Всем, привет. Как добавить текстовый водяной знак в свой блог Blogspot. Мы привыкли, что водяной знак (watermark), наложенный на изображение в виде надписи или логотипа, указывает на его первоисточник - конкретного человека, конкретный веб-сайт или иной проект в Интернете, которым принадлежит авторство на это изображение.
Попробуйте установить watermark на все статьи, чтобы связать содержимое вашего блога с вашим именем или брендом.
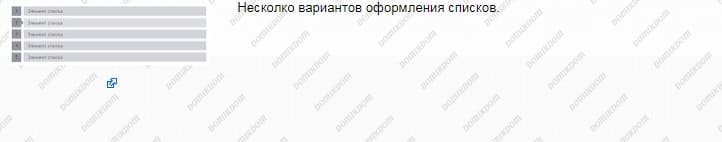
Посмотрите на тестовом блоге, как примерно это будет выглядеть.
Попробуйте установить watermark на все статьи, чтобы связать содержимое вашего блога с вашим именем или брендом.
Посмотрите на тестовом блоге, как примерно это будет выглядеть.
Как добавить текстовый водяной знак в блог.
1. Идём во вкладку Тема и сделаем резервное копирование.
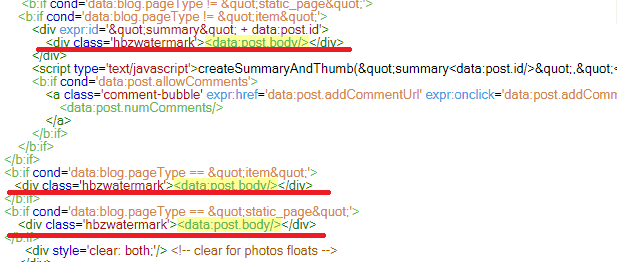
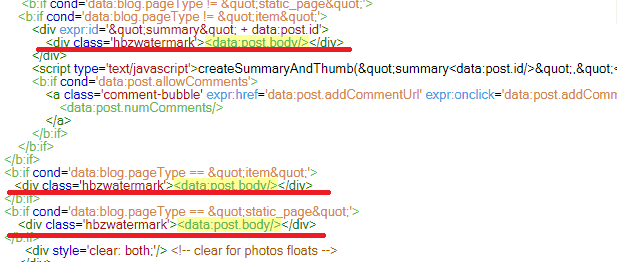
2. С помощью клавиш CTRL + F ( читаем здесь), находим вот такой фрагмент кода
1. Идём во вкладку Тема и сделаем резервное копирование.
2. С помощью клавиш CTRL + F ( читаем здесь), находим вот такой фрагмент кода
<data:post.body/>
таких вхождений в шаблоне может быть несколько. У меня на одном тестовом блоге было 4.

Все их нужно заменить на

Все их нужно заменить на
<div class='hbzwatermark'><data:post.body/></div>
3. Там же в шаблоне перед строкой ]]></b:skin> нужно вставить следующий код
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZzdAXfXzy4zziBpjO_58nwxuvqBLyE6pSbjKbtfh38hlY8jtd95YjdhGHwSKiDJoIH1Rf1zOdw15bPtZVBUvqSmMcL12l252j-xuwlJcvVHECxioH6pV4H7qKnWWQ5GbESRGQJUOEgG4/s1600/%25D0%2594%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B9%25D0%25BD+%25D0%25B1%25D0%25B5%25D0%25B7+%25D0%25BD%25D0%25B0%25D0%25B7%25D0%25B2%25D0%25B0%25D0%25BD%25D0%25B8%25D1%258F.png");
position: absolute;
height: 200%;
bottom: -100%;
left: 0%;
width: 5000%;
transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform-origin: left center;
-moz-transform-origin: left center;
-webkit-transform-origin: left center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.1;
background-repeat: repeat;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZzdAXfXzy4zziBpjO_58nwxuvqBLyE6pSbjKbtfh38hlY8jtd95YjdhGHwSKiDJoIH1Rf1zOdw15bPtZVBUvqSmMcL12l252j-xuwlJcvVHECxioH6pV4H7qKnWWQ5GbESRGQJUOEgG4/s1600/%25D0%2594%25D0%25B8%25D0%25B7%25D0%25B0%25D0%25B9%25D0%25BD+%25D0%25B1%25D0%25B5%25D0%25B7+%25D0%25BD%25D0%25B0%25D0%25B7%25D0%25B2%25D0%25B0%25D0%25BD%25D0%25B8%25D1%258F.png");
position: absolute;
height: 200%;
bottom: -100%;
left: 0%;
width: 5000%;
transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform-origin: left center;
-moz-transform-origin: left center;
-webkit-transform-origin: left center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.1;
background-repeat: repeat;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}
Зелёным цветом я выделила адрес картинки - надписи водяного знака. Я воспользовалась сервисом Crello и за пару минут создала картинку в формате PNG. Вы можете воспользоваться своими вариантами. И естественно замените картинку на ваш вариант.
отрегулируйте значение размера знака auto 30px; на нужный
отрегулируйте значение opacity: 0.1; в диапазоне от 0,1 до 1,0 для установки прозрачности водяного знака.
отрегулируйте значение размера знака auto 30px; на нужный
отрегулируйте значение opacity: 0.1; в диапазоне от 0,1 до 1,0 для установки прозрачности водяного знака.
Не забудьте сохранить шаблон и посмотрите блог.
хотите оформить подписку на новые шпаргалки

Конечно, хочется защитить свой контент. И если уж что-то скопировали, то первоисточник не остался бы в безвестности... Единственное, что смущает в таких водяных знаках - не будут ли они делать страницу аляповатой и мешать чтению... Думаю)))
ОтветитьУдалитьВалерия. На всех блогах по разному. В зависимости и цвете страницы и самого цвета лого. А по поводу защиты можно воспользоваться некоторыми способами http://www.shpargalochki.ru/2015/08/neskolko-sposobov-zashhity-teksta-ot-kopirovanija.html
Удалитьи то в некоторых есть лазейки.
Спасибо, Вика! Планирую озадачиться этим вопросом. Блог у меня молодой, но уже видела, что копируют, правда, по-честному - со ссылкой на источник. А лазейки, я так поняла, есть везде).
УдалитьВалерия, да не за что. Везде пролезут умники. А если с активной ссылкой на блог копируют, то это очень хорошо. Конечно в идеале бы было если к тому же статья размещена на качественном ресурсе.
ОтветитьУдалитьОчень полезная и нужная статья. Но есть опасения, что я сама с таким кодом не справлюсь. А его просто необходимо установить!
ОтветитьУдалитьВика, для всех экспериментов обычно делают ещё один тестовый блог и на нём тренируются.
Удалитьспасибо. уже видел, как и фотки другие блоги брали, когда-то просто ставил водяной знак, но понимаю, что если кто-то захотел... возьмет.статья интересная, Ваш блог,Вика, по этой платформе, просто сокровище.
ОтветитьУдалитьПривет, Семён. Утащат кто в теме. С фотками так вообще лучше через всю посередине ставить. а так ничего 100 процентов не защищено.
Удалить