Привет друзья. Хочу показать вам как создать на странице видимые и невидимые блоки. Есть масса способов, используя CSS, сделать любой элемент страницы скрытым (невидимым). Можно использовать свойство opacity, задав ему значение 0. display: блок полностью исчезнет с веб-страницы, без следа.
Visibility, тоже поможет скрыть наш элемент, но влияет на макет страницы.
Чтобы показать невидимый элемент, можно использовать псевдокласс :hover. и другие. Информации много и не буду подробно останавливаться на каждом моменте.
 Дам вам простой код, с помощью которого можно отобразить видимый блок и невидимый, когда последний появиться при наведении курсора. Возможно, найдёте такому применение. Сразу обращу внимание на то, что, как я писала выше, невидимый, появляющийся блок, займёт место на странице даже если его и не видно и лучше установить такой в самом низу сообщения, чтобы не нарушить макет.
Дам вам простой код, с помощью которого можно отобразить видимый блок и невидимый, когда последний появиться при наведении курсора. Возможно, найдёте такому применение. Сразу обращу внимание на то, что, как я писала выше, невидимый, появляющийся блок, займёт место на странице даже если его и не видно и лучше установить такой в самом низу сообщения, чтобы не нарушить макет.
Для наглядности, скопируйте код и установите его в этом редакторе для просмотра. Наведите мышь на появившейся блок. Если не совсем будет понятно ниже выкладываю картинки.
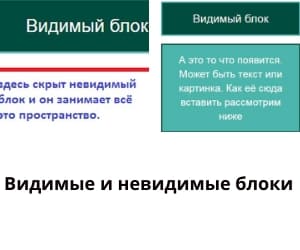
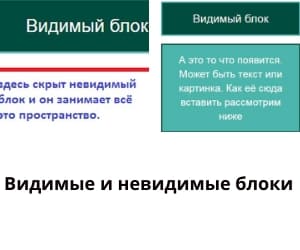
Как и обещала. Блок который невиден, но он всё же есть, для него тоже нужно место. Обратите внимание, что текст внизу расположен ниже и образуется как бы пустое пространство.


Так что такой конструкции самое место внизу. В скрытый блок можно вставить что угодно - текст, ссылки, картинки. Если предполагается изображение, тогда в строку
вместо текста прописать путь к изображению - адрес.
Картинка должна быть такого же размера как ширина и высота блока. В коде это 300px; на 300px;
Вот такая игра в прятки на CSS. Видимый и невидимый блок, который спрятался.
Visibility, тоже поможет скрыть наш элемент, но влияет на макет страницы.
Чтобы показать невидимый элемент, можно использовать псевдокласс :hover. и другие. Информации много и не буду подробно останавливаться на каждом моменте.

Для наглядности, скопируйте код и установите его в этом редакторе для просмотра. Наведите мышь на появившейся блок. Если не совсем будет понятно ниже выкладываю картинки.
<div class="on-hover">
Видимый блок
</div>
<div class="hidden-block">
А это то что появится. Может быть текст или картинка. Как её сюда вставить рассмотрим ниже
</div>
<style>.on-hover{
width:300px;
background:#004D40;
color:#fff;
font-size:28px;
border:3px solid #4DB6AC;
padding:20px;
margin:auto;
margin-bottom:20px;
text-align:center;
}
.hidden-block{
width:300px;
background:#4DB6AC;
color:#fff;
font-size:25px;
border:3px solid #004D40;
padding:20px;
margin:auto;
text-align:center;
opacity:0; /*Элемент прозрачный (невидимый)*/
transition: 1s; /*Скорость перехода */
}
.on-hover:hover+ .hidden-block{
opacity:1;
transition: 1s;
}</style><br />
<br />
<br />
Видимый блок
</div>
<div class="hidden-block">
А это то что появится. Может быть текст или картинка. Как её сюда вставить рассмотрим ниже
</div>
<style>.on-hover{
width:300px;
background:#004D40;
color:#fff;
font-size:28px;
border:3px solid #4DB6AC;
padding:20px;
margin:auto;
margin-bottom:20px;
text-align:center;
}
.hidden-block{
width:300px;
background:#4DB6AC;
color:#fff;
font-size:25px;
border:3px solid #004D40;
padding:20px;
margin:auto;
text-align:center;
opacity:0; /*Элемент прозрачный (невидимый)*/
transition: 1s; /*Скорость перехода */
}
.on-hover:hover+ .hidden-block{
opacity:1;
transition: 1s;
}</style><br />
<br />
<br />
Как и обещала. Блок который невиден, но он всё же есть, для него тоже нужно место. Обратите внимание, что текст внизу расположен ниже и образуется как бы пустое пространство.

А вот при наведении курсора появляется тот скрытый блок и расстояние между появившемся блоком и текстом обычное.

Так что такой конструкции самое место внизу. В скрытый блок можно вставить что угодно - текст, ссылки, картинки. Если предполагается изображение, тогда в строку
<div class="hidden-block">
А это то что появится. Может быть текст или картинка. Как её сюда вставить рассмотрим ниже
</div>
А это то что появится. Может быть текст или картинка. Как её сюда вставить рассмотрим ниже
</div>
вместо текста прописать путь к изображению - адрес.
<div class="hidden-block">
<img src="здесь адрес изображения">
</div>
<img src="здесь адрес изображения">
</div>
Картинка должна быть такого же размера как ширина и высота блока. В коде это 300px; на 300px;
Вот такая игра в прятки на CSS. Видимый и невидимый блок, который спрятался.
оформите подписку на новые шпаргалки
Здравствуй, Виктория! Интересно, но мне непонятно, зачем нужны эти блоки.
ОтветитьУдалитьИрина, это современный элемент дизайна. Многие их используют. Можешь попробовать - на видимом напиши загадку, а отгадка будет в скрытом. В качестве подсказки какой -то или бонуса в конце для читателей. Много вариантов.
ОтветитьУдалитьКонечно, это интересно! Надо подумать.
ОтветитьУдалитьИрина, тут я для примера оформила блоки в цвете и в рамочке. Ведь могут быть не обязательно такие. Можно просто одной строкой сделать видимый участок, а появляющийся тоже без всякого оформления.
ОтветитьУдалить