Доброго времени суток, друзья. Хочу вам показать самый простой способ, как в Блоггере показать и скрыть ленту комментариев. Наверняка вы уже видели такой вариант на некоторых блогах. Многие применяют его просто, как элемент дизайна. Кто - то хочет просто скрыть очень большое количество комментариев, чтобы не отвлекать пользователей от основного контента. Другие же, наоборот, не хотят видеть пустое поле, где написано "Комментариев нет".
В любом случае вы сами определитесь, нужно это вам или нет. С настройками особых заморочек не будет, так что сразу пишу путь к реализации такой кнопки - показать/ скрыть комментарии.

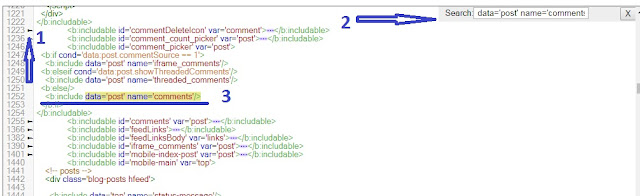
Заходим во вкладку тема и и там, где вся секция инклудов, нажмите на чёрные стрелочки слева (маркеры), чтобы открыть полностью коды. С помощью горячих клавиш Ctrl + F находим строку
и заменим её на следующий код
background-color:#11589D;color:#fff;font-size:16px цвет кнопки и шрифта
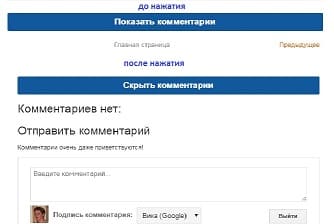
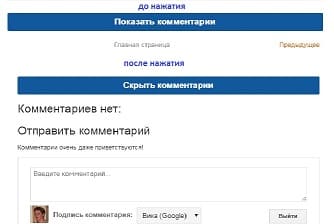
Сохраните шаблон. Вуаля. Бегите в блог и смотрите что получилось в итоге.
Возможно вам понравится статья как вставить надпись или иконку в форму отправки комментариев
Или захотите изменить дизайн комментариев.
У меня сегодня всё и до встречи.
В любом случае вы сами определитесь, нужно это вам или нет. С настройками особых заморочек не будет, так что сразу пишу путь к реализации такой кнопки - показать/ скрыть комментарии.

Заходим во вкладку тема и и там, где вся секция инклудов, нажмите на чёрные стрелочки слева (маркеры), чтобы открыть полностью коды. С помощью горячих клавиш Ctrl + F находим строку
<b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comments'/>
или просто вбейте в поиск
data='post' name='comments'/
и заменим её на следующий код
<b:if cond='data:blog.pageType == "item"'>
<style>
.buka-komen,.tutup-komen{font-family:inherit;background-color:#11589D;color:#fff;font-size:16px;line-height:1.3em;padding:8px 10px;text-align:center;font-weight:700;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-webkit-transition:all 218ms;-moz-transition:all 218ms;-o-transition:all 218ms;transition:all 218ms;-webkit-user-select:none;-moz-user-select:none;margin:20px 0 0;cursor:pointer;}
.buka-komen{display:block;margin-bottom:20px}
#comments-box{display:none}
</style>
<div aria-label='Показать комментарии' class='buka-komen' id='buka-komen' onclick='document.getElementById("comments-box").style.display="block";document.getElementById("tutup-komen").style.display="block";document.getElementById("buka-komen").style.display="none"' role='button' tabindex='0'>Показать комментарии</div>
<div aria-label='Скрыть комментарии' class='tutup-komen' hidden='hidden' id='tutup-komen' onclick='document.getElementById("comments-box").style.display="none";document.getElementById("tutup-komen").style.display="none";document.getElementById("buka-komen").style.display="block"' role='button' tabindex='0'>Скрыть комментарии</div>
</b:if>
<div id='comments-box'>
<b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comments'/>
</div>
<style>
.buka-komen,.tutup-komen{font-family:inherit;background-color:#11589D;color:#fff;font-size:16px;line-height:1.3em;padding:8px 10px;text-align:center;font-weight:700;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;-webkit-transition:all 218ms;-moz-transition:all 218ms;-o-transition:all 218ms;transition:all 218ms;-webkit-user-select:none;-moz-user-select:none;margin:20px 0 0;cursor:pointer;}
.buka-komen{display:block;margin-bottom:20px}
#comments-box{display:none}
</style>
<div aria-label='Показать комментарии' class='buka-komen' id='buka-komen' onclick='document.getElementById("comments-box").style.display="block";document.getElementById("tutup-komen").style.display="block";document.getElementById("buka-komen").style.display="none"' role='button' tabindex='0'>Показать комментарии</div>
<div aria-label='Скрыть комментарии' class='tutup-komen' hidden='hidden' id='tutup-komen' onclick='document.getElementById("comments-box").style.display="none";document.getElementById("tutup-komen").style.display="none";document.getElementById("buka-komen").style.display="block"' role='button' tabindex='0'>Скрыть комментарии</div>
</b:if>
<div id='comments-box'>
<b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comments'/>
</div>
background-color:#11589D;color:#fff;font-size:16px цвет кнопки и шрифта
Сохраните шаблон. Вуаля. Бегите в блог и смотрите что получилось в итоге.
Возможно вам понравится статья как вставить надпись или иконку в форму отправки комментариев
Или захотите изменить дизайн комментариев.
У меня сегодня всё и до встречи.
хотите оформить подписку на новые шпаргалки

