Уважаемые читатели и друзья. Представляю вашему вниманию стильный и развёрнутый блок профиля автора блога. Конечно, можно просто изменить уже готовый блоггеровский стиль гаджета об авторе блога. Можно сделать стильную карточку профиля в блоге. Но вариант, о котором пойдёт сегодня речь, более интересен и более содержателен.
Его даже можно разместить на странице "Об авторе" которая непременно должна быть на каждом сайте. Ведь авторские страницы создают доверие у посетителей к вашему сайту.

Из достоинств такого авторского блога, помимо информации
2. Лёгкая установка
3. Быстрая загрузка
4. Работает на любом браузере.
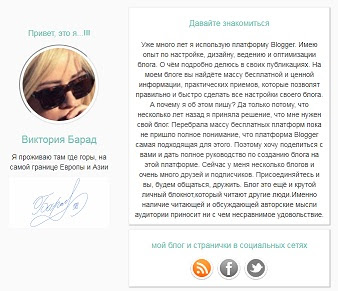
Посмотрите на этой странице пример такого авторского блока.
Если решите установить блок автора на страницу, приступаем.
Сначала скопируйте приведённый ниже код в черновик или блокнот и разберёмся с настройками.
<style type="text/css">
#authorBox {width:760px;margin:0 auto;padding:20px;display:table;background-color:#fafafa;border-bottom:4px solid #75C3B7;font-family:sans-serif;}
#authorBox h2.widgetTitle{font-size:16px;padding:10px 0 0 0;color:#57BCAC;display:block;margin:0;text-align:center;}
#authorBox .authorInfo_widget{float:left;width:260px;padding:30px;text-align:center;}
#authorBox .authorInfo_widget .profilePhoto{text-align:center;}
#authorBox .authorInfo_widget .profilePhoto img {width:160px;min-height:160px;object-fit:cover;border-radius:100%;-webkit-border-radius:100%;-moz-border-radius:100%;background:#FFF;padding:5px;border:2px inset #e8e8e8;}
#authorBox .authorInfo_widget .profileDataBlock h3{color:#75c3b7;font-weight:normal;font-size:20px;margin:10px 0 0 0;}
#authorBox .authorInfo_widget .profileDataBlock h3 a{color:#75c3b7;text-decoration:none;}
#authorBox .authorInfo_widget .profileDataBlock p{font-size:14px;}
#authorBox .authorInfo_widget .profileDataBlock img{width:200px;}
#authorBox .authorDetail_widget{float:left;width:420px;}
#authorBox .authorDetail_widget .widgetContent{margin:10px;background-color:#FFFFFF;webkit-box-shadow:1px 1px 2px 1px rgba(0,0,0,0.222);-moz-box-shadow:1px 1px 2px 1px rgba(0,0,0,0.222);-o-box-shadow:1px 1px 2px 1px rgba(0,0,0,0.222);box-shadow:1px 1px 2px 1px rgba(0,0,0,0.222);}
#authorBox .authorDetail_widget .widgetContent p {padding:10px;font-size:14px;text-align:center;margin:0;}
/*--------социальные сети ------*/
#authorBox .authorDetail_widget .socialsharing{height:60px;text-align:center;}
#authorBox .authorDetail_widget .socialsharing a {display:inline-block;height:50px;width:50px;padding:0 5px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4rWFl2YHD2CfSP-kwy_Zq08fMW0Unt_1I4p7jb-2KP8p0C02TeR-BxacrbUS4bJCASRUf_KDOPkUE2ZnrWtiCzpHZEek59a5z52OxHWsHjJdX4x3E_n0gR_O2esPLnU_Lkst-divsXHo/s1600/Sharing+buttons.png) no-repeat;-webkit-transition:ease-in 0.2s all;-moz-transition:ease-in 0.2s all;-o-transition:ease-in 0.2s all;-ms-transition:ease-in 0.2s all;transition:ease-in 0.2s all;cursor:pointer;}
#authorBox .authorDetail_widget .socialsharing a.twitter {background-position:0px -290px;}
#authorBox .authorDetail_widget .socialsharing a.twitter:hover {background-position:0px -232px;}
#authorBox .authorDetail_widget .socialsharing a.facebook {background-position:0px -406px;}
#authorBox .authorDetail_widget .socialsharing a.facebook:hover {background-position:0px -348px;}
#authorBox .authorDetail_widget .socialsharing a.rss {background-position:0px -174px;}
#authorBox .authorDetail_widget .socialsharing a.rss:hover {background-position:0px -116px;}
</style>
<div id="authorBox">
<div class="authorInfo_widget">
<h2 class="widgetTitle">Привет, это я...!!!</h2>
<div class="profilePhoto">
<img alt="Вика Барад" title="Вика Барад" src="https://lh3.googleusercontent.com/ogw/ADGmqu__EDi1uSTcIBbRzsW0jocY-xG8rTqFA6x4ma-YhA=s83-c-mo">
</div>
<div class="profileDataBlock">
<h3><a href="######" title="Вика Барад">Виктория Барад</a></h3>
<p>Я проживаю там где горы, на самой границе Европы и Азии</p>
<img alt="Вика Барад" title="Вика Барад" src="https://1.bp.blogspot.com/-V46TIqCJWXY/V4NDPQdKw2I/AAAAAAAAE18/71fLZqll5EYPfW0rObGYLVvoEgs4uHQZACKgB/s200/%25D0%25BF%25D0%25BE%25D0%25B4%25D0%25BF%25D0%25B8%25D1%2581%25D1%258C.png" >
</div>
</div>
<div class="authorDetail_widget" >
<div class="widgetContent">
<h2 class="widgetTitle">Давайте знакомиться</h2>
<p>Уже много лет я использую платформу Blogger. Имею опыт по настройке, дизайну, ведению и оптимизации блога.
