Доброго времени суток, друзья. Как создать кнопку «Follow» , которая является одним из важных виджетов, устанавливаемых на блоге. Кнопка «Follower» BLOGGER называется функцией «стать постоянным читателем (присоединиться к этому блогу)».

Пост подкорректирован и немного изменён.
Метод, который мы будем использовать для создания кнопки «подписка», заключается в использовании ссылки «Подписаться», которая есть у виджета ПЧ (присоединяется к этому сайту), поэтому кнопка будет более удобной и простой в применении.
Первое, что нужно сделать - создать ссылку на блог follow + id, см. Пример ниже;
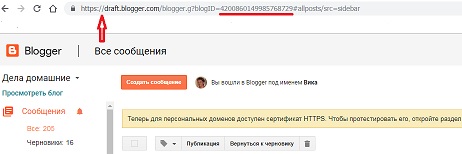
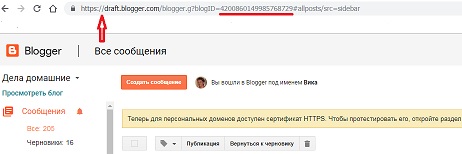
Идентификационный номер, выделенный жирным шрифтом, представляет собой номер идентификатора моего блога. Измените его на идентификатор вашего блога. Чтобы получить или увидеть «идентификатор» войдите в админпанель блогера, выберите нужный блог, если у вас их несколько. Затем посмотрите на адресную строку вашего блога.

Создали свою ссылку и пока сохраните её в блокноте или черновике. Рассмотрим варианты её размещения.
Как установить кнопку присоединиться в верхней части колонки комментариев
Идём во вкладку тема и находим строку ]]></b:skin> и над ней устанавливаем код
Затем там же в шаблоне ищем строку
или
и заменяем одну из них на
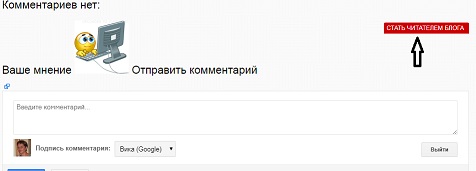
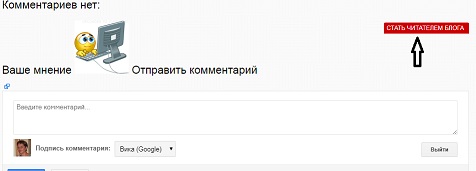
Сохраните шаблон. Вот так примерно это выглядит

Добавить кнопку в меню навигации «Follow». Просто добавим ссылку в пункт меню.
Так примерно
Живой пример на моём блоге дела домашние в меню под шапкой. Можете попробовать, чтобы увидеть, как это будет выглядеть при нажатии.
Добавить кнопку - ссылку подписаться в сайдбар
Добавить кнопку стать постоянным читателем в сообщении блога
В любом месте сообщения блога, переходим в режим HTML и вставляем код
Уберите теги <button>...</button> останется только ссылка.
Или такая кнопка. Просто взяла вариант из сайдбара.
В последнем варианте можно сделать свою собственную кнопку - картинку. Подробнее здесь. А уж мотивирующий к подписке текст, придумайте сами.
Одним словом, вариантов много. И мимо интересной кнопки, точно не пройдут мимо. Включаем фантазию, а установка кнопки дело совсем не сложное. Можно и гаджет ПЧ оставить и ещё кнопочку куда - нибудь подключить. Хуже не будет.

Метод, который мы будем использовать для создания кнопки «подписка», заключается в использовании ссылки «Подписаться», которая есть у виджета ПЧ (присоединяется к этому сайту), поэтому кнопка будет более удобной и простой в применении.
Первое, что нужно сделать - создать ссылку на блог follow + id, см. Пример ниже;
https://www.blogger.com/follow.g?blogID= 7438819944636028340
Идентификационный номер, выделенный жирным шрифтом, представляет собой номер идентификатора моего блога. Измените его на идентификатор вашего блога. Чтобы получить или увидеть «идентификатор» войдите в админпанель блогера, выберите нужный блог, если у вас их несколько. Затем посмотрите на адресную строку вашего блога.

