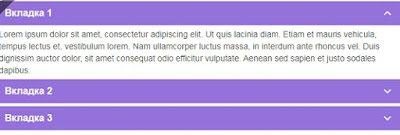
Доброго времени суток, друзья. Хочу предложить вам сегодня , назовём его, мульти-аккордеон. Такой список вкладок с эффектом аккордеона. Компактный, с возможной добавления дополнительных пунктов, в которых можно разместить любую информацию. Самое главное, что выполнено всё на чистом CSS, без подключения javascript или jquery.

Ещё одна немаловажная деталь. При клике на вкладку, открывается одна и закрывается другая.
Использовать можно прямо в сообщении блога или установить в гаджет HTML/JavaSript в любом месте макета. Ширина контейнера задана width: 100%;-
Для начала скопируйте приведённый ниже код и посмотрите в этом редакторе Разберём настройки ниже.
<style>
.kompi-accordion {
width: 100%;
}
.kompi-accordion .kompiaccordion {
position: relative;
display: block;
margin: 0;
}
.kompi-accordion .kompiaccordion input {
position: absolute;
opacity: 0;
z-index: -1;
}
.kompi-accordion .kompiaccordion .btn-accordion {
display: block;
height: 40px;
text-align: left;
padding: 0 10px;
margin-bottom: 5px;
border: 0;
background: #555;
color: #fff;
font-weight: 700;
font-size: 16px;
font-family: Arial,Helvetica,sans-serif;
line-height: 40px;
cursor: pointer;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.kompi-accordion .kompiaccordion .btn-accordion:hover {
background: #333;
}
.kompi-accordion .kompiaccordion .btn-accordion:focus,
.kompi-accordion .kompiaccordion .btn-accordion:active {
outline: none;
}
.kompi-accordion .kompiaccordion input:checked ~ .btn-accordion {
background: #111;
}
.kompi-accordion .kompiaccordion .btn-accordion .arrow {
float: right;
width: 24px;
height: 40px;
}
.kompi-accordion .kompiaccordion input:checked ~ .btn-accordion .arrow {
transform: rotate(180deg);
}
.kompi-accordion .kompiaccordion .btn-accordion .arrow path {
fill: #fff;
}
.kompi-accordion .kompiaccordion .content {
width: 100%;
padding: 0;
margin: 5px 0;
display: none;
}
.kompi-accordion .kompiaccordion .content p {
margin: 5px 0;
padding: 0;
color: #555;
}
.kompi-accordion .kompiaccordion input:checked ~ .content {
display: block;
pointer-events: all;
visibility: visible;
}
.kompi-accordion .kompiaccordion .content .youtube-responsive {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
margin: -5px 0 0;
}
.kompi-accordion .kompiaccordion .content .youtube-responsive iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border:0;
}</style>
<div class="kompi-accordion">
<div class="kompiaccordion">
<input type="radio" id="cek1" name="cek" checked=""/>
<label for="cek1" class="btn-accordion">Вкладка 1<svg class="arrow" width="24" height="24" viewBox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></svg></label>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut quis lacinia diam. Etiam et mauris vehicula, tempus lectus et, vestibulum lorem. Nam ullamcorper luctus massa, in interdum ante rhoncus vel. Duis dignissim auctor dolor, sit amet consequat odio efficitur vulputate. Aenean sed sapien et justo sodales dapibus.</p>
</div>
</div>
<div class="kompiaccordion">
<input type="radio" id="cek2" name="cek"/>
<label for="cek2" class="btn-accordion">Вкладка 2<svg class="arrow" width="24" height="24" viewBox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></svg></label>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut quis lacinia diam. Etiam et mauris vehicula, tempus lectus et, vestibulum lorem. Nam ullamcorper luctus massa, in interdum ante rhoncus vel. Duis dignissim auctor dolor, sit amet consequat odio efficitur vulputate. Aenean sed sapien et justo sodales dapibus.</p>
</div>
</div>
<div class="kompiaccordion">
<input type="radio" id="cek3" name="cek"/>
<label for="cek3" class="btn-accordion">Вкладка 3<svg class="arrow" width="24" height="24" viewBox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></svg></label>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut quis lacinia diam. Etiam et mauris vehicula, tempus lectus et, vestibulum lorem. Nam ullamcorper luctus massa, in interdum ante rhoncus vel. Duis dignissim auctor dolor, sit amet consequat odio efficitur vulputate. Aenean sed sapien et justo sodales dapibus.</p>