О чём подробно делюсь в своих публикациях
На моем блоге вы найдёте массу бесплатной и ценной информации, практических приемов, которые позволят правильно и быстро сделать все настройки своего блога.
А почему я об этом пишу? Да только потому, что несколько лет назад я приняла решение, что мне нужен свой блог.
Перебрала массу бесплатных платформ пока не пришло полное понимание, что платформа Blogger самая подходящая для этого.
Поэтому хочу поделиться с вами и дать полное руководство по созданию блога на этой платформе и настройкам блога.
Сейчас у меня несколько блогов и очень много друзей и подписчиков. Присоединяйтесь и вы, будем общаться, дружить. Блог — это крутой личный блокнот, который читают другие люди. Именно наличие читающей и обсуждающей авторские мысли аудитории приносит ни с чем не сравнимое удовольствие.
</p>
</div>
<div class="widgetContent">
<h2 class="widgetTitle">мой блог и странички в социальных сетях</h2>
<div class="socialsharing">
<a class="rss" href="http://www.shpargalochki.ru/" rel="external nofollow" target="_blank"></a>
<a class="facebook" href="https://www.facebook.com/viktoria.barad " target="_blank"></a>
<a class="twitter" href="https://twitter.com/VikserV" rel="external nofollow" target="_blank"></a>
</div>
</div>
<div style="clear:both:"></div>
</div>
</div>
1. В строке, отмеченной голубым цветом, вставляем ваш аватар или фото профиля. Просто зайдите в свою панель администратора, нажмите на фото и скопируйте его адрес.
2. В строке жёлтого цвета можно дать ссылку на ваш профиль Блоггер..
3. Розовый цвет, это подпись ваша. В принципе её можно убрать или вставить что - то ещё. Я же применила картинку подпись и вставила её URL. Как её сделать прочитайте в этой статье.
4. Синий цвет - адреса ваших страничек в социальных сетях. Можно дать ссылку на подписку RSS или на главную страницу.
5. Все текстовые поля заполняйте своим содержанием.
С цветом тоже можно поиграться. Меняйте все свойства background, background-color на желаемые.
Готовый код устанавливаем на нужную страницу, перейдя в формат HTML.
Всё просто, а в итоге имеем полностраничный стильный блок об авторе.
Если возникнут вопросы, пишите в комментариях, разберёмся. Если понравился пост, буду благодарна если вы поделитесь им с друзьями в социальных сетях.
Добра всем и до встречи.
Спасибо за напоминание о сертификате. Я совсем забыла про него. Пользы на копейку, зато поигралась. Я зарегистрировалa ник! https://nick-name.ru/nickname/irinashkola83krasnr23/
ОтветитьУдалитьТолько я та и не поняла про урл. Что - то я не то сделала, то что я сделала не отсылает к картинке ника
ОтветитьУдалить[url=https://nick-name.ru/nickname/irinashkola83krasnr23/][img]https://nick-name.ru/forum/%C1%C8%C1%CB%C8%CE%CC%C8%D083.gif[/img][/url]
ОтветитьУдалитьИрина, это не тот код. Это ВВ код. А надо нажать HTML
УдалитьВик, Что- то тоя туплю!!!
ОтветитьУдалитьВик, извини! Не пойму ничего пока. Ты удали мои писульки!
ОтветитьУдалитьИрина, ответила на почту.
УдалитьДа я уже прочитала. Спасибо Вика! Как у тебя дела? Как малышка? Не болейте!!!!
ОтветитьУдалитьСпасибо, Ирина. Нормально всё по - прежнему. Малышка уже второклашка
УдалитьГосподи, как здорово - малышка второклашка! А я парнишка-староклашка. Опять пошлый "Серый" меня в лужу уронил. Мне бы на ногах крепче держаться, а я - в блогеры, старый козёл!
ОтветитьУдалитьСемён, да как же так. Опять? Блогер работа сидячая, не упадёте, разве что мимо стула.
ОтветитьУдалитьэто, конечно, кошмар для такого деятельного в прошлом человека, но нынче я иногда и мимо стула промазываю!
УдалитьВика. Очень даже мило выглядит страничка. Скромненько и со вкусом. Спасибо за очередную шпаргалку.
ОтветитьУдалитьЛюба, спасибо. Можно только ей сделать и всё. страница Об авторе готова.
УдалитьВиктория, у меня до сих пор идёт генеральная уборка блогов. Больше ни на что я не способна. Ведь я еще учу детей.
ОтветитьУдалитьИрина, а что ты там убираешь . У тебя не так и много ссылок вообще. Тут просто желание нужно. Все мы чем - то основным помимо блогов занимаемся. А ты раньше вполне способна на многое. Раньше вон как с рвением блог обустраивала. Желание нужно.
ОтветитьУдалитьЗдравствуйте, Вика! Спасибо за идею!
ОтветитьУдалитьВот так я оформила страничку о себе https://retrootkritka.blogspot.com/p/blog-page_28.html
Очень бы хотелось узнать Ваше мнение!
Татьяна, здравствуйте. Отлично просто получилось. И очень нравится, Всё в одном стиле. Мне правда понравилось.
ОтветитьУдалить