Привет, друзья. Если вы заняты дизайном, или установкой нового шаблона, или ещё чем - то другим и не хотите, чтобы пользователи видели как проходят все ваши изменения, вы можете на некоторые время прикрыть от посторонних глаз ваш блог!

Хочу привести небольшой пример из своего опыта. В своё время меняла дизайн на своих блогах. Как правило, этими вещами занимаешься обычно в ночное время, чтобы посетители не видели всего беспорядка. Шаблоны были англоязычные и всё делалась не сразу. Постоянно приходилось в течении дня что - то доводить до ума. И вот было у меня в это время несколько гостей, которые спрашивали "почему тут не так и там не эдак". Хотя гостям всегда рады, но это отвлекало и мешало.
На WordPress на время работ или разработки сайта, можно воспользоватся специальным плагином. На сайтах ucoz есть такая возможность прямо в панели управления. BLOGGER же не имеет подобной опции. Хочу вам сегодня показать как можно на Блоггере закрыть блог на технические работы, когда это необходимо, используя небольшой css код.
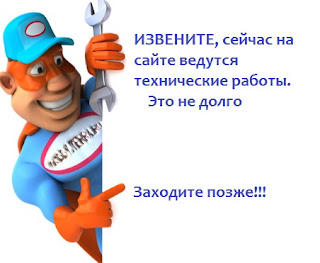
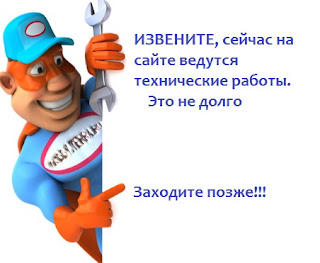
Посмотрите на живом примере, как это может выглядеть.
Если вам это может пригодиться, скопируйте код и сохраните его у себя в черновике или добавьте страницу в закладки.
Перед тем как закрыть блог на технические работы, зайдите во вкладку Дизайн - Добавить гаджет - HTML/JavaScript и вставьте этот код. По окончании просто уберите этот гаджет. Код работает и для отдельно взятой страницы, когда нужно внести поправки. И так всегда, когда есть необходимость поработать с дизайном или внести какие - то изменения.
В коде у меня картинка которую я отметила светлым шрифтом. Можно изменить на свою или найти в интернете по теме.
Это часто применяемая, обычная практика и ничего страшного не произойдёт. Адекватные и лояльные посетители отнесутся к этому с пониманием.

Хочу привести небольшой пример из своего опыта. В своё время меняла дизайн на своих блогах. Как правило, этими вещами занимаешься обычно в ночное время, чтобы посетители не видели всего беспорядка. Шаблоны были англоязычные и всё делалась не сразу. Постоянно приходилось в течении дня что - то доводить до ума. И вот было у меня в это время несколько гостей, которые спрашивали "почему тут не так и там не эдак". Хотя гостям всегда рады, но это отвлекало и мешало.
На WordPress на время работ или разработки сайта, можно воспользоватся специальным плагином. На сайтах ucoz есть такая возможность прямо в панели управления. BLOGGER же не имеет подобной опции. Хочу вам сегодня показать как можно на Блоггере закрыть блог на технические работы, когда это необходимо, используя небольшой css код.
Посмотрите на живом примере, как это может выглядеть.
Если вам это может пригодиться, скопируйте код и сохраните его у себя в черновике или добавьте страницу в закладки.
<style type='text/css'>
/*<![CDATA[*/
html:after {
content: "";
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD7_oMIbBUTUnLL_F3XUiaO7geEF1T7fgs41vhnUqUu5xLlmpZEewkrUOqOuffKMZvyBsT9zeV53xyVlaDS_Rzf4fM1t1aKu1rigsU0TWCIOwK8L98qkn4pprZOjvj7GMuYhZFMaxOy_4/s400/%25D1%2582%25D0%25B5%25D1%2585+%25D1%2580%25D0%25B0%25D0%25B1%25D0%25BE%25D1%2582%25D1%258B.jpg) no-repeat;
background-size: auto;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100000;
background-position: center;
}
body {
display:none;
}
@media screen and (max-width:800px) {
html:after {
background-size: contain;
}
}
/*]]>*/
</style>
/*<![CDATA[*/
html:after {
content: "";
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD7_oMIbBUTUnLL_F3XUiaO7geEF1T7fgs41vhnUqUu5xLlmpZEewkrUOqOuffKMZvyBsT9zeV53xyVlaDS_Rzf4fM1t1aKu1rigsU0TWCIOwK8L98qkn4pprZOjvj7GMuYhZFMaxOy_4/s400/%25D1%2582%25D0%25B5%25D1%2585+%25D1%2580%25D0%25B0%25D0%25B1%25D0%25BE%25D1%2582%25D1%258B.jpg) no-repeat;
background-size: auto;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100000;
background-position: center;
}
body {
display:none;
}
@media screen and (max-width:800px) {
html:after {
background-size: contain;
}
}
/*]]>*/
</style>
Перед тем как закрыть блог на технические работы, зайдите во вкладку Дизайн - Добавить гаджет - HTML/JavaScript и вставьте этот код. По окончании просто уберите этот гаджет. Код работает и для отдельно взятой страницы, когда нужно внести поправки. И так всегда, когда есть необходимость поработать с дизайном или внести какие - то изменения.
В коде у меня картинка которую я отметила светлым шрифтом. Можно изменить на свою или найти в интернете по теме.
Это часто применяемая, обычная практика и ничего страшного не произойдёт. Адекватные и лояльные посетители отнесутся к этому с пониманием.
👇
Получайте новые сообщения с блога прямо на почту
Да, круто! Даже в ночное время нагрянывают посетители на блог. Ведь интернет - явление международное, и там, где у нас ночь, на другом конце Земного шара - день. Спасибо за полезную инфу, воспользусь при случае)))
ОтветитьУдалитьВиктория, пригодится.
УдалитьЗдорово! Это всегда нужно! Спасибо!
ОтветитьУдалитьИрина, однажды наблюдала на чужом блоге как автор перетаскивал гаджеты с места на место и шапку менял. Забавно было, так и хотелось влезть и подсказать , но не стала.
Удалитьполезные знания
ОтветитьУдалитьСпасибо, Вика, полезная информация!
ОтветитьУдалитьПожалуйста Елена, главное что это просто.
УдалитьКлассная фишка, возьму в закладки. Спасибо!
ОтветитьУдалитьИнтересно, как поисковик видит блог во время использования такого кода.
Наташа, иногда необходима, да. У меня на Юкозе раньше сайт был, там такая штука предусмотрена в панели управления. Удобно. А видит поисковик так как видно на демо. Не выдаёт ведь ни какой ошибки.
Удалить