тени.
Надпись в этом случае изменить нельзя, но мы можем сделать ссылку - картинку со своим текстом , которая покажет следующие комментарии. У меня не всегда хватает терпения возиться с графикой, но для примера я сделала простую кнопку - получилось примерно так
А это код для ссылки - картинки
.loadmore {padding:25px;background-image:url('https://1.bp.blogspot.com/-iamncxIn3PU/XRM3wS0u6eI/AAAAAAAAMXQ/svk2t6Alm4oezzaEkzAQzkRYosdBelRvwCLcBGAs/s1600/%25D0%25B2%25D0%25BE%25D0%25BF%25D1%2580%25D0%25BE%25D1%2581.png');background-repeat:no-repeat;background-position:center;}
.loadmore a{font-size:0px;}
.loadmore a{font-size:0px;}
Мы просто заменили фон на адрес картинки в формате png.
Вот и всё готово. Сохраните страницу в закладки, чтобы не потерять. Ведь когда - нибудь и появится этот последний комментарий с незаметной ссылкой. Чего я вам всем, желаю от всего сердца.
Получайте новые сообщения с блога прямо на почту

Мне еще далеко до 200))), но как знать, будем надеяться).
ОтветитьУдалитьВалерия, да - это редко бывает. Но бывает же. У меня вот только на вопросах так вышло. Дай бог чтобы пригодилось.
УдалитьМилая моя Вика! Я просто балдею от Вашего таланта, хотя мой пятилетний внук говорит: "Дедя, ты что - дурак? Это же так просто, как восемнадцать в четырнадцатой степени!" (У нас это называлось, как дважды два!). Ну, что тут сделаешь! Что есть, то есть, и не смею Бога гневить. И то, как если не с Его помощью, я в 54 года вообще понял, что делать с "железом"!
ОтветитьУдалитьСемён, А никого таланта здесь не нужно - желание, терпение и понимание того что делаешь. А вот с "железом"я сама толком не знаю ничего.
УдалитьВиктория, у меня и 100 никогда не было ни в одном сообщении. А уж 200...
ОтветитьУдалитьИрина, а вдруг. Есть к чему стремиться. Всё впереди.
УдалитьОчень полезная функция, спасибо за инструкции ))
ОтветитьУдалитьВика, да есть такая функция в Блоггере, как оказалось. Ну шпаргалка есть и , как говорится - чтобы всем....
УдалитьПривет, Вика!
ОтветитьУдалитьМожет кнопку разместить над формой сообщения? Я тоже её не заметил, пока не прочёл пост...
Можно. Но сейчас она очень заметная, не знаю как её можно не заметить. А то была просто написано вот так ЕЩЁ.
ОтветитьУдалитьЦвет кнопки, по дизайну блога, поэтому она сразу не воспринимается как кнопка😄, а больше похожа на декор блога... хотя, это лично моё восприятие.
ОтветитьУдалитьНу, не знаю. Вроде всё понятно. У меня все кнопки так оформлены. главная суть, как сделать, а там пусть уж каждый на свой вкус делает. Хоть кнопку, хоть ссылку оформленную. Я оформила ссылку поярче.
ОтветитьУдалитьВика привет.Как можно изменить размер строчки "столько-то комментариев"?Внизу которая? И возможно ли сменить белый фон в форме отправки комментариев?
ОтветитьУдалитьПривет, у тебя сторонний шаблон и скорее всего свои стили для строки количества комментариев. Ориентируйся на эту статью http://www.shpargalochki.ru/2015/05/ikonka-kommentariev-v-zagolovke.html
ОтветитьУдалитьНасчёт фона , что именно тебе нужно вот 2 ссылки
http://www.shpargalochki.ru/2017/03/izmenit-dizajn-formy-otpravki-kommentariev.html
http://www.shpargalochki.ru/2015/12/dizajn-okna-formy-sozdanija-kommentariev.html
спасибо Вика,но видимо на моем шаблоне это не получится,по всем ссылкам прошла,всё прописала,но пусто.
Удалить