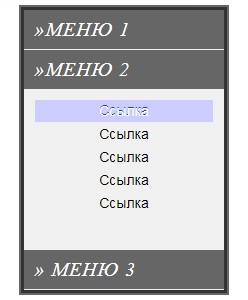
Всем, привет. Всегда думала, что у меня есть пост о выпадающем вертикальном меню - аккордеон и нашла только вариант простого меню - аккордеон. Сразу спешу поделиться с вами вариантом менюшки, которая экономит место в сайдбаре блога. Оно достаточно компактное, легко устанавливается в гаджет. Вы сможете изменить его дизайн, который будет соответствовать вашему блогу.

В таком меню - аккордеон можно разместить сколько угодно ссылок. Подумайте, если на блоге не так много ярлыков, то его можно сделать и, как меню по ярлыкам. Творите что хотите.
Скопируйте, приведённый ниже код меню и установите его в этом редакторе для просмотра.
Код
Вставляйте вместо решёток адреса ваш страниц и подстраниц блога. И, соответственно, ваши названия. Все настройки я отметила комментариями в коде. Готовый код устанавливайте в гаджет HTML/JavaScript в любом месте боковой панели.
При необходимости добавляйте пункты меню
<li>
<h3>»МЕНЮ 4</h3>
<div>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
И подпункты (ссылки) <a href="#">Ссылка</a>
Сколько же можно информации разместить в таком компактном, раскрывающемся меню - аккордеон.
Всё. Добра всем и предновогоднего настроения.

В таком меню - аккордеон можно разместить сколько угодно ссылок. Подумайте, если на блоге не так много ярлыков, то его можно сделать и, как меню по ярлыкам. Творите что хотите.
Скопируйте, приведённый ниже код меню и установите его в этом редакторе для просмотра.
Код
<style>.vb {
margin: 0 auto;
width: 206px;
height: auto;
background: rgba(0, 0, 0, 0.8); /* - цвет вкладок - */
border: 2px solid #666666; /* - ширина и цвет рамки - */
}
.vb>ul {
margin: 3px;
padding: 0;
list-style: none;
width: 200px; /* - ширина блока меню - */
}
.vb>ul>li {
display: block;
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
height: 40px;
width: 200px;
background-color: #f0f0f0; /* - фон открытой вкладки - */
transition: height 0.5s ease-in-out;
-moz-transition: height 0.5s ease-in-out;
-webkit-transition: height 0.5s ease-in-out;
-o-transition: height 0.5s ease-in-out;
}
.vb>ul>li>h3 {
display: block;
margin: 0;
padding: 7px 10px 13px 10px;
height: 19px;
font-family: Georgia, Arial, Helvetica, sans-serif;
text-decoration: none;
color: #fff;
background: #666;
font-weight: normal;
}
.vb>ul>li>div {
margin: 0;
overflow: auto;
padding: 10px;
height: 210px;
}
.vb>ul>li>div>a {
display: block;
text-decoration: none;
text-align: center;
margin: 1px;
padding: 3px;
color: #000;
background: #СССССС;
}
.vb>ul>li>div>a:hover {
color: #FFF;
text-shadow: 0px -1px 0px #00518a;
background: #CCCCFF; /* - цвет фона ссылки при наведении- */
}
.vb>ul>li:hover {
height: 200px;
}
.vb>ul>li>h3:hover {
cursor: pointer;
}</style>
<div class="vb">
<ul>
<li>
<h3>»МЕНЮ 1</h3>
<div>
<a href="http://www.shpargalochki.ru/">шпаргалки блогерши</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
<li>
<h3>»МЕНЮ 2</h3>
<div>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
<li>
<h3>» МЕНЮ 3</h3>
<div>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
</ul>
</div>
margin: 0 auto;
width: 206px;
height: auto;
background: rgba(0, 0, 0, 0.8); /* - цвет вкладок - */
border: 2px solid #666666; /* - ширина и цвет рамки - */
}
.vb>ul {
margin: 3px;
padding: 0;
list-style: none;
width: 200px; /* - ширина блока меню - */
}
.vb>ul>li {
display: block;
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
