Всем читателям, доброго времени суток. Если вы пишите очень длинные тексты, разумнее будет разбить таковой на несколько страниц. И выглядит красиво, и не пугает читателя. В своё время я поделилась двумя вариантами как разделить длинное сообщение на отдельные страницы в Блоггере.

Но там предполагалось подключение библиотеки jquery, да и сам процесс установки для начинающих блогеров кажется очень уж тягомутным. Один из читателей так и написал в комментариях - "Скрипт хороший, только на вид страшный гемморой"
Сделаем разбивку на 5 страниц - куда уж больше. Копируите целиком приведённый ниже код и вставляете его на страницу сообщения или статическую, как есть, в редакторе в режиме HTML. Настройки разберём ниже.
В первом коде CSS, при необходимости измените цвет кнопок. Я их отметила.
В участках кода
пишите ваш текст.
Вставляйте обычным путём графику, картинки, цитаты или что там ещё нужно для оформления вашего поста.
Если сейчас в редакторе перейти в обычный режим, всё будет выглядеть сплошным текстом с циферками слева. Это нормально. В режиме просмотра результат будет виден.

Собственно и всё. Всем добра и до встречи.

Но там предполагалось подключение библиотеки jquery, да и сам процесс установки для начинающих блогеров кажется очень уж тягомутным. Один из читателей так и написал в комментариях - "Скрипт хороший, только на вид страшный гемморой"
Вот сегодня предлагаю намного упрощенный вариант разбивки длинного текста на отдельные страницы. Создаётся он с помощью javascript без подключения всяких библиотек. Да и канители (геммороя меньше).
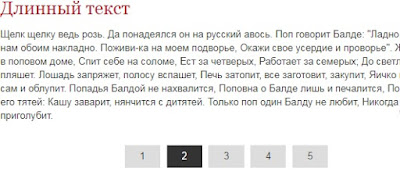
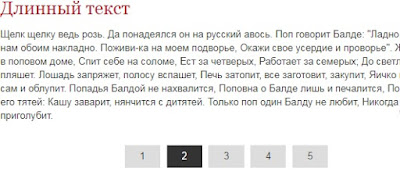
Рабочий вариант смотрим на тестовом блоге
Рабочий вариант смотрим на тестовом блоге
Сделаем разбивку на 5 страниц - куда уж больше. Копируите целиком приведённый ниже код и вставляете его на страницу сообщения или статическую, как есть, в редакторе в режиме HTML. Настройки разберём ниже.
<style>
.button-box{margin:30px 0;text-align:center;}
#page1,#page2,#page3,#page4,#page5{display:none}
#page1.current{display:block}
a.button-pager{height:30px;line-height:30px;padding:0 20px; margin:0 5px 0 0;text-align:center;background:#ddd;color:#333;cursor:pointer;display:inline-block;}
a.button-pager.current{background:#333;color:#fff;}
</style>
<div id='topcontent'></div>
<div id="page1" class="current">
Ваш контент для 1 страницы.....
</div>
<div id="page2">
Ваш контент для 2 страницы......
</div>
<div id="page3">
Ваш контент для 3 страницы......
</div>
<div id="page4">
Ваш контент для 4 страницы......
</div>
<div id="page5">
Ваш контент для 5 страницы......
</div>
<div class="button-box">
<a class="button-pager current" id="button1" href="?page1#topcontent">1</a>
<a class="button-pager" id="button2" href="?page2#topcontent">2</a>
<a class="button-pager" id="button3" href="?page3#topcontent">3</a>
<a class="button-pager" id="button4" href="?page4#topcontent">4</a>
<a class="button-pager" id="button5" href="?page5#topcontent">5</a>
</div>
<script>
//<![CDATA[
var p1=document.getElementById("page1"),p2=document.getElementById("page2"),p3=document.getElementById("page3"),p4=document.getElementById("page4"),p5=document.getElementById("page5"),b1=document.getElementById("button1"),b2=document.getElementById("button2"),b3=document.getElementById("button3"),b4=document.getElementById("button4"),b5=document.getElementById("button5");window.location.href.search("page1")>0&&(p1.style.display="block",p1.classList.add("current"),b1.classList.add("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page2")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="block",p2.classList.add("current"),b2.classList.add("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page3")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="block",p3.classList.add("current"),b3.classList.add("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page4")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="block",p4.classList.add("current"),b4.classList.add("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page5")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="block",p5.classList.add("current"),b5.classList.add("current"));
//]]>
</script>
.button-box{margin:30px 0;text-align:center;}
#page1,#page2,#page3,#page4,#page5{display:none}
#page1.current{display:block}
a.button-pager{height:30px;line-height:30px;padding:0 20px; margin:0 5px 0 0;text-align:center;background:#ddd;color:#333;cursor:pointer;display:inline-block;}
a.button-pager.current{background:#333;color:#fff;}
</style>
<div id='topcontent'></div>
<div id="page1" class="current">
Ваш контент для 1 страницы.....
</div>
<div id="page2">
Ваш контент для 2 страницы......
</div>
<div id="page3">
Ваш контент для 3 страницы......
</div>
<div id="page4">
Ваш контент для 4 страницы......
</div>
<div id="page5">
Ваш контент для 5 страницы......
</div>
<div class="button-box">
<a class="button-pager current" id="button1" href="?page1#topcontent">1</a>
<a class="button-pager" id="button2" href="?page2#topcontent">2</a>
<a class="button-pager" id="button3" href="?page3#topcontent">3</a>
<a class="button-pager" id="button4" href="?page4#topcontent">4</a>
<a class="button-pager" id="button5" href="?page5#topcontent">5</a>
</div>
<script>
//<![CDATA[
var p1=document.getElementById("page1"),p2=document.getElementById("page2"),p3=document.getElementById("page3"),p4=document.getElementById("page4"),p5=document.getElementById("page5"),b1=document.getElementById("button1"),b2=document.getElementById("button2"),b3=document.getElementById("button3"),b4=document.getElementById("button4"),b5=document.getElementById("button5");window.location.href.search("page1")>0&&(p1.style.display="block",p1.classList.add("current"),b1.classList.add("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page2")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="block",p2.classList.add("current"),b2.classList.add("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page3")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="block",p3.classList.add("current"),b3.classList.add("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page4")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="block",p4.classList.add("current"),b4.classList.add("current"),p5.style.display="none",p5.classList.remove("current"),b5.classList.remove("current")),window.location.href.search("page5")>0&&(p1.style.display="none",p1.classList.remove("current"),b1.classList.remove("current"),p2.style.display="none",p2.classList.remove("current"),b2.classList.remove("current"),p3.style.display="none",p3.classList.remove("current"),b3.classList.remove("current"),p4.style.display="none",p4.classList.remove("current"),b4.classList.remove("current"),p5.style.display="block",p5.classList.add("current"),b5.classList.add("current"));
//]]>
</script>
В первом коде CSS, при необходимости измените цвет кнопок. Я их отметила.
В участках кода
<div id="page1" class="current">
Ваш контент для 1 страницы.....
</div>
Ваш контент для 1 страницы.....
</div>
пишите ваш текст.
Вставляйте обычным путём графику, картинки, цитаты или что там ещё нужно для оформления вашего поста.
Если сейчас в редакторе перейти в обычный режим, всё будет выглядеть сплошным текстом с циферками слева. Это нормально. В режиме просмотра результат будет виден.

