
Привет, друзья. Многие начинающие блогеры устанавливают на своих блогах гаджет статистики от сторонних разработчиков. И зачастую это приводит к печальным последствиям, когда коды этих гаджетов оказываются заражёнными вирусами и всякой бякой. Но у нас ведь есть надёжный, проверенный, родной гаджет отображающий только количество просмотров. Всё хорошо, но внешний вид его совсем уж какой - то невзрачный.
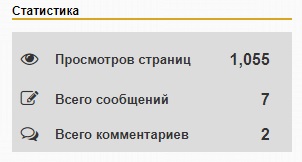
Сегодня предложу вам изменить его облик, чтобы он выглядел так, как на картинке выше. Отображает общее количество просмотров, количество опубликованных сообщений и комментариев. У меня уже был пост как изменить дизайн гаджета статистики блога. Вот ещё один вариант, примерно с такими же настройками, но другим внешним видом.
В первую очередь нужно установить виджет статистики - панель управления - дизайн - добавить виджет - статистика. И установить флажок как на фото ниже. Сохранить.

Идём во вкладку Тема, находим закрывающийся тег </ head> и сразу над ним устанавливаем следующий код
<style type='text/css'>
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}
.Stats .counter-wrapper:after {content:"Просмотров страниц";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#DCDCDC;
color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#DCDCDC;
}
</style>
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}
.Stats .counter-wrapper:after {content:"Просмотров страниц";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#DCDCDC;
color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#DCDCDC;
}
</style>
В коде зелёным цветом я отметила цвет основного фона. Можно поменять на желаемый. Таблица цветов здесь.
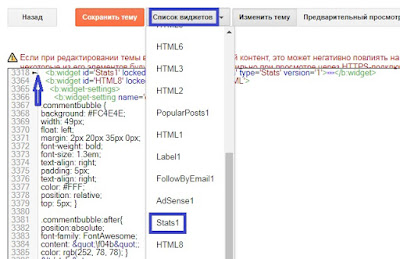
Сейчас ещё один шаг. Там же во вкладке Тема нажмите на кнопку список виджетов и найдите Id гаджета статистики. Обычно это Stats 1. Нажмите на него и вас перебросит к коду виджета. Слева нажмите на чёрную стрелочку маркер, потом ещё на 2 появившееся, чтобы раскрыть весь код.

Найдите
<b:widget id='Stats1' locked='false' title='Custom Stats' type='Stats' version='1' visible='true'>Здесь будет весь код</b:widget>
и заменить его полностью на этот. Конечно же, если вы ещё сомневаетесь в своих действиях по шаблону, лучше сделать резервную копию или потренироваться на тестовом блоге.
<b:widget id='Stats1' locked='false' title='Статистика' type='Stats' version='1'>
<b:widget-settings>
<b:widget-setting name='showGraphicalCounter'>false</b:widget-setting>
<b:widget-setting name='showAnimatedCounter'>false</b:widget-setting>
<b:widget-setting name='showSparkline'>false</b:widget-setting>
<b:widget-setting name='sparklineStyle'>BLACK_TRANSPARENT</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<!-- Content is going to be visible when data will be fetched from server. -->
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<!-- Counter and image will be injected later via AJAX call. -->
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Статистика' width='75'/>
</b:if>
<b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'>Всего сообщений ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> Всего комментариев ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div>
</div>
</b:includable>
</b:widget>
<b:widget-settings>
<b:widget-setting name='showGraphicalCounter'>false</b:widget-setting>
<b:widget-setting name='showAnimatedCounter'>false</b:widget-setting>
<b:widget-setting name='showSparkline'>false</b:widget-setting>
<b:widget-setting name='sparklineStyle'>BLACK_TRANSPARENT</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<!-- Content is going to be visible when data will be fetched from server. -->
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<!-- Counter and image will be injected later via AJAX call. -->
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Статистика' width='75'/>
</b:if>
<b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'>Всего сообщений ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> Всего комментариев ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div>
</div>
</b:includable>
</b:widget>
После установки и замене кодов нажмите на функцию предварительного просмотра. Если вы видите новый вид гаджета статистики, смело нажимайте сохранить. Если вдруг что - то пошло не так, нажмите отменить изменения и проделайте эти 2 шага снова.
В первом коде можно менять основной цвет, размер и цвет шрифта, рамки и другие стили. Будут вопросы пишите в комментариях.
У меня всё. Спасибо всем за визит и до встречи.
👇
Получайте новые сообщения с блога прямо на почту
Спасибо, Виктория! Очень интересно! Я уже привыкла, что у меня количество сообщение и комментариев вижу только я. В шаблон блога больше не хочу заглядывать.
ОтветитьУдалитьИрина, дело хозяйское. Многие хотят показать данные статистики своих блогов посетителям.
ОтветитьУдалитьДобрый день! Спасибо, Вика, такой вариант мне больше нравится, а главное, что он родной. :)
ОтветитьУдалитьОчень жалко, что у меня не получился такой как на картинке, у меня нет глазика... При чем и в тестовом и в основном... Ну ничего, и так пойдет, еще раз спасибо!
ОтветитьУдалитьЕлена, так у Вас почему - то не весь код (2) , установлен, а только вторая половина По крайней мере я не вижу именно того участка с картинками. У вас он начинается от <script type='text/javascript'>
ОтветитьУдалитьfunction postCountundefinedjson){
document.writeundefined"<span class='counts post2'>Всего сообщений ");
И даётся мне что вы и то что нужно было удалить удалили не полностью . Пробуйте на тестовом ещё раз.
Классная подсказка, спасибо! )))
ОтветитьУдалитьСпасибо, Вика! У меня не работает кнопка ответить...
ОтветитьУдалитьУ меня какая то проблема с некоторыми кодами, я заметила, что - вставляю код (например гаджет), нажимаю сохранить, гаджет не работает, открываю код, а его там и нету... А в шаблоне я вообще боюсь что-нибудь лишнее удалить, плохо, когда ничего не понимаешь в кодах лучше туда лишний раз не лезть. Спасибо, я попробую еще раз, как будет время.
Елена, кнопка ответить я так поняла в комментариях. нужно во вкладке настройки - сообщения и комментарии - расположение комментариев - встроенный. Сохранять изменения не забывайте. С гаджетами смотреть надо, может код не так вставляете. Это лучше мне на почту через форму связи.
УдалитьУ меня все было нормально с комментариями, всё работало,а потом вдруг, ни с того ни с сего кнопка перестала работать, при чем она у меня не работает во всех блогах , и своих и чужих, есть лишь пара блогов, где она срабатывает. В настройках я ничего не трогала. А на счет кодов, я не знаю. Всё делаю по уроку, а почему коды ломаются, я не знаю, потому что в них ничего не понимаю. А что с гаджетами, я что то должна послать Вам на почту? Но я не знаю что...
ОтветитьУдалитьЕлена, подождите пару дней. Потрясло Блоггер опять немного, наладится посмотрим. А с гаджетами имела ввиду вот это ----я заметила, что - вставляю код (например гаджет), нажимаю сохранить, гаджет не работает, ---
ОтветитьУдалитьАааа, понятно, что то все сайты трясёт... Спасибо за хлопоты! Я настройку своего блога закончила, пока всё устраивает, кроме комментариев и вот этого счетчика, хотя огромной роли эти картинки для меня не играют. Я еще пробовала на тестовом несколько раз, ничего не выходит, нужно учится читать HTML, я попробовала почитать уроки, но это для меня уже сложно по возрасту, в голове ничего не откладывается... Еще раз спасибо! Всего Вам хорошего!
ОтветитьУдалить