Всем, привет! При создании веб-страниц бывает необходимо как-то упорядочить представленную на них информацию. Когда мы хотим использовать список на блоге, в редакторе сообщений у нас 2 типа на выбор: маркированный и нумерованный.
 С помощью стандартных CSS-свойств можно изменить внешний вид маркера списка, добавить изображение для маркера, а также изменить его местоположение. Всегда есть желание оформить их наиболее красиво, чтобы они выделялись и привлекали внимание. У меня была уже статья про оформление нумерованно списка.
С помощью стандартных CSS-свойств можно изменить внешний вид маркера списка, добавить изображение для маркера, а также изменить его местоположение. Всегда есть желание оформить их наиболее красиво, чтобы они выделялись и привлекали внимание. У меня была уже статья про оформление нумерованно списка.
Предложу вам сегодня ещё несколько идей по оформлению списков. Как они выглядят, посмотрите на тестов блоге.
Коды каждого варианта выкладываю ниже. Здесь же я предоставлю картинки для наглядности. Для начинающих блогеров объясню, как их установить в сообщение.
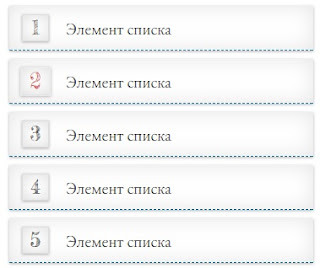
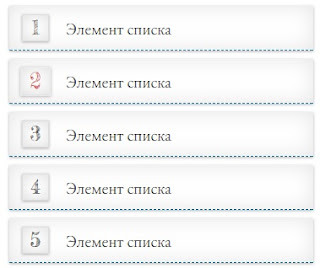
Вариант1. С анимацией при наведении на номер списка.

Код.


Предложу вам сегодня ещё несколько идей по оформлению списков. Как они выглядят, посмотрите на тестов блоге.
Коды каждого варианта выкладываю ниже. Здесь же я предоставлю картинки для наглядности. Для начинающих блогеров объясню, как их установить в сообщение.
Вариант1. С анимацией при наведении на номер списка.

Код.
<ul class="older">
<li><a href="http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="https://http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="https://http://www.shpargalochki.ru/">Элемент списка</a></li>
</ul>
<style>
@import url(http://fonts.googleapis.com/css?family=Fredericka+the+Great|EB+Garamond);
.older {
list-style: none;
margin: 0 auto;
width: 360px;
counter-reset: li;
}
.older li {
border-bottom: dashed 1px #006699;
margin-top: 10px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
padding: 5px;
}
.older a {
text-decoration: none;
padding: 10px;
display: block;
line-height: 30px;
color: #3A3A3A;
font-family: 'EB Garamond', serif;
font-size: 20px;
}
.older a:before {
display: inline-block;
content: counter(li);
counter-increment: li;
height: 30px;
width: 30px;
text-align: center;
border: solid 1px #dedede;
margin-right: 20px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 30px rgba(0, 0, 0, 0.1) inset;
font-family: 'Fredericka the Great', cursive;
font-size: 24px;
-webkit-transition: .4s linear;
transition: .4s linear;
}
.older a:hover:before {
color:#D72F2C;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}</style>
<li><a href="http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="https://http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="http://www.shpargalochki.ru/">Элемент списка</a></li>
<li><a href="https://http://www.shpargalochki.ru/">Элемент списка</a></li>
</ul>
<style>
@import url(http://fonts.googleapis.com/css?family=Fredericka+the+Great|EB+Garamond);
.older {
list-style: none;
margin: 0 auto;
width: 360px;
counter-reset: li;
}
.older li {
border-bottom: dashed 1px #006699;
margin-top: 10px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
padding: 5px;
}
.older a {
text-decoration: none;
padding: 10px;
display: block;
line-height: 30px;
color: #3A3A3A;
font-family: 'EB Garamond', serif;
font-size: 20px;
}
.older a:before {
display: inline-block;
content: counter(li);
counter-increment: li;
height: 30px;
width: 30px;
text-align: center;
border: solid 1px #dedede;
margin-right: 20px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 30px rgba(0, 0, 0, 0.1) inset;
font-family: 'Fredericka the Great', cursive;
font-size: 24px;
-webkit-transition: .4s linear;
transition: .4s linear;
}
.older a:hover:before {
color:#D72F2C;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}</style>
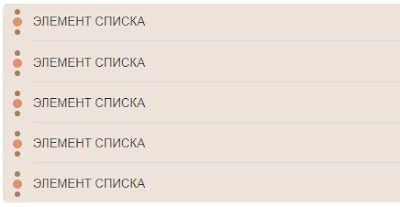
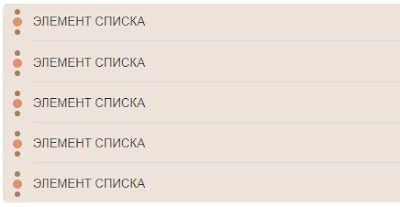
Вариант 2. С Анимированными кружочками справа.

