Динамический слайдер - лучший способ отображать на вашем сайте несколько изображений, видео или графику.

Рекомендуемые слайдеры изображений могут быть статическими или динамическими. Сегодня предлагаю именно динамический слайдер избранных сообщений для Блоггер. Вы можете вручную добавлять их по вашему выбору. К тому же он автоматически адаптируется к различным размерам экрана устройства.
В чём особенности такого слайдера избранных постов
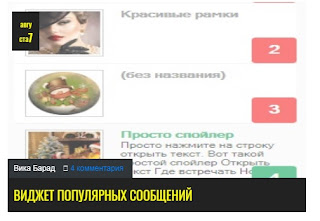
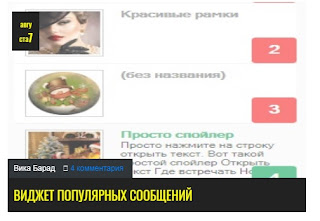
Посмотрите на тестовом блоге его в работе
Если хочется установить у себя в блоге такое, перейдём к установке.
Шаг 1. Перейдите в Blogger > Вкладка Тема, сделайте резервную копию шаблона.
Нажмите « Редактировать HTML ». Найдите тег <head> и сразу под ним установите следующие исходные ссылки JS.
Внимание - если у вас в шаблоне уже есть ссылки JQuery, FontAwesome, FlexSlider или Oswald исключите их из списка
Шаг 2. Там же в шаблоне находим ]]></b:skin> и над ней устанавливаем следующий код
Шаг 3. В админке блога выбираем Дизайн - Добавить гаджет HTML/JavaScript.
Скопируйте приведённый ниже код себе в блокнот и установите свои избранные сообщения, которые хотите отобразить.
Замените -
"адрес страницы - укажите адрес страницы вашего поста
адрес отображаемой картинки - адрес картинки
адрес фото автора - URL адрес картинки профиля (аватора). Посмотрите в своём профиле Гугл+ миниатюру и скопируйте адрес изображения
имя автора - имя автора поста
всего комментариев - здесь пишем, к примеру, 10 комментариев. Количество опубликованных комментариев
месяц публикации -месяц публикации и дату
адрес страницы - ещё раз адрес страницы
название поста - название поста
Код представлен для отображения трёх слайдов. Чтобы добавить ещё вставляйте дополнительно участок
Остаётся добавить этот код в гаджет и расположить слайдер в нужном месте макета блога. Пусть посетители обратят внимание на лучшие ваши посты и обязательно ознакомятся с ними.
Всем спасибо за визит и до встречи

Рекомендуемые слайдеры изображений могут быть статическими или динамическими. Сегодня предлагаю именно динамический слайдер избранных сообщений для Блоггер. Вы можете вручную добавлять их по вашему выбору. К тому же он автоматически адаптируется к различным размерам экрана устройства.
В чём особенности такого слайдера избранных постов
1. Он отображает картинку превью во всю ширину слайда.
2. Активная ссылка на статью.
3. Количество опубликованных комментариев к данной статье.
4. Имя автора и дата публикации сообщения.
5. Стрелки навигации с увеличением картинки при наведении.
6. Возможность добавления дополнительных слайдов.
2. Активная ссылка на статью.
3. Количество опубликованных комментариев к данной статье.
4. Имя автора и дата публикации сообщения.
5. Стрелки навигации с увеличением картинки при наведении.
6. Возможность добавления дополнительных слайдов.
Посмотрите на тестовом блоге его в работе
Если хочется установить у себя в блоге такое, перейдём к установке.
Шаг 1. Перейдите в Blogger > Вкладка Тема, сделайте резервную копию шаблона.
