Приветствую, всех. Вариантов
оформления списков
на странице блога достаточно много. Блогеер нам предоставил опцию нумерованных
и маркированных списков, но выглядят они, скажем, совсем не очень. При
оформлении статей в блоге обязательно
нужно обращать внимание, что контент должен состоять не только из "сухого'
текста. Когда присутствует в сообщении выделенные цитаты, какие -то
важные моменты, инфографика, списки, читателю сайта проще и удобнее
воспринимать информацию. Сегодня опять про них.
В этой статье все списки в виде картинок. Наглядно можно просмотреть готовый
результат в
этом
редакторе. Скопируйте нужный код и установите в поле для
просмотра.
Для начинающих не большое пояснение. Код обычного списка в HTML выглядит
так.
<ol>
<li> первые блюда </li>
<li> вторые блюда </li>
<li> десерты</li>
</ol>
В результате мы будем иметь самый простой список такого вида.

Простой и скучный список. Но когда добавляем стили, тот же список будет
выглядеть так. Нумерация идёт в красивых квадратиках.

Код такой
<ol>
<li> первые блюда </li>
<li> вторые блюда </li>
<li> десерты</li>
</ol>
<style>
ol{
counter-reset: myCounter;
}
li{
list-style: none;
}
li:before {
counter-increment: myCounter;
content:counter(myCounter);
color: white;
background: #2980B9; /* цвет фона квадрата*/
display: inline-block;
text-align: center;
margin: 5px 10px;
line-height: 40px;
/* размеры квадрата */
width: 40px;
height: 40px;
}</style>
Не хотите квадратики сделаем кружочки с помощью свойства border-radius:
50px;
<ol>
<li> первые блюда </li>
<li> вторые блюда </li>
<li> десерты</li>
</ol>
<style>
ol{
counter-reset: myCounter;
}
li{
list-style: none;
}
li:before {
counter-increment: myCounter;
content:counter(myCounter);
color: white;
background: #2980B9; /* цвет фона */
display: inline-block;
text-align: center;
margin: 5px 10px;
line-height: 40px;
width: 40px;
height: 40px;
border-radius: 50px;
}</style>
<li> первые блюда </li>
<li> вторые блюда </li>
<li> десерты</li>
</ol>
<style>
ol{
counter-reset: myCounter;
}
li{
list-style: none;
}
li:before {
counter-increment: myCounter;
content:counter(myCounter);
color: white;
background: #2980B9; /* цвет фона */
display: inline-block;
text-align: center;
margin: 5px 10px;
line-height: 40px;
width: 40px;
height: 40px;
border-radius: 50px;
}</style>
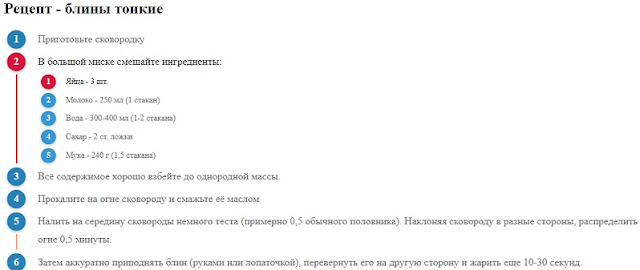
А сейчас вообще красоту сделаем с подпунктами списка и hover эффектом
при наведении