</div>
</div>
</div>
Обратите внимание на отмеченные цветом порядковые номера вкладок аккордеона. При добавлении новых нужно вставить дополнительный участок кода
<div class="kompaccordion">
<input type="radio" id="cek1" name="cek" checked=""/>
<label for="cek1" class="btn-accordion">Вкладка 1<svg class="arrow" width="24" height="24" viewbox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></path></svg></label>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut quis lacinia diam. Etiam et mauris vehicula, tempus lectus et, vestibulum lorem. Nam ullamcorper luctus massa, in interdum ante rhoncus vel. Duis dignissim auctor dolor, sit amet consequat odio efficitur vulputate. Aenean sed sapien et justo sodales dapibus.</p>
</div>
</div>
<input type="radio" id="cek1" name="cek" checked=""/>
<label for="cek1" class="btn-accordion">Вкладка 1<svg class="arrow" width="24" height="24" viewbox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></path></svg></label>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut quis lacinia diam. Etiam et mauris vehicula, tempus lectus et, vestibulum lorem. Nam ullamcorper luctus massa, in interdum ante rhoncus vel. Duis dignissim auctor dolor, sit amet consequat odio efficitur vulputate. Aenean sed sapien et justo sodales dapibus.</p>
</div>
</div>
Соответственно, измените порядковую нумерацию.
Все background (цвет фона вкладок и цвет при наведении курсора) измените на подходящий под ваш дизайн. Текст заголовков вкладок и сама информация, заключенная в тегах <p>тут текст инфо</p> измените на свою.
Как я уже писала в начале поста, во вкладках аккордеона может быть помещено, что угодно.
Картинка в тексте или просто картинка-ссылка.
Для этого в теги <p> вставляем путь к картинке и её адрес
<p><a href=" Ссылка на страницу"><img src=" адрес изображения. " /></p>
Видео с youtube
В классе <div class="content"> вместо информации в тегах <p> инфо </p> устанавливаем такой код.
<div class="youtube-responsive">
<iframe width="560" height="315" src="https://www.youtube.com/watch?v=fBrsNVtpQoY " title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
Измените адрес ролика youtube на свой. Можно встроить ролики из других социальных сетей.
Добавлю. Сейчас очень популярны всевозможные блоки в стиле аккордеон. Они очень компактны, но содержать в себе могут достаточно информации. Это может быть и меню, и карта блога, слайдер аккордеон. Даже в самом сообщении можно разместить красиво оформленную информацию.
До встречи. Всем весны!
Забавно, но в детстве я страстно мечтал учиться игре на аккордеоне. Но... В семье не было денег на инструмент. Сдали меня в класс скрипки, из-за чего я возненавидел эту "пискливую" штуку на много лет. Только, повзрослев, понял, что ни скрипка, ни родители не виноваты.
ОтветитьУдалитьСемён, что касаемо музыки тоже дочь в детстве отдала н а скрипку. И когда начались домашние задания, поняла, что ей это не по душе. После очередного пзж...псыжиии...я ей мягко сказала -давай Яночка сделаем так, чтоб мои внуки на скрипке играли. На этом и усё...
ОтветитьУдалить))) А меня на скрипку не отправили))))) А так королева оркестра эта скрипка)))
ОтветитьУдалитьМенюшка хорошая. Заберу в копилку
ОтветитьУдалитьLight Knight, вот я про менющку сначала, а ведь и правда можно вполне полноценное вертикальное меню сделать с вкладками, а в них разместить и описание анонс и картинку вставить. С умом подойти, здорово получится. А на счёт скрипки, о правда королева оркестра. В живую и одну скрипку слушать наслаждение в руках мастера.
ОтветитьУдалитьВиктория, правильно ли я сделала?
ОтветитьУдалитьОдна вкладка остаётся открытой до тех пор, пока не нажмёшь другую?
Если так, то нельзя ли сделать так, чтоб все вкладки были закрыты до необходимости обратиться к какой-либо? Спасибо:))
Лариса, да одна остаётся от крытой. это у аккордеонов так. так же как меню http://www.shpargalochki.ru/2016/06/menju-akkordeon-css.html#more или тот же слайдер http://www.shpargalochki.ru/2018/07/slajder-akkordeon-dlya-blogger.html
ОтветитьУдалить