Привет, друзья. Небольшая фишка ━ как отобразить и красиво оформить описание для поисковых систем ниже заголовка поста.

Я не буду посвящать этот пост подробному разъяснению того, что такое Title и Description и как они важны для ранжирования блога поисковиками. В сети очень много полезной информации на эту тему. Просто вбейте в поиск и изучайте тему.
Настоятельно рекомендую начинающим блогерам ознакомиться с этим основными моментами продвижения блога.
Буквально 2 строчки для наглядности.
Title это заголовок веб - страницы и именно он отображается в поисковой выдаче.
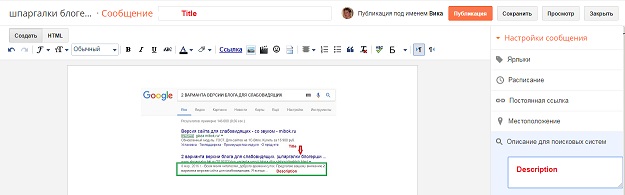
Description - описание веб - страницы. Посмотрите на скриншот, чтобы понять где что.


Покажу вам, как вы можете легко отобразить Description для каждого сообщения ниже заголовка поста. Название всегда является ключевым моментом, но все же и небольшое краткое описание тоже необходимо. И, добавив стили, мы красиво его оформим, чтобы радовало глаз.
Вы добавляете описание в свой пост во время публикации, а простой код извлекает это описание и отображает его в нужном месте сообщения. Давайте уже посмотрите на тестовом блоге как это будет выглядеть.
Для реализации нужно сделать всего лишь 2 шага.
1. Откройте Blogger> Тема> Редактировать HTML. Найдите строку
<div class='post-header'/>
или
<div class='post-header-line-1'/>
Сразу после неё установите следующий код
<b:if cond='data:blog.pageType == "item"'><div class='meta-description'><data:blog.metaDescription/></div></b:if>
2. Сейчас зададим стили CSS, чтобы выделить это описание. Там же в шаблоне нужно найти знакомую всем строку ]]></b:skin> и над ней устанавливаем следующий код -
.meta-description{background: #f9f9f9;
margin: 0 -20px;
padding: 20px;
line-height: 30px;
font-size: 12px;
font-style: italic;
color: grey;
font-weight: bold;
word-spacing: 1px;box-shadow: 0px 4px 3px -2px #ccc}
margin: 0 -20px;
padding: 20px;
line-height: 30px;
font-size: 12px;
font-style: italic;
color: grey;
font-weight: bold;
word-spacing: 1px;box-shadow: 0px 4px 3px -2px #ccc}
При желании можно поиграться с фоном background: #f9f9f9; размером и стилем шрифта. Изменить цвет тени box-shadow: 0px 4px 3px -2px #ccc.
Сохраните шаблон.
Таким образом, вы можете отображать Meta Description в любом месте вашего сообщения.
Спасибо вам за внимание и до встречи. У меня сегодня всё.
Здесь вы можете оформить подписку на новые шпаргалки
Виктория, у меня в блогах стоит "Описание для поисковой системы" в Настойках сообщения. Ниже названия поста Описание тоже может появится? То, которое я напишу в Настройках? Интересно!
ОтветитьУдалитьИрина. Посмотри на скриншоте окно где написано Description. Именно оно и появится под названием сообщения.
УдалитьВот здесь более доступно про Title и Description -http://blog.contentmonster.ru/2014/03/title-i-description/
ОтветитьУдалитьВика, спасибо за помощь, уже встречала частично, но не предала значения этим кодам.
ОтветитьУдалитьТамара, вот так из нужных мелочей и складывается наше блоговедение. Пожалуйста.
УдалитьДобрый день, Вика! У меня в блоге одни картинки, мои коллажи и клипарт... Описание к ним получится одинаковое... Может его тогда лучше вообще не писать?
ОтветитьУдалитьЕлена, картинки нужно оптимизировать. Тогда они будут отображены в поиске. Вот у меня тут про оптимизацию http://www.shpargalochki.ru/2013/12/budem-optimizirovat-kartinki-v-bloge.html
Удалитьи здесь простая и достаточно понятная статья https://convertmonster.ru/blog/seo-blog/seo-optimizacija-izobrazhenij-kartinok-na-sajte-dlja-poiskovyh-sistem/.
Спасибо, Вика! Пошла штудировать уроки )))
ОтветитьУдалить