Нажмите « Редактировать HTML ». Найдите тег <head> и сразу под ним установите следующие исходные ссылки JS.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<link href='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/flexslider.min.css' rel='stylesheet' type='text/css'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/jquery.flexslider.min.js' type='text/javascript'></script>
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<link href='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/flexslider.min.css' rel='stylesheet' type='text/css'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/jquery.flexslider.min.js' type='text/javascript'></script>
Внимание - если у вас в шаблоне уже есть ссылки JQuery, FontAwesome, FlexSlider или Oswald исключите их из списка
Шаг 2. Там же в шаблоне находим ]]></b:skin> и над ней устанавливаем следующий код
.mbt-s{margin:0 5px;border:0;width:100%;overflow:hidden}
.mbt-s .slides{list-style-type:none;margin:0 auto;padding:0}
.mbt-s li{color:#fff;font-family:helvetica;font-size:12px;overflow:hidden;padding-top:10px}
.mbt-s .flex-control-nav li{display:inline-block;margin:0 2px}
.mbt-s .flex-control-nav a{text-indent:9999px;display:block;width:10px;cursor:pointer;height:10px;background-color:#000;border:1px solid #000;border-radius:0!important}
.flex-direction-nav .flex-prev{left:-50px}
.flex-direction-nav .flex-next{right:-50px;text-align:right}
.mbt-s .flex-control-paging{display:none}
.flex-direction-nav{position:relative;top:-250px}
.mbt-s .flex-control-nav a.flex-active{background-color:#84db06;border:1px solid #90f128}
.mbt-s .flex-div{margin:0 auto;display:block;padding:0!important;position:relative;height:370px}
.mbt-s li a{color:#0080ff;text-decoration:none}
.mbt-s i{color:#999;padding-right:5px}
.mbt-s .iline{line-height:2em;margin:0;position:relative;top:-87px;background:#31363a;padding:3px 10px;display:inline-block}
.mbt-s .icontent{line-height:1.5em;margin-top:5px}
.mbt-s div span{margin:0 5px 0 0;display:inline-block;font-weight:400}
.mbt-s .mbttitle{font-family:oswald;font-size:20px;color:#ff0;font-weight:400;text-decoration:none;position:relative;top:-90px;background:#222;padding:15px 10px;display:block}
.mbt-s .mbttitle:hover,.mbt-s .itotal a:hover{color:#fff;text-decoration:none}
.mbt-s .iedit a{text-decoration:none;color:#999;cursor:pointer}
.mbt-s .iedit:before,.mbt-s .iauthor:before,.mbt-s .itag:before,.mbt-s .icomments:before,.mbt-s .idate:before,.mbt-s .itotal span:before{font-family:fontAwesome;position:relative;padding-right:8px;color:#fff}
.mbt-s .iauthorpic{width:17px!important;height:17px!important;border-radius:50%;float:none;display:inline-block!important;margin:0;padding-right:3px;position:relative;top:3px}
.mbt-s .iFeatured{overflow:hidden;position:relative;margin:0;padding:0;width:100%}
.mbt-s .iFeatured a{background:none;padding:0;display:block;border:0px solid #eee;margin:0 -1px}
.mbt-s .iFeatured img{height:305px!important;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s;border-radius:0;margin:0;padding:0;opacity:.7}
.mbt-s .iFeatured:hover img{opacity:1;-moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)}
.mbt-s .icomments a{color:#0080ff;font-family:arial;font-size:12px}
.mbt-s .icomments a:hover{text-decoration:underline}
.mbt-s .icomments:before{content:'\f086';padding:0 3px 0 7px;color:#fff}
.mbt-s .idate{color: #ff0;padding: 9px 10px;font-family: Oswald;
font-size: 12px;position: relative;top: -290px; left:-190px;
background: #222;width: 23px;text-align: center;line-height: 1.8em;}
.mbt-s .idate b{font-size:17px;}
.mbt-s .slides{list-style-type:none;margin:0 auto;padding:0}
.mbt-s li{color:#fff;font-family:helvetica;font-size:12px;overflow:hidden;padding-top:10px}
.mbt-s .flex-control-nav li{display:inline-block;margin:0 2px}
.mbt-s .flex-control-nav a{text-indent:9999px;display:block;width:10px;cursor:pointer;height:10px;background-color:#000;border:1px solid #000;border-radius:0!important}
.flex-direction-nav .flex-prev{left:-50px}
.flex-direction-nav .flex-next{right:-50px;text-align:right}
.mbt-s .flex-control-paging{display:none}
.flex-direction-nav{position:relative;top:-250px}
.mbt-s .flex-control-nav a.flex-active{background-color:#84db06;border:1px solid #90f128}
.mbt-s .flex-div{margin:0 auto;display:block;padding:0!important;position:relative;height:370px}
.mbt-s li a{color:#0080ff;text-decoration:none}
.mbt-s i{color:#999;padding-right:5px}
.mbt-s .iline{line-height:2em;margin:0;position:relative;top:-87px;background:#31363a;padding:3px 10px;display:inline-block}
.mbt-s .icontent{line-height:1.5em;margin-top:5px}
.mbt-s div span{margin:0 5px 0 0;display:inline-block;font-weight:400}
.mbt-s .mbttitle{font-family:oswald;font-size:20px;color:#ff0;font-weight:400;text-decoration:none;position:relative;top:-90px;background:#222;padding:15px 10px;display:block}
.mbt-s .mbttitle:hover,.mbt-s .itotal a:hover{color:#fff;text-decoration:none}
.mbt-s .iedit a{text-decoration:none;color:#999;cursor:pointer}
.mbt-s .iedit:before,.mbt-s .iauthor:before,.mbt-s .itag:before,.mbt-s .icomments:before,.mbt-s .idate:before,.mbt-s .itotal span:before{font-family:fontAwesome;position:relative;padding-right:8px;color:#fff}
.mbt-s .iauthorpic{width:17px!important;height:17px!important;border-radius:50%;float:none;display:inline-block!important;margin:0;padding-right:3px;position:relative;top:3px}
.mbt-s .iFeatured{overflow:hidden;position:relative;margin:0;padding:0;width:100%}
.mbt-s .iFeatured a{background:none;padding:0;display:block;border:0px solid #eee;margin:0 -1px}
.mbt-s .iFeatured img{height:305px!important;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s;border-radius:0;margin:0;padding:0;opacity:.7}
.mbt-s .iFeatured:hover img{opacity:1;-moz-transform:scale(1.4);-webkit-transform:scale(1.4);transform:scale(1.4)}
.mbt-s .icomments a{color:#0080ff;font-family:arial;font-size:12px}
.mbt-s .icomments a:hover{text-decoration:underline}
.mbt-s .icomments:before{content:'\f086';padding:0 3px 0 7px;color:#fff}
.mbt-s .idate{color: #ff0;padding: 9px 10px;font-family: Oswald;
font-size: 12px;position: relative;top: -290px; left:-190px;
background: #222;width: 23px;text-align: center;line-height: 1.8em;}
.mbt-s .idate b{font-size:17px;}
Подредактируйте стили на ваше усмотрение.
