Всем, привет. Навигация в стандартных шаблонах Блоггер вообще не привлекает к себе никакого внимания. Еле заметная панелька в конце страницы не каждый и заметит. Поэтому любой новый посетитель может не увидеть ссылку на предыдущие или следующие статьи блога.
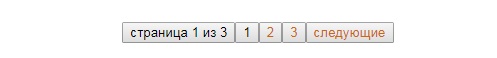
Стилей навигации достаточно много. Но уже не первый раз обращаются, что многие из них "приказали долго жить". А навигация сайта, пожалуй самый основной элемент. Поэтому дам ссылки на статьи, где публиковала уже варианты оформления навигации и предложу ещё один рабочий код. Вот так она будет выглядеть под сообщениями блога.

Красивые кнопки панели навигации
Плавающие кнопки панели навигации
Верхняя панель навигации
Сегодняшний вариант смотрится достаточно элегантно. Отображает на панели нумерованный список страниц и правильно отображает предыдущие и следующие.
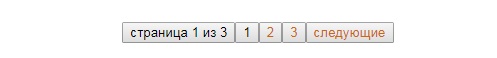
Демонстрация Стилей навигации достаточно много. Но уже не первый раз обращаются, что многие из них "приказали долго жить". А навигация сайта, пожалуй самый основной элемент. Поэтому дам ссылки на статьи, где публиковала уже варианты оформления навигации и предложу ещё один рабочий код. Вот так она будет выглядеть под сообщениями блога.

Красивые кнопки панели навигации
Плавающие кнопки панели навигации
Верхняя панель навигации
Сегодняшний вариант смотрится достаточно элегантно. Отображает на панели нумерованный список страниц и правильно отображает предыдущие и следующие.
Для установки сначала нужно скопировать этот код
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://googledrive.com/host/0Bz4YdwRI3rnCcjZCT1AyLTRLb2s/bootstrap.min.css");
var postperpage=3;//настроить количество постов на главной странице
var numshowpage=3;
var upPageWord="предыдущие";
var downPageWord="следующие";
var home_page="/";
var urlactivepage=location.href;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('7 M;7 l;7 i;7 u;1B();I 1s(18){7 6=\'\';P=L(S/2);5(P==S-P){S=P*2+1}E=i-P;5(E<1)E=1;g=L(18/o)+1;5(g-1==18/o)g=g-1;F=E+S-1;5(F>g)F=g;6+="<1l b=\'4-1o\' 1I=\'1o\'><3 9=\'3\' b=\'4 4-c 1K\'>1J "+i+\' 1H \'+g+"</3>";7 1f=L(i)-1;5(i>1){5(i==2){5(l=="s"){6+=\'<3 9="3" b="4 4-c 1T"><a f="\'+D+\'">\'+Q+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="/x/v/\'+u+\'?&d-r=\'+o+\'">\'+Q+\'</a></3>\'}}e{5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+1f+\');B C">\'+Q+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+1f+\');B C">\'+Q+\'</a></3>\'}}}5(E>1){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="\'+D+\'">1</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="/x/v/\'+u+\'?&d-r=\'+o+\'">1</a></3>\'}}5(E>2){6+=\'<3 9="3" b="4 4-c">...</3>\'}1m(7 m=E;m<=F;m++){5(i==m){6+=\'<3 9="3" b="4 4-c 1E">\'+m+\'</3>\'}e 5(m==1){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="\'+D+\'">1</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="/x/v/\'+u+\'?&d-r=\'+o+\'">1</a></3>\'}}e{5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+m+\');B C">\'+m+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+m+\');B C">\'+m+\'</a></3>\'}}}5(F<g-1){6+=\'<3 9="3" b="4 4-c">...