Код.

<ul class="beads">
<li><a href="###">Элемент списка</a>
</li> <li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a>
</li> <li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
</ul>
<style> .beads { list-style: none; background: #EEE3DB; margin: 0; padding-left: 40px; border-radius: 5px; } .beads li { text-transform: uppercase; font-family: 'Montserrat', sans-serif; line-height: 40px; border-bottom: 1px solid #D4D7D6; position: relative; } .beads a { text-decoration: none; color: #464643; display: block; line-height: 40px; position: relative; } .beads a:before { content:""; position: absolute; left: -20px; top: 6px; width: 6px; height: 6px; border-radius: 50%; background: #A58063; } .beads li:last-child {border-bottom: none;} .beads li:before, .beads li:after { content:""; position: absolute; border-radius: 50%; } .beads li:before { top: calc(50% - 5px); background: #E0926E; left: -22px; width: 10px; height: 10px; transition: 0.5s linear; } .beads li:after { bottom: 6px; left: -20px; width: 6px; height: 6px; background: #A58063; } .beads li:hover:before {background: #FFCE08;} </style>
<li><a href="###">Элемент списка</a>
</li> <li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a>
</li> <li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
</ul>
<style> .beads { list-style: none; background: #EEE3DB; margin: 0; padding-left: 40px; border-radius: 5px; } .beads li { text-transform: uppercase; font-family: 'Montserrat', sans-serif; line-height: 40px; border-bottom: 1px solid #D4D7D6; position: relative; } .beads a { text-decoration: none; color: #464643; display: block; line-height: 40px; position: relative; } .beads a:before { content:""; position: absolute; left: -20px; top: 6px; width: 6px; height: 6px; border-radius: 50%; background: #A58063; } .beads li:last-child {border-bottom: none;} .beads li:before, .beads li:after { content:""; position: absolute; border-radius: 50%; } .beads li:before { top: calc(50% - 5px); background: #E0926E; left: -22px; width: 10px; height: 10px; transition: 0.5s linear; } .beads li:after { bottom: 6px; left: -20px; width: 6px; height: 6px; background: #A58063; } .beads li:hover:before {background: #FFCE08;} </style>
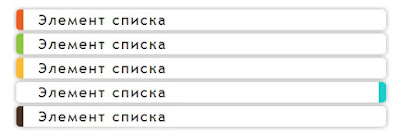
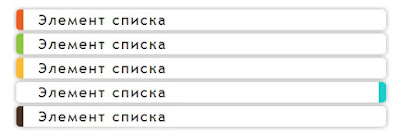
Вариант 3. Анимированные разноцветные полоски.