Это код для последнего варианта
<style>
ol {
counter-reset:myCounter;
margin-left:0;
padding-left:5px;
color: rgb(100,100,100);
}
li {
position: relative;
padding-left: 3em;
margin: 0.45em 0;
list-style: none;
line-height: 1.8em;
cursor: pointer;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
li:hover {
color: rgb(0,0,0);
}
li:before {
content:counter(myCounter);
counter-increment:myCounter;
position:absolute;
top:0;
left:0;
width: 1.8em;
height: 1.8em;
line-height: 1.8em;
padding:0px;
color:#fff; /* цвет текста*/
background:#2980b9; /* цвет фона*/
font-weight:bold;
text-align:center;
border-radius: .9em;
box-shadow: 0px 1px 4px 0px rgba(0,0,0,0.3);
z-index: 1;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
li:hover:before {
background-color:#DC143C; /* цвет линии*/
}
li li:before{
background-color: #3498db;
}
li:after {
position: absolute;
top: 2.1em;
left: 0.9em;
width: 2px;
height: calc(100% - 2em);
content: '';
background-color: rgb(255, 160, 122);
z-index: 0;
}
li:hover:after {
background-color: #DC143C; /* цвет при наведении на пункт меню*/
}
li li {
font-size: 0.8em;
}</style>
<h2>Рецепт - блины тонкие</h2>
<ol>
<li>
Приготовьте сковородку
</li>
<li>
В большой миске смешайте ингредиенты:
<ol>
<li>Яйца - 3 шт.</li>
<li>Молоко - 250 мл (1 стакан)</li>
<li>Вода - 300-400 мл (1-2 стакана)</li>
<li>Сахар - 2 ст. ложки</li>
<li>Мука - 240 г (1,5 стакана)</li>
</ol>
</li>
<li>
Всё содержимое хорошо взбейте до однородной массы.
</li>
<li>
Прокалите на огне сковороду и смажьте её маслом
</li> <li>
Налить на середину сковороды немного теста (примерно 0,5 обычного половника). Наклоняя сковороду в разные стороны, распределить тесто по поверхности. Жарить на среднем огне 0,5 минуты.
</li> <li>
Затем аккуратно приподнять блин (руками или лопаточкой), перевернуть его на другую сторону и жарить еще 10-30 секунд.
</li>
</ol>
ol {
counter-reset:myCounter;
margin-left:0;
padding-left:5px;
color: rgb(100,100,100);
}
li {
position: relative;
padding-left: 3em;
margin: 0.45em 0;
list-style: none;
line-height: 1.8em;
cursor: pointer;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
li:hover {
color: rgb(0,0,0);
}
li:before {
content:counter(myCounter);
counter-increment:myCounter;
position:absolute;
top:0;
left:0;
width: 1.8em;
height: 1.8em;
line-height: 1.8em;
padding:0px;
color:#fff; /* цвет текста*/
background:#2980b9; /* цвет фона*/
font-weight:bold;
text-align:center;
border-radius: .9em;
box-shadow: 0px 1px 4px 0px rgba(0,0,0,0.3);
z-index: 1;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
li:hover:before {
background-color:#DC143C; /* цвет линии*/
}
li li:before{
background-color: #3498db;
}
li:after {
position: absolute;
top: 2.1em;
left: 0.9em;
width: 2px;
height: calc(100% - 2em);
content: '';
background-color: rgb(255, 160, 122);
z-index: 0;
}
li:hover:after {
background-color: #DC143C; /* цвет при наведении на пункт меню*/
}
li li {
font-size: 0.8em;
}</style>
<h2>Рецепт - блины тонкие</h2>
<ol>
<li>
Приготовьте сковородку
</li>
<li>
В большой миске смешайте ингредиенты:
<ol>
<li>Яйца - 3 шт.</li>
<li>Молоко - 250 мл (1 стакан)</li>
<li>Вода - 300-400 мл (1-2 стакана)</li>
<li>Сахар - 2 ст. ложки</li>
<li>Мука - 240 г (1,5 стакана)</li>
</ol>
</li>
<li>
Всё содержимое хорошо взбейте до однородной массы.
</li>
<li>
Прокалите на огне сковороду и смажьте её маслом
</li> <li>
Налить на середину сковороды немного теста (примерно 0,5 обычного половника). Наклоняя сковороду в разные стороны, распределить тесто по поверхности. Жарить на среднем огне 0,5 минуты.
</li> <li>
Затем аккуратно приподнять блин (руками или лопаточкой), перевернуть его на другую сторону и жарить еще 10-30 секунд.
</li>
</ol>
Вы можете в код по необходимости добавлять нужные пункты в теги
<ol> и <li>. Все стили в кодах я закомментировала.
Меняйте на ваш вкус. Очень уместно такие списки применять в блогах кулинарной
тематики, блогах учителей, Использовать как списки дел, создания меню, да
вообще перечень чего - то.
И Блоггере код списка устанавливается в редакторе сообщения, в режимеHTML в нужном месте поста.
Использование списков - это достаточно распространенная и эффективная техника
среди большинства популярных блогов, которое помогает авторам создавать весьма
привлекательный контент.
Ещё статья про оформлении
нумерованного списка
в сообщении.

К сожалению, не нашел картинок. Но верю, что красиво.
ОтветитьУдалитьСемён в посте картинки для наглядности. А для рабочего варианта нужно скопировать каждый из кодов и установить в редакторе. Ссылка тоже в сообщении.
ОтветитьУдалитьКрасота! Себе возьму обязательно!!
ОтветитьУдалитьИрина, они в блогах твоей тематики очень даже к месту будут. Ну ты придумаешь, что со списками делать, не сомневаюсь.
УдалитьОчень красиво и необычно!
ОтветитьУдалитьИрина, да симпатичненько получается и главное, под любой дизайн подогнать можно.
ОтветитьУдалитьПривет, Вика. Твой блог - хорошая справочная блогера.😉 Очередной симпатичный момент, бери и пользуйся. Спасибо. 🌷
ОтветитьУдалитьЛюба, привет. Бери и пользуйся. На то они и шпаргалки. Я ведь и сама когда нужно в них заглядываю. Все эти коды и фишки в голове не удержишь. Что - то смастерила, записала, поделилась. И т.д.
УдалитьСпасибо!!
ОтветитьУдалитьОльга, пожалуйста. Пользуйтесь.
УдалитьВика, Привет! У меня не получается вставить. Вернее в редактор сообщения вставила, но... кружочки появляются еще и в гаджетах где "книжки на полках".
ОтветитьУдалитьИрина, в менюшке тегам li заданы уже стили уже, видимо из-за этого.
ОтветитьУдалить