Доброго времени суток, уважаемые читатели. Часто, при написании сообщения, приходится скрывать часть информации, Это может быть спойлер или полоса прокрутки, или блок когда по клику можно открыть содержимое полностью.

Для этого и создадим сегодня красивый по стилистике блок, где будет несколько вкладок с их названием и содержанием. Что очень удобно на любом тематическом ресурсе, так как есть возможность вписать туда текст, вставить картинку, видеообзор, код. Точнее сказать это продолжение страницы, которое содержат огромную часть написанного текста. Такой, назовём его спойлер -аккордеон.
Всё это без подключения библиотек и лишних скриптов. Блоки выполнены на чистом CSS. Одним словом, такие вкладки используют тогда, когда много текста на странице.
К тому же, такие блоки повышают поведенческий фактор. Пользователю не нужно долго икать то, что его интересует, главное правильно задать заголовок. Нажав на нужное, открывается вся информация. Зададим ещё кнопки закрытия.
Давайте уже тестировать.
Скопируйте предложенный код и разместите в поле этого редактора
<div class="half">
<div class="tab">
<input id="tab-one" type="checkbox" name="tabs">
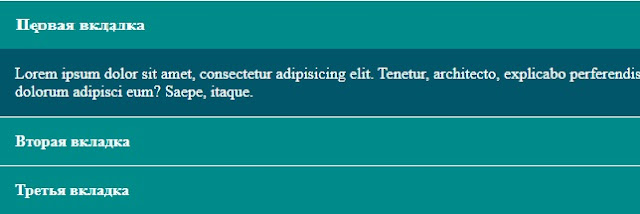
<label for="tab-one">Первая вкладка</label>
<div class="tab-content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur, architecto, explicabo perferendis nostrum, maxime impedit atque odit sunt pariatur illo obcaecati soluta molestias iure facere dolorum adipisci eum? Saepe, itaque.</p>
</div>
</div>
<div class="tab">
<input id="tab-two" type="checkbox" name="tabs">
<label for="tab-two">Вторая вкладка</label>
<div class="tab-content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur, architecto, explicabo perferendis nostrum, maxime impedit atque odit sunt pariatur illo obcaecati soluta molestias iure facere dolorum adipisci eum? Saepe, itaque.</p>
</div>
</div>
<div class="tab">
<input id="tab-three" type="checkbox" name="tabs">
<label for="tab-three">Третья вкладка</label>
<div class="tab-content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur, architecto, explicabo perferendis nostrum, maxime impedit atque odit sunt pariatur illo obcaecati soluta molestias iure facere dolorum adipisci eum? Saepe, itaque.</p>
</div>
</div>
</div>
<style>
.tab {
position: relative;
margin-bottom: 1px;
width: 100%;
color: #fff;
overflow: hidden;
}
.tab input {
position: absolute;
opacity: 0;
z-index: -1;
}
.tab label {
position: relative;
display: block;
padding: 0 0 0 1em;
background: #008b8b;
font-weight: bold;
line-height: 3;
cursor: pointer;
}
.blue label {
background: #2980b9;
}
.tab-content {
max-height: 0;
overflow: hidden;
background: #025669;
-webkit-transition: max-height .35s;
-o-transition: max-height .35s;
transition: max-height .35s;
}
.blue .tab-content {
background: #3498db;
}
.tab-content p {
margin: 1em;
}
/* :checked */
.tab input:checked ~ .tab-content {
max-height: 100vh;
}
/* Icon */
.tab label::after {
position: absolute;
right: 0;
top: 0;
display: block;
width: 3em;
height: 3em;
line-height: 3;
text-align: center;
-webkit-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
}
.tab input[type=checkbox] + label::after {
content: "+";
}
.tab input[type=radio] + label::after {
content: "\25BC";
}
.tab input[type=checkbox]:checked + label::after {
transform: rotate(315deg);
}
.tab input[type=radio]:checked + label::after {
transform: rotateX(180deg);
}</style>
Можно рассмотреть такой вариант для создания меню аккордеон на сайте.
По необходимости добавляйте или убирайте дополнительные блоки
<input id="tab-two" type="checkbox" name="tabs" />
<label for="tab-two">Вторая вкладка</label>
<div class="tab-content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur, architecto, explicabo perferendis nostrum, maxime impedit atque odit sunt pariatur illo obcaecati soluta molestias iure facere dolorum adipisci eum? Saepe, itaque.</p>
</div>
</div>
Что до меня, то блоки уже давно выпадают сами по себе. Правда, из головы.
ОтветитьУдалитьСемён,лишь бы информация не выпадала из них.
ОтветитьУдалить