Код.
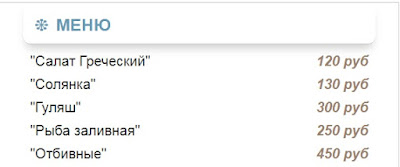
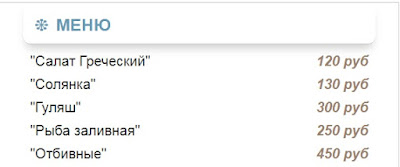
Вариант 4. Можно применить в качестве меню или придумать что - то своё.

Код.
Вариант 5. С эффектом лёгкой анимации при наведении.

Код.
В некоторых кодах, где вы видите вот такие ### решётки вставьте адреса страниц (URL), на которые должна вести ссылка. Если нет такой необходимости, убираем в коде то, что отмечео синим цветом.
И наоборот, если нужно сделать переход по ссылке - добавляем их (в кодах, где нет таковых). Например вариант 3.
Так же добавляйте дополнительные пункты при необходимости.
Чтобы ссылки открывались в новом окне браузера, нужно к коду добавить-
<a href="###" target="_blank">Элемент списка</a>
В сообщении блога, перейдите в режим HTML и вставьте выбранный код в нужное место. Такие списки можно применить в качестве вертикального меню. Установите код в гаджет HTML/JavaScript в сайтбаре блога и дайте в нём ссылки на ваши страницы. Оригинальная менюшка получается без лишней мороки. В сайтбаре тестового блога, для наглядности установила. Ссылка выше.
Вот так красиво можно оформить скучные списки с помощью стилей CSS. Меняйте цвет фона, размеры, стили шрифта, высоту блочных элементов и другое.
Всем удачи, спасибо за внимание и до встречи.
<ul class="border">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
<style>
.border {
list-style: none;
padding: 0;
}
.border li {
font-family: "Trebuchet MS", "Lucida Sans";
padding: 7px 20px;
margin-bottom: 10px;
border-radius: 5px;
border-left: 10px solid #f05d22;
box-shadow: 2px -2px 5px 0 rgba(0,0,0,.1),
-2px -2px 5px 0 rgba(0,0,0,.1),
2px 2px 5px 0 rgba(0,0,0,.1),
-2px 2px 5px 0 rgba(0,0,0,.1);
font-size: 20px;
letter-spacing: 2px;
transition: 0.3s all linear;
}
.border li:nth-child(2){border-color: #8bc63e;}
.border li:nth-child(3){border-color: #fcba30;}
.border li:nth-child(4){border-color: #1ccfc9;}
.border li:nth-child(5){border-color: #493224;}
.border li:hover {border-left: 10px solid transparent;}
.border li:nth-child(1):hover {border-right: 10px solid #f05d22;}
.border li:nth-child(2):hover {border-right: 10px solid #8bc63e;}
.border li:nth-child(3):hover {border-right: 10px solid #fcba30;}
.border li:nth-child(4):hover {border-right: 10px solid #1ccfc9;}
.border li:nth-child(5):hover {border-right: 10px solid #493224;}
</style>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
<style>
.border {
list-style: none;
padding: 0;
}
.border li {
font-family: "Trebuchet MS", "Lucida Sans";
padding: 7px 20px;
margin-bottom: 10px;
border-radius: 5px;
border-left: 10px solid #f05d22;
box-shadow: 2px -2px 5px 0 rgba(0,0,0,.1),
-2px -2px 5px 0 rgba(0,0,0,.1),
2px 2px 5px 0 rgba(0,0,0,.1),
-2px 2px 5px 0 rgba(0,0,0,.1);
font-size: 20px;
letter-spacing: 2px;
transition: 0.3s all linear;
}
.border li:nth-child(2){border-color: #8bc63e;}
.border li:nth-child(3){border-color: #fcba30;}
.border li:nth-child(4){border-color: #1ccfc9;}
.border li:nth-child(5){border-color: #493224;}
.border li:hover {border-left: 10px solid transparent;}
.border li:nth-child(1):hover {border-right: 10px solid #f05d22;}
.border li:nth-child(2):hover {border-right: 10px solid #8bc63e;}
.border li:nth-child(3):hover {border-right: 10px solid #fcba30;}
.border li:nth-child(4):hover {border-right: 10px solid #1ccfc9;}
.border li:nth-child(5):hover {border-right: 10px solid #493224;}
</style>
Вариант 4. Можно применить в качестве меню или придумать что - то своё.