height: 40px;
width: 200px;
background-color: #f0f0f0; /* - фон открытой вкладки - */
transition: height 0.5s ease-in-out;
-moz-transition: height 0.5s ease-in-out;
-webkit-transition: height 0.5s ease-in-out;
-o-transition: height 0.5s ease-in-out;
}
.vb>ul>li>h3 {
display: block;
margin: 0;
padding: 7px 10px 13px 10px;
height: 19px;
font-family: Georgia, Arial, Helvetica, sans-serif;
text-decoration: none;
color: #fff;
background: #666;
font-weight: normal;
}
.vb>ul>li>div {
margin: 0;
overflow: auto;
padding: 10px;
height: 210px;
}
.vb>ul>li>div>a {
display: block;
text-decoration: none;
text-align: center;
margin: 1px;
padding: 3px;
color: #000;
background: #СССССС;
}
.vb>ul>li>div>a:hover {
color: #FFF;
text-shadow: 0px -1px 0px #00518a;
background: #CCCCFF; /* - цвет фона ссылки при наведении- */
}
.vb>ul>li:hover {
height: 200px;
}
.vb>ul>li>h3:hover {
cursor: pointer;
}</style>
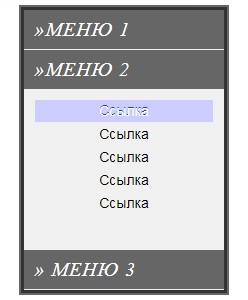
<div class="vb">
<ul>
<li>
<h3>»МЕНЮ 1</h3>
<div>
<a href="http://www.shpargalochki.ru/">шпаргалки блогерши</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
<li>
<h3>»МЕНЮ 2</h3>
<div>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
<li>
<h3>» МЕНЮ 3</h3>
<div>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
</ul>
</div>
Вставляйте вместо решёток адреса ваш страниц и подстраниц блога. И, соответственно, ваши названия. Все настройки я отметила комментариями в коде. Готовый код устанавливайте в гаджет HTML/JavaScript в любом месте боковой панели.
При необходимости добавляйте пункты меню
<li>
<h3>»МЕНЮ 4</h3>
<div>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</div>
</li>
И подпункты (ссылки) <a href="#">Ссылка</a>
Сколько же можно информации разместить в таком компактном, раскрывающемся меню - аккордеон.
Всё. Добра всем и предновогоднего настроения.
хотите оформить подписку на новые шпаргалки
Замечательная идея! Хотя у меня ярлыков, то есть рубрик, довольно много....
ОтветитьУдалитьВиктория, у Вас давно же такое сообщение КОМПАКТНОЕ ВЕРТИКАЛЬНОЕ МЕНЮ АККОРДЕОН ДЛЯ BLOGGER http://www.shpargalochki.ru/2017/04/vertikalnoe-menyu-akkordion-dlya-bogger.html. Вероятно, не включили его во все статьи, пропустили случайно.
ОтветитьУдалитьОй, а я его не нашла. Пепа, спасибо большое. Вот за что я люблю своих читателей за внимание к блогу, за бдительность. Ну что ж, пусть будет 2 одинаковых кода. Не вероятно не включила, а на самом деле. Пепа, я тебя обнимаю СПАСИБКИ.
ОтветитьУдалитьИ я обнимаю тебя. А сегодняшнее сообщение включила во все статьи? Извиняюсь.
УдалитьЯ люблю твой блог.Теперь у нас праздники. Много читла, и у меня есть вопросы. Скоро напишу но на болгарском языке. Надеюсь, не будем иметь проблемы с языковым барьером.
Спасибо, Виктория! С Новым годом!
ОтветитьУдалитьИрина, спасибо и тебя тоже с наступающим Новым годом.
УдалитьВика, привет. С наступающим Новым годом! Решила "чирикнуть" сегодня, а то вдруг закручусь со всякими салатами, холодцами...
ОтветитьУдалитьПусть у тебя всё будет хорошо и легко, радостно на душе и весело в праздники. Здоровья всем!
Дивной ночью, сквозь метели
Мчится в гости Новый год.
Он подарит нам веселье.
Будет счастлив весь народ.
Пусть все тайные желанья
Вмиг исполнятся у вас.
Всем желаю процветанья
В этот год и в каждый час.
Люба, большое спасибо за поздравление. Взаимно.
Удалитьполезно. с наступающим Вас
ОтветитьУдалитьСпасибо, Семён. Тебя с наступающим Новым годом.
Удалить