Мне — чем больше комментов видно, тем лучше )) Но спасибо за интересную изюминку, кому-то наверняка пригодится)))
ОтветитьУдалитьА вот мне наоборот , не очень нравится длинная лента.
ОтветитьУдалитьСпасибо, Вика! Очень интересный пост!
ОтветитьУдалитьЯ попробовала, это здорово, но, в моем дизайне это смотрится не очень. Но все равно, если придется менять тему, это может пригодиться. Спасибо, Вика, за Ваш труд, Ваши посты всегда очень полезны нам!!!! 💗💗💗
ОтветитьУдалитьЕлена и Вам за внимание к моему блогу.
УдалитьВикусь, приветик!Это Ирина Библиомир83. :))
ОтветитьУдалитьНе нашла у тебя поста о том, как сделать тренировочный блог, чтобы его не "хотел" поисковик. Не поможешь?.У тебя была статья такая. Очень надо сотруднице. Она подписалась на тебя. Пишу с её блога. Помогаю ( уже я помогаю, а когда - то тебя дергала по каждому...Помоги нам пожалуйста ! Спасибо! ждем!
Дарья, Ирина . Просто сделайте обычный блог. Потом в админпанели - настройки - основные - конфиденциальность - Отображается в Blogger. Сканируется поисковыми системами. Изменить. Выбираете опцию - Нет. Сохранить изменения. На той же странице ещё внизу есть опция Читатели блога - сделать только авторы.
УдалитьА так по - моему я и в книге писала подробно про настройки Как скачать здесь http://www.shpargalochki.ru/p/blog-page_19.html
Удачи Вам обращайтесь.
Зашла сейчас на блог Дарьи там подключены комментарии гугл+. Было объявлено, что скоро его прикроют. Лучше сразу переключиться на Блоггеровские и не связывать с аккаунтом Гугл+. Тоже в книге есть.
ОтветитьУдалитьСпасибо, Викусь. Щас переключу.
УдалитьИрина ))). У тебя, да, тоже такие.
ОтветитьУдалитьСпасибо, забрал))
ОтветитьУдалитьМаксимилиан, хотела твой блог посмотреть, но он в профиле не отображается.
ОтветитьУдалитьЗаходи. Там ничего интересного особо нет)))
Удалитьhttps://makcimilian.blogspot.com/
Побродила по блогу. Очень даже интересно. Совершенно необычный и современный дизайн. Всегда интересно знакомиться с новыми блогами.
ОтветитьУдалитьСпасибо. Он немного другого формата (авторский). У тебя, кстати, много полезных штучек, спасибо, что делишься, молодец, что помогаешь людям создать Блог и другое. ))) Я иногда захожу к тебе, смотрю, может, что-то новенькое появилось.
УдалитьПривет, Максимилиан. Ну мне понравился, особенно дизайн. Я всегда обращаю на это внимание. Тебе тоже спасибо, что заглядываешь. Стараюсь по мере возможности делиться идеями.
ОтветитьУдалитьДобрый день, Вика! Очень надеюсь на Вашу помощь, т.к. не раз ее получала. За что - ОГРОМНЕЙШЕЕ спасибо!!! Сделала блог для дистанционного обучения, использовала авторскую адаптивную тему. Вроде бы все красивенько :) ТОЛЬКО столкнулась со следующей проблемой: в сообщениях форма для комментариев есть, а на страницах отсутствует. Настройки проверила - все верно. Возможно что-то с чем-то конфликтует, возможно что-то в коде блога прописано. Разобраться сама не могу. Может быть Вы подскажите что надо сделать. Буду ОЧЕНЬ признательна. Блог https://zoshit-z-trudovogo.blogspot.com/
ОтветитьУдалитьЗдравствуйте, Ирина.Я посмотрела, у Вас блог на стороннем шаблоне. Скорее всего это автор его так задумал с комментариями. Тут только к автору шаблона. Ссылка у Вас в самом низу на него.
УдалитьСпасибо, написала, но он понимает только английский. Это не мой вариант, я не учила английский язык(. Значит будет без комментариев. Еще раз спасибо за оперативный ответ и желание помочь.
ОтветитьУдалитьА переводчиком не пробовали?
Удалить