Код.
<ul class="menu">
<li>МЕНЮ</li>
<li>"Салат Греческий"<em>120 руб</em></li>
<li>"Солянка"<em>130 руб</em></li>
<li>"Гуляш"<em>300 руб</em></li>
<li>"Рыба заливная"<em>250 руб</em></li>
<li>"Отбивные"<em>450 руб</em></li>
</ul>
<style>
.menu {
list-style: none;
padding: 0;
border: 1px solid rgba(0,0,0, .2);
}
.menu li {
overflow: hidden;
padding: 6px 10px;
font-size: 20px;
}
.menu li:first-child {
font-weight: bold;
padding: 15px 0 10px 15px;
margin-bottom: 10px;
border-bottom: 1px solid rgba(0,0,0, .2);
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
color: #679bb7;
font-size: 24px;
box-shadow: 0 10px 20px -5px rgba(0,0,0, .2);
}
.menu li:first-child:before {
content: "\2749";
margin-right: 10px;
}
.menu span {
float: left;
width: 75%;
color: #7C7D7F;
}
.menu em {
float: right;
color: #9c836e;
font-weight: bold;
}</style>
<li>МЕНЮ</li>
<li>"Салат Греческий"<em>120 руб</em></li>
<li>"Солянка"<em>130 руб</em></li>
<li>"Гуляш"<em>300 руб</em></li>
<li>"Рыба заливная"<em>250 руб</em></li>
<li>"Отбивные"<em>450 руб</em></li>
</ul>
<style>
.menu {
list-style: none;
padding: 0;
border: 1px solid rgba(0,0,0, .2);
}
.menu li {
overflow: hidden;
padding: 6px 10px;
font-size: 20px;
}
.menu li:first-child {
font-weight: bold;
padding: 15px 0 10px 15px;
margin-bottom: 10px;
border-bottom: 1px solid rgba(0,0,0, .2);
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
color: #679bb7;
font-size: 24px;
box-shadow: 0 10px 20px -5px rgba(0,0,0, .2);
}
.menu li:first-child:before {
content: "\2749";
margin-right: 10px;
}
.menu span {
float: left;
width: 75%;
color: #7C7D7F;
}
.menu em {
float: right;
color: #9c836e;
font-weight: bold;
}</style>
Вариант 5. С эффектом лёгкой анимации при наведении.

