Доброго времени суток, дорогие читатели. Горизонтальное меню с разноцветными вкладками, при наведении курсора. Зададим ещё лёгкое движение вкладкам менюшки, использую свойство transform. Очень легко можно настроить под любой дизайн.

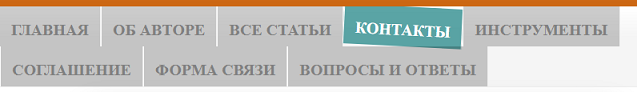
Посмотрите, как оно выглядит на тестовом блоге.
Код меню
<ul class="main-ul">
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Об авторе</span></a></li>
<li><a href="#"><span>Все статьи</span></a></li>
<li><a href="#"><span>Контакты</span></a></li>
<li><a href="#"><span>Инструменты</span></a></li>
<li><a href="#"><span>Соглашение</span></a></li>
<li><a href="#"><span>Форма связи</span></a></li>
<li><a href="#"><span>Вопросы и ответы</span></a></li>
</ul>
<style>
.main-ul li a {
display: block;
padding-bottom: 20px;
padding-right: 10px;
padding-top: 10px;
padding-left: 10px;
text-decoration: none;
position: relative;
z-index: 100;
background-color: rgba(000, 000, 000, 0.2);
-webkit-transition: all 1s;
-moz-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
.main-ul li a span {
display: block;
padding-top: 10px;
font-weight: 700;
font-size: 20px;
color: rgba(120, 120, 120, 0.9);
text-transform: uppercase;
font-family: 'Kotta One', serif;
}
.main-ul li:hover span {
color: #fff;
}
.main-ul li:nth-child(1):hover a {
background-color: rgba(175,54,55,0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(2):hover a {
background-color: rgba(199, 204, 73, 0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(3):hover a {
background-color: rgba(213, 135, 11, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(4):hover a {
background-color: rgba(51, 143, 144, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(5):hover a {
background-color: rgba(117,18,98,0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(6):hover a {
background-color: rgba(33, 136, 215, 0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(7):hover a {
background-color: rgba(109, 109, 109, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(8):hover a {
background-color: rgba(152, 120, 92, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
</style>
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Об авторе</span></a></li>
<li><a href="#"><span>Все статьи</span></a></li>
<li><a href="#"><span>Контакты</span></a></li>
<li><a href="#"><span>Инструменты</span></a></li>
<li><a href="#"><span>Соглашение</span></a></li>
<li><a href="#"><span>Форма связи</span></a></li>
<li><a href="#"><span>Вопросы и ответы</span></a></li>
</ul>
<style>
.main-ul li a {
display: block;
padding-bottom: 20px;
padding-right: 10px;
padding-top: 10px;
padding-left: 10px;
text-decoration: none;
position: relative;
z-index: 100;
background-color: rgba(000, 000, 000, 0.2);
-webkit-transition: all 1s;
-moz-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
.main-ul li a span {
display: block;
padding-top: 10px;
font-weight: 700;
font-size: 20px;
color: rgba(120, 120, 120, 0.9);
text-transform: uppercase;
font-family: 'Kotta One', serif;
}
.main-ul li:hover span {
color: #fff;
}
.main-ul li:nth-child(1):hover a {
background-color: rgba(175,54,55,0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(2):hover a {
background-color: rgba(199, 204, 73, 0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(3):hover a {
background-color: rgba(213, 135, 11, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(4):hover a {
background-color: rgba(51, 143, 144, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(5):hover a {
background-color: rgba(117,18,98,0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(6):hover a {
background-color: rgba(33, 136, 215, 0.8);
-moz-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.main-ul li:nth-child(7):hover a {
background-color: rgba(109, 109, 109, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
.main-ul li:nth-child(8):hover a {
background-color: rgba(152, 120, 92, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
</style>
Меню рассчитано на 8 вкладок. Думаю, больше и не стоит.
Настройки совершенно простые
Общий цвет фона менюшки - background-color: rgba(000, 000, 000, 0.2);
Размер и цвет текста - font-size: 20px; color: rgba(120, 120, 120, 0.9);
По необходимости убирайте участки в коде
.main-ul li:nth-child(8):hover a {
background-color: rgba(152, 120, 92, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
background-color: rgba(152, 120, 92, 0.8);
-moz-transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
}
Во всех этих участках background-color: rgba(152, 120, 92, 0.8); именно цвет который меняется при наведении на неё курсора мыши. Все эти цвета заданы в формате RGBA. Можно воспользоваться для подбора этим конвертером https://colorscheme.ru/color-converter.html.
Вот такое горизонтальное разноцветное меню имеем.
Можно посмотреть ещё одно простое горизонтальное меню с zoom - эффектом и подчёркиванием. Или много других вариантов в категории Меню.
Возникнут вопросы, пишите в комментариях. И до встречи.
Как всегда, любопытно и, как всегда, как всегда "Лиса и виноград".
ОтветитьУдалитьНу да, "весёленькая" менюшечка
ОтветитьУдалитьЭто мой любимый выбор))))) Меню. Некоторые использую везде)))))
ОтветитьУдалитьМенюшки тоже тема интересная. Простота и разнообразие. выбирай-не хочу.
ОтветитьУдалитьПрикольно! Спасибо! Куда его вставлять? Я бы на одном из блогов поменяла менюшку.
ОтветитьУдалитьИрина, как всегда, в гаджет HTML, забыла написать. И куда - нибудь под шапку или над сообщениями, как у меня на тестовом.
ОтветитьУдалитьЯ так и думала, но решила уточнить...Спасибо!Сейчас попробую в БАДе сделать.
ОтветитьУдалитьhttps://blogbadirina.blogspot.com/
ОтветитьУдалитьНу, вот - готово! Поменяла цвета, размер. Стало живенько так!!!
Вика, как всегда- красиво, просто, интересно!! Спасибо!
Единственно, что у меня не все цвета работают в блоге. Долго пыталась их разнообразить до 100 %, но увы. ...
ОтветитьУдалитьИрина, с цветами, возможно, из -за общего зелёного фона. А так , да, живенько. Такая мелочь, но приятно.
ОтветитьУдалитьДа, Так жизнь из мелочей и состоит!
ОтветитьУдалить