Доброго времени суток, дорогие мои читатели, друзья и гости блога. Анимированный баннер для блога от сервиса feedburner будет периодически выводить по 5 последних статей вашего фида и использовать его можно не только по прямому назначению, в качестве баннера для рекламы блога.
Он ещё может быть применён, как красивый виджет последних сообщений. Вот что получилось у меня.

Если вас заинтересовал такой вариант, идём на сервер по ссылке выше и выбираем нужный блог. Думаю, что вы "зажгли" там уже свой фид. Нам нужна вкладка "публикуй" и опция слева "аниматор заголовков".

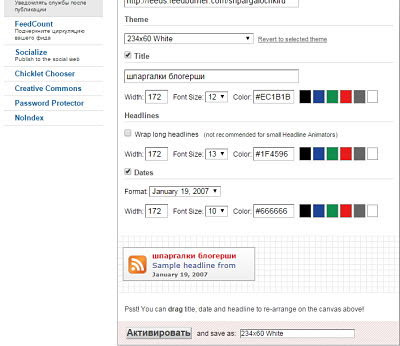
Нажимаем на неё. В открывшемся окне достаточно настроек внешнего вида баннера. Выбирайте размеры и фон баннера. Размер и цвет текстовых полей. Внизу сразу можно видеть результат того, что получается.

Закончили с настройками и смело нажимаем клавишу "активировать".
На следующей странице, внизу под созданным банером, небольшое окошко. Здесь нужно выбрать движок вашего блога. Если вы выбираете Blogger, то должно появиться окно с автоматической установкой кода в гаджет блога. К сожалению, эта функция автоустановки на данный момент не работает.
Но руки опускать не будем и смело выбираем в списке Other (just gimme the code)-другой(просто дай мне код) и нажимаем кнопочку next. Не забудьте сохранить.

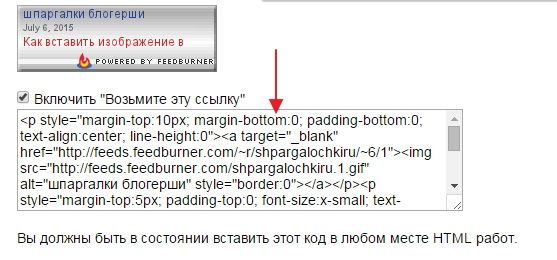
Копируем код который нам предложен.

Если есть желание отредактируйте этот код. К примеру можно удалить вот этот участок в коде.
<a href="https://feedburner.google.com/fb/a/headlineanimator/install?id=080t822kkhhenh59go7eq002qs&w=1" onclick="window.open(this.href, 'haHowto', 'width=520,height=600,toolbar=no,address=no,resizable=yes,scrollbars'); return false" target="_blank">↑ Grab this Headline Animator</a>
И дальше всё, как обычно. Админпанель блога-дизайн-гаджет HTML/JavaScript, куда этот код и устанавливаем. Перемещайте гаджет в подходящее место и сохраните расположение.
Немного повторюсь. Можете этот код предлагать в качестве кода баннера вашего блога или используйте для вывода последних сообщений. Много места он не занимает и достаточно симпатично смотрится.
А я сегодня ставлю точку в шпаргалке. Спасибо за ваш визит. До встречи.
Он ещё может быть применён, как красивый виджет последних сообщений. Вот что получилось у меня.

Если вас заинтересовал такой вариант, идём на сервер по ссылке выше и выбираем нужный блог. Думаю, что вы "зажгли" там уже свой фид. Нам нужна вкладка "публикуй" и опция слева "аниматор заголовков".
Нажимаем на неё. В открывшемся окне достаточно настроек внешнего вида баннера. Выбирайте размеры и фон баннера. Размер и цвет текстовых полей. Внизу сразу можно видеть результат того, что получается.
Закончили с настройками и смело нажимаем клавишу "активировать".
На следующей странице, внизу под созданным банером, небольшое окошко. Здесь нужно выбрать движок вашего блога. Если вы выбираете Blogger, то должно появиться окно с автоматической установкой кода в гаджет блога. К сожалению, эта функция автоустановки на данный момент не работает.
Но руки опускать не будем и смело выбираем в списке Other (just gimme the code)-другой(просто дай мне код) и нажимаем кнопочку next. Не забудьте сохранить.
Копируем код который нам предложен.
Если есть желание отредактируйте этот код. К примеру можно удалить вот этот участок в коде.
<a href="https://feedburner.google.com/fb/a/headlineanimator/install?id=080t822kkhhenh59go7eq002qs&w=1" onclick="window.open(this.href, 'haHowto', 'width=520,height=600,toolbar=no,address=no,resizable=yes,scrollbars'); return false" target="_blank">↑ Grab this Headline Animator</a>
И дальше всё, как обычно. Админпанель блога-дизайн-гаджет HTML/JavaScript, куда этот код и устанавливаем. Перемещайте гаджет в подходящее место и сохраните расположение.
Немного повторюсь. Можете этот код предлагать в качестве кода баннера вашего блога или используйте для вывода последних сообщений. Много места он не занимает и достаточно симпатично смотрится.
А я сегодня ставлю точку в шпаргалке. Спасибо за ваш визит. До встречи.
здесь можно оформить подписку на новые шпаргалки
Вика, спасибо за этот пост! Всегда видел эту опцию на сервисе, но не понимал для чего и как её настроить!
ОтветитьУдалитьИгорь, я по вдохновению недавно копалась в Feedburner и сама решила поиграться с ней. Вот что и получилось. Вам спасибо за визит.
УдалитьВика, мои визиты к тебе очень часты!!! Скажем так...я до сих пор не пропустил ни одной статьи! Мне очень нравится ваш блог, так что извини за то, что только сейчас созрел на комментарий :)
ОтветитьУдалитьВот так да!!.Игорь, Ну тогда вдвойне приятнее.
УдалитьНу и совпадение :) Как раз настраиваю подписку на одном сайте :) Последний раз делала это так давно, что уже всё позабыла. Спасибо за подсказку!
ОтветитьУдалитьОлли, привет. Видишь, как здорово. Что, ещё что-то новенькое?
Удалить