Можно изменить цвет черного фона у названия статьи и даты публикации: #222
Изменить желтый цвет шрифта названия слайда и даты: # ff0
Изменить цвет ссылки для комментариев : # 0080ff
Возможно, придётся поиграться с расположением даты публикации top: -290px; left:-190px;
Теперь сохраните шаблон.
Шаг 3. В админке блога выбираем Дизайн - Добавить гаджет HTML/JavaScript.
Скопируйте приведённый ниже код себе в блокнот и установите свои избранные сообщения, которые хотите отобразить.
<script type="text/javascript">
$(window).load(function() {
$('.mbt-s').flexslider({
animation: "slide",itemWidth: 600,itemMargin: 25,directionNav: true,touch: true,slideshowSpeed: 2500,pauseOnHover: true,animationSpeed: 700,});});
</script>
<div class="flexslider mbt-s">
<ul class="slides">
<!-- SLIDE 1 -->
<li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
<!-- SLIDE 2 -->
<li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
<!-- SLIDE 3 -->
<li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
</ul></div>
$(window).load(function() {
$('.mbt-s').flexslider({
animation: "slide",itemWidth: 600,itemMargin: 25,directionNav: true,touch: true,slideshowSpeed: 2500,pauseOnHover: true,animationSpeed: 700,});});
</script>
<div class="flexslider mbt-s">
<ul class="slides">
<!-- SLIDE 1 -->
<li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
<!-- SLIDE 2 -->
<li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
<!-- SLIDE 3 -->
<li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
</ul></div>
Замените -
"адрес страницы - укажите адрес страницы вашего поста
адрес отображаемой картинки - адрес картинки
адрес фото автора - URL адрес картинки профиля (аватора). Посмотрите в своём профиле Гугл+ миниатюру и скопируйте адрес изображения
имя автора - имя автора поста
всего комментариев - здесь пишем, к примеру, 10 комментариев. Количество опубликованных комментариев
месяц публикации -месяц публикации и дату
адрес страницы - ещё раз адрес страницы
название поста - название поста
Код представлен для отображения трёх слайдов. Чтобы добавить ещё вставляйте дополнительно участок
<li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
<div class="flex-div">
<div class="iFeatured">
<a href="адрес страницы"><img src="адрес отображаемой картинки" /></a></div>
<div class="iline"><span class="iauthor"><img class="адрес фото автора" />имя автора</span><span class="icomments"><a href="#comment-form">всего комментариев</a></span> </div><span class="idate">месяц публикации<b>дата</b></span><a class="mbttitle" href="адрес страницы" target="_blank">название поста</a>
</div>
</li>
Остаётся добавить этот код в гаджет и расположить слайдер в нужном месте макета блога. Пусть посетители обратят внимание на лучшие ваши посты и обязательно ознакомятся с ними.
Всем спасибо за визит и до встречи
👇
Получайте новые сообщения с блога прямо на почту
Виктория, я хотела посмотреть этот слайдер, нажав на слово "Демонстрация", а мне написали, что у меня нет допуска в этот блог.
ОтветитьУдалитьСпасибо, Ирина. Это я проморгала. Включила доступ для все (выключен был)
УдалитьДа, надо будет во всём этом разобраться на досуге))) Спасибо, очень классная идея, Виктория!
ОтветитьУдалитьВика, если всё правильно сделать и подобрать цветовые решения на свой вкус, очень классно смотреться будет.
ОтветитьУдалить