Собственно и всё. Всем добра и до встречи.
👇
Получайте новые сообщения с блога прямо на почту
Да, отличная идея. У меня масса текстов "не влазила". Опробую
ОтветитьУдалитьКстати, когда писала пост, вспоминала, у кого же объёмные посты из моих читателей видела . Light Knight, точно - у Вас. Если реализуете дайте знать, пожалуйста. Посмотреть.
ОтветитьУдалитьДобрый вечер,Вика!. Опять за помощью. Все сделала как у Вас. Вставила код-все получилось, но когда нажимаю на цифру 2, то опять оказываюсь в редакторе. Почему?
ОтветитьУдалитьЛюбовь, не написала нужно адрес страницы вместо topcontent писать.И ещё я дала ссылку в начале поста на вариант разбивки там написала важный момент После установки последнего не переходите в обычный режим в редакторе сообщений и не пользуйтесь функцией просмотр. Код сломается и результата не будет. Почитайте ради интереса.
ОтветитьУдалитьСпасибо. Получилось. Только размер шрифт не отрегулировала, так и остался мелким. Редактировать, как я поняла, уже не стоит, код сломается? В следующий раз за размером шрифта буду следить.
УдалитьК сожалению не могу посмотреть. У Вас профиль закрыт.
ОтветитьУдалитьКак закрыт? Сейчас посмотрю. Открыла. Я туда никогда не заглядывала после заполнения профиля и как он оказался закрытым -не знаю.
УдалитьПо коду. Идет сплошной текст. Невозможно делать пробелы и размер шрифта не меняется. А так все получается по страницам
Ну вот сейчас зашла и увидела. Всё нормально.
ОтветитьУдалитьТекст нормально, но в самом тексте невозможно делать пробелы. Читать не удобно
ОтветитьУдалитьЛюбовь, для разделения текста на отдельные абзацы существует тег <br> Вы же текст писали в режиме HTML и там, где нужно разбить текст пишите <br> Ради интереса посмотрите у себя ранее опубликованные сообщения без постраничной разбивки в режиме HTML. Там веде, где новый абзац последним идёт этот тег или 2, смотря какое расстояние Вы хотите задать.
УдалитьА если я уложилась в три страницы, то как убрать остальные две?
ОтветитьУдалитьСоответственно убрать из кода строки
ОтветитьУдалить<a class="button-pager" id="button4" href="?page4#topcontent">4</a>
<a class="button-pager" id="button5" href="?page5#topcontent">5</a>
и
<div id="page4">
Ваш контент для 4 страницы......
</div>
<div id="page5">
Ваш контент для 5 страницы......
</div>
Все поняла. Спасибо большое.
ОтветитьУдалить