Всем, привет. Иногда бывает, что возникает необходимость заострить внимание посетителя на на таких моментах, как объявления, предупреждения или просто поздравления к какому - то значимому дню. Для этого можно сделать окно с нужным текстом на цветном фоне и кнопкой закрытия.
Во - первых оно обратит внимание читателя и в то же время его легко можно закрыть одним нажатием кнопки если уж очень "режет глаз".

Блок с такими заметками можно расположить в любом месте блога - над шапкой, под шапкой, над сообщениями. В теле самого поста можно размещать любое количество блоков с информацией. В последнем варианте в посте такие блоки блоки можно сделать разным цветом. Думаю, каждый найдёт применение.
Скопируйте приведённый ниже код и установите его в этом редакторе для просмотра.
Код
Можно отрегулировать padding:2px;margin:0 отступы, чтобы выровнять расстояние.
Можно изменить свойство gradient, выделенное зелёным, в зависимости от вашего дизайна. Есть замечательный генератор градиент фона. https://www.colorzilla.com/gradient-editor/
Чтобы изменить цвет фона, пожалуйста, замените background:#2b0c93 на возможные
.red{background:#E53935}
.pink{background:#D81B60}
.purple{background:#8E24AA}
.indigo{background:#3949AB}
.blue{background:#1E88E5}
.cyan{background:#00ACC1}
.teal{background:#00897B}
.green{background:#43A047}
.yellow{background:#FDD835}
.orange{background:#FB8C00}
.brown{background:#6D4C41}
.grey{background:#546E7A}
Если возникнет идея и захочется в сообщении выделить несколько блоков разным цветом и в разных местах поста, тогда в каждом следующем варианте замените в коде везде note на note1, note2, note3 и так далее. И значение цвет background, соответственно. Я выше привела некоторые из них.
Сейчас, когда определились с местом положения блока и фоном, устанавливайте код в гаджет HTML/JavaScript в любом месте макета блога. Или же в теле поста в нужном месте, перейдя в режим HTML.
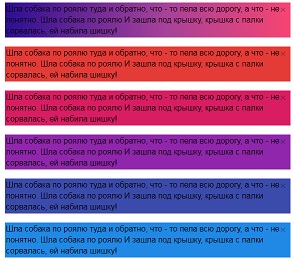
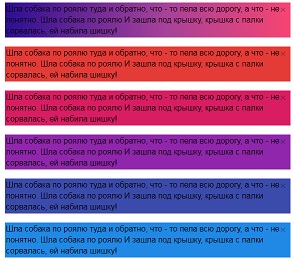
Если нужно без разрыва сделать разноцветные блоки, как на первой картинке, код HTML можно прописать так
Так же скопируйте код и просмотрите в редакторе, ссылка на который выше.
Вот такие разноцветные блоки (окно для заметок, важных моментов, объявлений) можно легко и оригинально использовать на своих блогах.
Во - первых оно обратит внимание читателя и в то же время его легко можно закрыть одним нажатием кнопки если уж очень "режет глаз".

Блок с такими заметками можно расположить в любом месте блога - над шапкой, под шапкой, над сообщениями. В теле самого поста можно размещать любое количество блоков с информацией. В последнем варианте в посте такие блоки блоки можно сделать разным цветом. Думаю, каждый найдёт применение.
Скопируйте приведённый ниже код и установите его в этом редакторе для просмотра.
Код
<style>.note{padding:2px;margin:0;font-size:16px;font-weight:400;position:relative;color:black}
.note p{margin:0;padding:8px 30px 8px 10px;line-height:1.5;font-size:16px;font-weight:400;background:rgba(255,255,255,.8)}
.note .close-note{position:absolute;top:5px;right:5px;width:20px;height:20px;line-height:20px;text-align:center;font-size:24px;font-weight:500;color:black;opacity:.3;cursor:pointer}
.note b,.note a{font-weight:500;}
.note .close-note:hover{opacity:1}
.note .close-note:focus,.note .close-note:active{outline:0}
.gradient{background:#2b0c93;background:-moz-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:-webkit-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:linear-gradient(to right,#2b0c93 0,#a54098 56%,#f84272 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2b0c93', endColorstr='#f84272', GradientType=1 )}
</style>
<div class='note gradient'>
<p>здесь любой ваш текст <b>и здесь ваш текст</b></p>
<div aria-label='Close Note' class='close-note' onclick='this.parentElement.style.display="none"' role='button' tabindex='0'>×</div>
</div>
.note p{margin:0;padding:8px 30px 8px 10px;line-height:1.5;font-size:16px;font-weight:400;background:rgba(255,255,255,.8)}
.note .close-note{position:absolute;top:5px;right:5px;width:20px;height:20px;line-height:20px;text-align:center;font-size:24px;font-weight:500;color:black;opacity:.3;cursor:pointer}
.note b,.note a{font-weight:500;}
.note .close-note:hover{opacity:1}
.note .close-note:focus,.note .close-note:active{outline:0}
.gradient{background:#2b0c93;background:-moz-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:-webkit-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:linear-gradient(to right,#2b0c93 0,#a54098 56%,#f84272 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2b0c93', endColorstr='#f84272', GradientType=1 )}
</style>
<div class='note gradient'>
<p>здесь любой ваш текст <b>и здесь ваш текст</b></p>
<div aria-label='Close Note' class='close-note' onclick='this.parentElement.style.display="none"' role='button' tabindex='0'>×</div>
</div>
Можно отрегулировать padding:2px;margin:0 отступы, чтобы выровнять расстояние.