</3>\'}5(F<g){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+g+\');B C">\'+g+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+g+\');B C">\'+g+\'</a></3>\'}}7 1d=L(i)+1;5(i<g){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+1d+\');B C">\'+1k+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+1d+\');B C">\'+1k+\'</a></3></1l>\'}}7 G=y.1Q("G");7 1a=y.1R("1S-1O");1m(7 p=0;p<G.T;p++){G[p].1i=6}5(G&&G.T>0){6=\'\'}5(1a){1a.1i=6}}I 1g(15){7 U=15.U;7 1x=L(U.1L$1M.$t,10);1s(1x)}I 1B(){7 k=w;5(k.h("/x/v/")!=-1){5(k.h("?V-d")!=-1){u=k.K(k.h("/x/v/")+14,k.h("?V-d"))}e{u=k.K(k.h("/x/v/")+14,k.h("?&d"))}}5(k.h("?q=")==-1&&k.h(".6")==-1){5(k.h("/x/v/")==-1){l="s";5(w.h("#J=")!=-1){i=w.K(w.h("#J=")+8,w.T)}e{i=1}y.1r("<n W=\\""+D+"16/17/13?d-r=1&X=Y-Z-n&R=1g\\"><\\/n>")}e{l="v";5(k.h("&d-r=")==-1){o=1N}5(w.h("#J=")!=-1){i=w.K(w.h("#J=")+8,w.T)}e{i=1}y.1r(\'<n W="\'+D+\'16/17/13/-/\'+u+\'?X=Y-Z-n&R=1g&d-r=1" ><\\/n>\')}}}I O(H){12=(H-1)*o;M=H;7 11=y.1u(\'1v\')[0];7 z=y.1t(\'n\');z.9=\'1p/1q\';z.1w("W",D+"16/17/13?1A-1z="+12+"&d-r=1&X=Y-Z-n&R=1c");11.1y(z)}I N(H){12=(H-1)*o;M=H;7 11=y.1u(\'1v\')[0];7 z=y.1t(\'n\');z.9=\'1p/1q\';z.1w("W",D+"16/17/13/-/"+u+"?1A-1z="+12+"&d-r=1&X=Y-Z-n&R=1c");11.1y(z)}I 1c(15){1b=15.U.1P[0];7 1j=1b.1n.$t.K(0,19)+1b.1n.$t.K(1G,1D);7 1e=1F(1j);5(l=="s"){7 1h="/x?V-d="+1e+"&d-r="+o+"#J="+M}e{7 1h="/x/v/"+u+"?V-d="+1e+"&d-r="+o+"#J="+M}1C.f=1h}',62,118,'|||button|btn|if|html|var||type||class|default|max|else|href|maksimal|indexOf|nomerhal|showpageNum|thisUrl|jenis|jj|script|postperpage|||results|page||lblname1|label|urlactivepage|search|document|newInclude|onclick|return|false|home_page|mulai|akhir|pageArea|numberpage|function|PageNo|substring|parseInt|nopage|redirectlabel|redirectpage|nomerkiri|upPageWord|callback|numshowpage|length|feed|updated|src|alt|json|in||nBody|jsonstart|summary||root|feeds|posts|banyakdata||blogPager|post|finddatepost|nextnomer|timestamp|prevnomer|hitungtotaldata|alamat|innerHTML|timestamp1|downPageWord|div|for|published|group|text|javascript|write|loophalaman|createElement|getElementsByTagName|head|setAttribute|totaldata|appendChild|index|start|halamanblogger|location|29|showpagePoint|encodeURIComponent|23|из|role|страница|showpageиз|openSearch|totalResults|20|pager|entry|getElementsByName|getElementById|blog|showpage'.split('|'),0,{}))
//]]>
</script>
</b:if>
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://googledrive.com/host/0Bz4YdwRI3rnCcjZCT1AyLTRLb2s/bootstrap.min.css");
var postperpage=3;//настроить количество постов на главной странице
var numshowpage=3;
var upPageWord="предыдущие";
var downPageWord="следующие";
var home_page="/";
var urlactivepage=location.href;
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('7 M;7 l;7 i;7 u;1B();I 1s(18){7 6=\'\';P=L(S/2);5(P==S-P){S=P*2+1}E=i-P;5(E<1)E=1;g=L(18/o)+1;5(g-1==18/o)g=g-1;F=E+S-1;5(F>g)F=g;6+="<1l b=\'4-1o\' 1I=\'1o\'><3 9=\'3\' b=\'4 4-c 1K\'>1J "+i+\' 1H \'+g+"</3>";7 1f=L(i)-1;5(i>1){5(i==2){5(l=="s"){6+=\'<3 9="3" b="4 4-c 1T"><a f="\'+D+\'">\'+Q+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="/x/v/\'+u+\'?&d-r=\'+o+\'">\'+Q+\'</a></3>\'}}e{5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+1f+\');B C">\'+Q+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+1f+\');B C">\'+Q+\'</a></3>\'}}}5(E>1){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="\'+D+\'">1</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="/x/v/\'+u+\'?