Создали свою ссылку и пока сохраните её в блокноте или черновике. Рассмотрим варианты её размещения.
Как установить кнопку присоединиться в верхней части колонки комментариев
Идём во вкладку тема и находим строку ]]></b:skin> и над ней устанавливаем код
.comments .rightx{font-size:12px;position:absolute;$endSide:0;top:0;line-height:22px;max-height:22px;padding:4px 0 0 4px;margin-$endSide:0;background-color:#333333;overflow:hidden;display:block;}
.comments .rightx a{display:inline-block;min-width:75px;margin-$endSide:0;background-color:#333333;text-align:center;color:#ffffff;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;cursor:pointer;text-decoration:none;text-transform: uppercase;}
.comments .rightx a{display:inline-block;min-width:75px;margin-$endSide:0;background-color:#333333;text-align:center;color:#ffffff;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;cursor:pointer;text-decoration:none;text-transform: uppercase;}
Затем там же в шаблоне ищем строку
<h4 id='comment-post-message'>
или
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
и заменяем одну из них на
<h4 id='comment-post-message'>
<span class='subscrnya'><data:postCommentMsg/></span>
<span class='rightx'><b:if cond='data:top.commentLabel'>
<a href='https://www.blogger.com/follow.g?blogID=7438819944636028340'>стать читателем блога</a>
</b:if>
</span>
</h4>
<span class='subscrnya'><data:postCommentMsg/></span>
<span class='rightx'><b:if cond='data:top.commentLabel'>
<a href='https://www.blogger.com/follow.g?blogID=7438819944636028340'>стать читателем блога</a>
</b:if>
</span>
</h4>
<h4 id='comment-post-message'> или <h4 id='comment-post-message'><data:postCommentMsg/></h4> это код родных комментариев Блоггер включенных по умолчанию.
Сохраните шаблон. Вот так примерно это выглядит

Добавить кнопку в меню навигации «Follow». Просто добавим ссылку в пункт меню.
Так примерно
<nav class='naviy' id='nav'>
<ul class='sf-menu' id='menunav'>
<li><a href='add_url'>Об авторе</a></li>
<li><a href='add_url'>Содержание</a></li>
<li><a href='https://www.blogger.com/follow.g?blogID=7438819944636028340'>Форма подписки</a></li>
</ul>
</nav>
<ul class='sf-menu' id='menunav'>
<li><a href='add_url'>Об авторе</a></li>
<li><a href='add_url'>Содержание</a></li>
<li><a href='https://www.blogger.com/follow.g?blogID=7438819944636028340'>Форма подписки</a></li>
</ul>
</nav>
Живой пример на моём блоге дела домашние в меню под шапкой. Можете попробовать, чтобы увидеть, как это будет выглядеть при нажатии.
Добавить кнопку - ссылку подписаться в сайдбар
<button onclick="window.location='https://www.blogger.com/follow.g?blogID=7438819944636028340'" style="background-color: orange; color: white; height: 30px; width: 201px;"><b>Присоединиться к блогу</b></button>
Добавить кнопку стать постоянным читателем в сообщении блога
В любом месте сообщения блога, переходим в режим HTML и вставляем код
<a href="https://www.blogger.com/follow.g?blogID=7438819944636028340" target="_blank"><button><b>подписка</b></button></a>
Уберите теги <button>...</button> останется только ссылка.
Или такая кнопка. Просто взяла вариант из сайдбара.
В последнем варианте можно сделать свою собственную кнопку - картинку. Подробнее здесь. А уж мотивирующий к подписке текст, придумайте сами.
Одним словом, вариантов много. И мимо интересной кнопки, точно не пройдут мимо. Включаем фантазию, а установка кнопки дело совсем не сложное. Можно и гаджет ПЧ оставить и ещё кнопочку куда - нибудь подключить. Хуже не будет.
хотите оформить подписку на новые шпаргалки
Интересно, Виктория! А, если уже стоит гаджет ПЧ? Зачем тогда еще ставить кнопку?
ОтветитьУдалитьИрина, они не мешают друг другу я в конце статьи про это упомянула Можно и гаджет ПЧ оставить и ещё кнопочку куда - нибудь подключить. Хуже не будет.
УдалитьСпасибо, Вика идея просто супер, мне тоже кажется, что одного гаджета ПЧ маловато. Обязательно поставлю ещё где нибудь кнопочку.
ОтветитьУдалитьВалентина, в любом случае лишней кнопка не будет. Я полностью с Вами согласна. Спасибо за подписку и визит.
Удалить