Можно изменить свойство gradient, выделенное зелёным, в зависимости от вашего дизайна. Есть замечательный генератор градиент фона. https://www.colorzilla.com/gradient-editor/
Чтобы изменить цвет фона, пожалуйста, замените background:#2b0c93 на возможные
.red{background:#E53935}
.pink{background:#D81B60}
.purple{background:#8E24AA}
.indigo{background:#3949AB}
.blue{background:#1E88E5}
.cyan{background:#00ACC1}
.teal{background:#00897B}
.green{background:#43A047}
.yellow{background:#FDD835}
.orange{background:#FB8C00}
.brown{background:#6D4C41}
.grey{background:#546E7A}
Если возникнет идея и захочется в сообщении выделить несколько блоков разным цветом и в разных местах поста, тогда в каждом следующем варианте замените в коде везде note на note1, note2, note3 и так далее. И значение цвет background, соответственно. Я выше привела некоторые из них.
Сейчас, когда определились с местом положения блока и фоном, устанавливайте код в гаджет HTML/JavaScript в любом месте макета блога. Или же в теле поста в нужном месте, перейдя в режим HTML.
Если нужно без разрыва сделать разноцветные блоки, как на первой картинке, код HTML можно прописать так
<style>
.note{padding:2px;margin:0;font-size:16px;font-weight:400;position:relative;color:black}
.note p{margin:0;padding:8px 30px 8px 10px;line-height:1.5;font-size:16px;font-weight:400;background:rgba(255,255,255,.8)}
.note .close-note{position:absolute;top:5px;right:5px;width:20px;height:20px;line-height:20px;text-align:center;font-size:24px;font-weight:500;color:black;opacity:.3;cursor:pointer}
.note b,.note a{font-weight:500;}
.note .close-note:hover{opacity:1}
.note .close-note:focus,.note .close-note:active{outline:0}
.gradient{background:#2b0c93;background:-moz-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:-webkit-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:linear-gradient(to right,#2b0c93 0,#a54098 56%,#f84272 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2b0c93', endColorstr='#f84272', GradientType=1 )}
.red{background:#E53935}
.pink{background:#D81B60}
.purple{background:#8E24AA}
.indigo{background:#3949AB}
</style>
<br />
<div class="note gradient">
Здесь блок с классом note gradient<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note red">
Здесь второй блокс классом note red<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note pink">
Здесь третий блок с note pink<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note purple">
Блок с note purple<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note indigo">
И блок с note indigo<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
.note{padding:2px;margin:0;font-size:16px;font-weight:400;position:relative;color:black}
.note p{margin:0;padding:8px 30px 8px 10px;line-height:1.5;font-size:16px;font-weight:400;background:rgba(255,255,255,.8)}
.note .close-note{position:absolute;top:5px;right:5px;width:20px;height:20px;line-height:20px;text-align:center;font-size:24px;font-weight:500;color:black;opacity:.3;cursor:pointer}
.note b,.note a{font-weight:500;}
.note .close-note:hover{opacity:1}
.note .close-note:focus,.note .close-note:active{outline:0}
.gradient{background:#2b0c93;background:-moz-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:-webkit-linear-gradient(left,#2b0c93 0,#a54098 56%,#f84272 100%);background:linear-gradient(to right,#2b0c93 0,#a54098 56%,#f84272 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2b0c93', endColorstr='#f84272', GradientType=1 )}
.red{background:#E53935}
.pink{background:#D81B60}
.purple{background:#8E24AA}
.indigo{background:#3949AB}
</style>
<br />
<div class="note gradient">
Здесь блок с классом note gradient<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note red">
Здесь второй блокс классом note red<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note pink">
Здесь третий блок с note pink<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note purple">
Блок с note purple<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
<br />
<div class="note indigo">
И блок с note indigo<br />
<div aria-label="Close Note" class="close-note" onclick="this.parentElement.style.display="none"" role="button" tabindex="0">
×</div>
</div>
Так же скопируйте код и просмотрите в редакторе, ссылка на который выше.
Вот такие разноцветные блоки (окно для заметок, важных моментов, объявлений) можно легко и оригинально использовать на своих блогах.
здесь можно оформить подписку на новые шпаргалки
Разноцветные блоки - это весьма красиво.
ОтветитьУдалитьСемён, красиво. Ещё и с кнопочкой.
УдалитьИнтересные блоки, Виктория!
ОтветитьУдалитьИрина, думаю нужно будет применить у себя. Пока думаю где.
ОтветитьУдалитьИнтересная фишка, мне очень нравится. И вроде даже понятно, как что настраивать. Надо будет попробовать )))
ОтветитьУдалитьДа, Вика. В принципе если тяжело с настройками цветов, просто взять готовый код и установить в гаджет HTML/JavaScript или прямо в сообщение
УдалитьВиктория, вы как всегда даёте интересные фишечки для красоты блога. Благодарю вас!
ОтветитьУдалитьАнна Викторовна, и Ввам спасибо, что читаете мои шпаргалки. И за отзыв, конечно.
Удалить