&d-r=\'+o+\'">1</a></3>\'}}5(E>2){6+=\'<3 9="3" b="4 4-c">...</3>\'}1m(7 m=E;m<=F;m++){5(i==m){6+=\'<3 9="3" b="4 4-c 1E">\'+m+\'</3>\'}e 5(m==1){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="\'+D+\'">1</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="/x/v/\'+u+\'?&d-r=\'+o+\'">1</a></3>\'}}e{5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+m+\');B C">\'+m+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+m+\');B C">\'+m+\'</a></3>\'}}}5(F<g-1){6+=\'<3 9="3" b="4 4-c">...</3>\'}5(F<g){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+g+\');B C">\'+g+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+g+\');B C">\'+g+\'</a></3>\'}}7 1d=L(i)+1;5(i<g){5(l=="s"){6+=\'<3 9="3" b="4 4-c j"><a f="#" A="O(\'+1d+\');B C">\'+1k+\'</a></3>\'}e{6+=\'<3 9="3" b="4 4-c j"><a f="#" A="N(\'+1d+\');B C">\'+1k+\'</a></3></1l>\'}}7 G=y.1Q("G");7 1a=y.1R("1S-1O");1m(7 p=0;p<G.T;p++){G[p].1i=6}5(G&&G.T>0){6=\'\'}5(1a){1a.1i=6}}I 1g(15){7 U=15.U;7 1x=L(U.1L$1M.$t,10);1s(1x)}I 1B(){7 k=w;5(k.h("/x/v/")!=-1){5(k.h("?V-d")!=-1){u=k.K(k.h("/x/v/")+14,k.h("?V-d"))}e{u=k.K(k.h("/x/v/")+14,k.h("?&d"))}}5(k.h("?q=")==-1&&k.h(".6")==-1){5(k.h("/x/v/")==-1){l="s";5(w.h("#J=")!=-1){i=w.K(w.h("#J=")+8,w.T)}e{i=1}y.1r("<n W=\\""+D+"16/17/13?d-r=1&X=Y-Z-n&R=1g\\"><\\/n>")}e{l="v";5(k.h("&d-r=")==-1){o=1N}5(w.h("#J=")!=-1){i=w.K(w.h("#J=")+8,w.T)}e{i=1}y.1r(\'<n W="\'+D+\'16/17/13/-/\'+u+\'?X=Y-Z-n&R=1g&d-r=1" ><\\/n>\')}}}I O(H){12=(H-1)*o;M=H;7 11=y.1u(\'1v\')[0];7 z=y.1t(\'n\');z.9=\'1p/1q\';z.1w("W",D+"16/17/13?1A-1z="+12+"&d-r=1&X=Y-Z-n&R=1c");11.1y(z)}I N(H){12=(H-1)*o;M=H;7 11=y.1u(\'1v\')[0];7 z=y.1t(\'n\');z.9=\'1p/1q\';z.1w("W",D+"16/17/13/-/"+u+"?1A-1z="+12+"&d-r=1&X=Y-Z-n&R=1c");11.1y(z)}I 1c(15){1b=15.U.1P[0];7 1j=1b.1n.$t.K(0,19)+1b.1n.$t.K(1G,1D);7 1e=1F(1j);5(l=="s"){7 1h="/x?V-d="+1e+"&d-r="+o+"#J="+M}e{7 1h="/x/v/"+u+"?V-d="+1e+"&d-r="+o+"#J="+M}1C.f=1h}',62,118,'|||button|btn|if|html|var||type||class|default|max|else|href|maksimal|indexOf|nomerhal|showpageNum|thisUrl|jenis|jj|script|postperpage|||results|page||lblname1|label|urlactivepage|search|document|newInclude|onclick|return|false|home_page|mulai|akhir|pageArea|numberpage|function|PageNo|substring|parseInt|nopage|redirectlabel|redirectpage|nomerkiri|upPageWord|callback|numshowpage|length|feed|updated|src|alt|json|in||nBody|jsonstart|summary||root|feeds|posts|banyakdata||blogPager|post|finddatepost|nextnomer|timestamp|prevnomer|hitungtotaldata|alamat|innerHTML|timestamp1|downPageWord|div|for|published|group|text|javascript|write|loophalaman|createElement|getElementsByTagName|head|setAttribute|totaldata|appendChild|index|start|halamanblogger|location|29|showpagePoint|encodeURIComponent|23|из|role|страница|showpageиз|openSearch|totalResults|20|pager|entry|getElementsByName|getElementById|blog|showpage'.split('|'),0,{}))
//]]>
</script>
</b:if>
В коде я выделила цветом количество отображаемых постов на одной странице (3). Вы можете изменить на нужное число. Ну и текст, если захотите. Например -"вперёд - назад" или "туды - сюды" и т.д.