Код.
<ol class="rectangle">
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
</ol>
<style>
.rectangle {
counter-reset: li;
list-style: none;
font: 14px "Trebuchet MS", "Lucida Sans";
padding: 0;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.rectangle a {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
margin: .5em 0 .5em 2.5em;
background: #D3D4DA;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
.rectangle a:hover {background: #DCDDE1;}
.rectangle a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #9097A2;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.rectangle a:after {
position: absolute;
content: "";
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.rectangle a:hover:after {
left: -.5em;
border-left-color: #9097A2;
}</style>
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
<li><a href="###">Элемент списка</a></li>
</ol>
<style>
.rectangle {
counter-reset: li;
list-style: none;
font: 14px "Trebuchet MS", "Lucida Sans";
padding: 0;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.rectangle a {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
margin: .5em 0 .5em 2.5em;
background: #D3D4DA;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
.rectangle a:hover {background: #DCDDE1;}
.rectangle a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #9097A2;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.rectangle a:after {
position: absolute;
content: "";
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.rectangle a:hover:after {
left: -.5em;
border-left-color: #9097A2;
}</style>
В некоторых кодах, где вы видите вот такие ### решётки вставьте адреса страниц (URL), на которые должна вести ссылка. Если нет такой необходимости, убираем в коде то, что отмечео синим цветом.
<li><a href="###">Элемент списка</a></li>
И наоборот, если нужно сделать переход по ссылке - добавляем их (в кодах, где нет таковых). Например вариант 3.
Так же добавляйте дополнительные пункты при необходимости.
<li><a href="###">Элемент списка</a></li>
Чтобы ссылки открывались в новом окне браузера, нужно к коду добавить-
<a href="###" target="_blank">Элемент списка</a>
В сообщении блога, перейдите в режим HTML и вставьте выбранный код в нужное место. Такие списки можно применить в качестве вертикального меню. Установите код в гаджет HTML/JavaScript в сайтбаре блога и дайте в нём ссылки на ваши страницы. Оригинальная менюшка получается без лишней мороки. В сайтбаре тестового блога, для наглядности установила. Ссылка выше.
Вот так красиво можно оформить скучные списки с помощью стилей CSS. Меняйте цвет фона, размеры, стили шрифта, высоту блочных элементов и другое.
Всем удачи, спасибо за внимание и до встречи.
здесь можно оформить подписку на новые шпаргалки
Виктория, мне часто бывает нужно сделать список в сообщении. Как интересно у тебя получается! У меня так не получится! Наверное, я не смогу!
ОтветитьУдалитьИрина, а что тут мочь. Скопирую понравившеся код, вставь свои названия в пункты, если нужны ссылки, вставляй их. И устанавливай где нужно.
УдалитьЗдравствуйте, Виктория! Спасибо за полезную шпаргалку! Мне пригодилось здесь https://retrootkritka.blogspot.ru/2017/10/blog-post_15.html#more
ОтветитьУдалитьА нельзя ли сделать так, чтобы ссылки открывались в новом окне? Спасибо!
Здравствуйте, понравился дизайн Вашего блога. Красиво оформлен список. Конечно можно и в новом окне. Дописала в посте как это сделать. Вообще можно сделать чтобы все ссылки в новом окне открывались . Вот пост http://www.shpargalochki.ru/2013/12/ssylka-v-novom-okne.html
УдалитьСпасибо, Виктория! Получилось! Жду новых шпаргалок! Хотелось бы хорошую карту блога! Удачи Вам!
Удалитьи Вам удачи. С картами блога одна проблема. Я их все перепробовала и все или слетают периодически или отражают толко 150 последних постов. Свою делаю вручную. Правда на одном моём блоге стоит , но она без категорий, но красивая.http://www.dela-domashnie.ru/p/blog-page_10.html
ОтветитьУдалитьА если сделать Архив блога на отдельной странице? Это возможно?
УдалитьДа, можно. Тоже пробовала, но он тоже отображает толко 150 последних постов. Если болше сообщений, то они пропадают из него. Жалко ведь. У меня таким образом в своё время пропал весь 13 и половина 14 года. Пришлос ручками переделыват всё. Да и вроде как поисковики такой простой больше любят. обсуждали с ребятами на форуме. Тут уж решать самим.
ОтветитьУдалитьВот код у Сергея такой с архивом можно взять.https://wordpressmania.ru/arhiv-dlya-blogger-na-otdelnoy-stranitse/
Спасибо. Не получается Архив. Конфликт кодов! А просто гаджета Разделы блога не достаточно? Это же тоже подобие содержания?
ОтветитьУдалитьДа , как я говорила беда с картами. Можно и без карты. Ярлыки тоже хорошо для навигации. Внутренняя перелинковка и т. п.
УдалитьЗдравствуйте, Виктория. Работают только списки 2 и 5. Почему?
ОтветитьУдалитьЗдравствуйте, только в первом коде небольшая ошибка была. Подправила. А остальные работают. Проверьте сами в этом редакторе http://www.shpargalochki.ru/p/html.html
УдалитьА так мне бы лучше посмотреть у вас где они не работают.