Сейчас идём во вкладку ТЕМА - Изменить HTML. С помощью горячих клавиш Ctrl + F ( читаем об этом здесь), находим закрывающийся тег </body>. Сразу над ним вставляем скопированный код.
Нажимаем сохранить изменения и бежим смотреть результат. В итоге у вас на каждой странице должен отображаться блок с постраничной нумерованной навигацией.
Всем предпраздничного настроения и с наступающим Новым годом.
P.S. На тестовом блоге, ссылку на который дала в статье, вариант расположения ёлочных веточек на заднем фоне. Кому интересно, пишите.
хотите оформить подписку на новые шпаргалки

А какое тут может быть мнение - классно, аккуратно.
ОтветитьУдалитьСпасибо, Саша. Такой вариант на каждом блоге будет аккуратно смотреться.
УдалитьПро навигацию не догадывался. Щас посмотрю.
ОтветитьУдалитьСемён. Тут нужно просто посмотреть. Она изначально в Блоггере не правильная. Следующие и предыдущие на многих макетах местами перепутаны. Да и блёкло как - то.
УдалитьИ обратно не разобрался! Но буду стараться. Учиться никогда не поздно.
УдалитьИнтересная навигация!
ОтветитьУдалитьИрина,дасточно простая и в то же время лаконичная. Без всяких наворотов.
УдалитьШикарная фишка, но мне надо с ней разбираться. Спасибо, Вика, за прекрасные статьи-подсказочки )))
ОтветитьУдалитьСпасибо тебе, что читаешь. Пиши если будет очень нужно чем помочь.
ОтветитьУдалитьЗдравствуйте, Вика! Поставила в свой блог панель навигации. Спасибо! Вот бы мне еще виджет "Рекомендую" (похожие статьи)! Давно пытаюсь его установить. Есть какие-то рекомендации?
ОтветитьУдалитьТатьяна, посмотрела у Вас в блоге. Ну прямо готовый код под Ваш дизайн. СимпатиШно смотрится. Вот несколько вариантов
ОтветитьУдалитьhttp://www.shpargalochki.ru/2017/07/spisok-pohozhih-soobshenij-pod-kazhdym-postom-blogger.html
http://www.shpargalochki.ru/2015/03/pohozhie-soobshhenija-pod-pod-kazhdym-postom.html
http://www.shpargalochki.ru/2015/10/vidzhet-pohozhie-soobshhenija-v-vide-spiska-pod-kazhdym-postom-v-Blogger.html
Можно поставить случайные сообщения тоже интересно
http://www.shpargalochki.ru/2019/05/dva-vidzheta-sluchajnye-soobsheniya.html
http://www.shpargalochki.ru/2015/01/vidzhet-sluchajnyh-soobshhenij.html
Спасибо, Вика! Пробовала все варианты. Ни один не появляется. Случайные сообщения - хорошо. Но хотелось бы, чтобы они были в конце каждого сообщения, как у Вас)
УдалитьТатьяна у меня он работает и на тестовом. Что - то не туда вставляете. Я так сказать не могу - видеть нужно. Может скрин на почту скините, что куда ставите. Обратите внимание Что в Вашем шаблоне 3 варианта post-footer-line post-footer-line-1, line-2 и line-3. Нужно пробовать под каждым шаблоны разные. Возможно, Вы не весь код раскрываете.
ОтветитьУдалитьПодскажите, как поменять цвет текста и фона?
ОтветитьУдалитьВ коде прямая ссылка на файл CSS с Google Drive. Не поменять. Для информации почитайте здесь https://www.magentawave.com/2013/09/get-direct-link-on-file.html
ОтветитьУдалить