Доброго времени суток, друзья. Покажу вам сегодня как сделать блок картинок, расположенных по горизонтали, с кликабельным описанием. В статье несколько вариантов оформления картинок был задан именно такой вопрос.
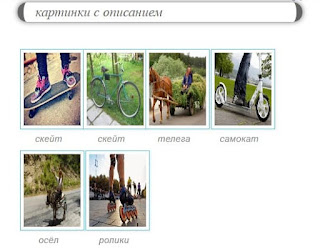
Кому - то нужно сделать просто ссылку - картинку в блоге, кому галерею. Ну и такой, о каком сегодня идёт речь, оказывается тоже востребован. Картинки будут располагаться в виде простой галереи и под ними будет описание с активной ссылкой. Примерно, как на изображении ниже.

Рабочий вариант можно увидеть на тестовом блоге
Для реализации сначала приготовьте нужные вам картинки. Копируйте полностью код, приведённый ниже. Настройки потом разберём.
<style>.thumb figure {
width: 23%;
margin: 1%;
display: inline-block;
}
/* - стили ячейки - */
.thumb img {
border: 1px solid #55c5e9;
width: 100%;
}
/* - описания- */
.thumb figcaption {
text-align: center;
font-style: italic;
}</style>
<div class="thumb">
<figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание ">текст под картинкой</a></figcaption>
</figure><!--
--><figure>
<img src="адрес вашего изображения" height="120" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure><!--
--><figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure>
<figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure>
<figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure>
<figure>
<img src="адрес вашего изображения" height="120" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</div>
width: 23%;
margin: 1%;
display: inline-block;
}
/* - стили ячейки - */
.thumb img {
border: 1px solid #55c5e9;
width: 100%;
}
/* - описания- */
.thumb figcaption {
text-align: center;
font-style: italic;
}</style>
<div class="thumb">
<figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание ">текст под картинкой</a></figcaption>
</figure><!--
--><figure>
<img src="адрес вашего изображения" height="120" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure><!--
--><figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure>
<figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure>
<figure>
<img height="120" src="адрес вашего изображения" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</figure>
<figure>
<img src="адрес вашего изображения" height="120" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
</div>
В зависимости от размера страницы, значение ширины блока width: 23%; можно менять, при увеличении значения, картинок в ряду будет меньше и наоборот, при уменьшении - больше. Так что есть возможность загружать любое количество изображений и они будут автоматически переходить в следующий ряд.
Добавляйте в код сколько угодно вот таких фрагментов
<figure>
<img src="адрес вашего изображения" height="120" width="120" />
<figcaption><a href="ссылка на страницу при клике на описание">текст под картинкой</a></figcaption>
Размеры картинок в коде height="120" width="120", так же устанавливайте нужные. Следует учесть ещё один момент. Количество символов в описании под картинкой желательно делать одинаковое, иначе ячейки блоков не корректно отобразятся по высоте.
text-align: center; можно изменить на left.
В редакторе изображения будут выглядеть по вертикали. Вот так

Сейчас вот подумала, что можно подобным образом сделать, что - то подобие карты, хотя бы для отдельного ярлыка. Создать страницу и вставить туда код. Затем после публикации очередного поста данной категории, вставлять в код фрагмент, выделенный выше. Будут и картинки, и кликабельное название поста.
А ещё, почему бы не использовать иногда такой вариант в качестве Посты по теме (или ещё как назвать это) - в конце некоторых сообщений.
Советую ещё рассмотреть и такой вариант. Творите что хотите.
У меня сегодня всё. Не отнимаю больше ваше драгоценное время. До встречи.
хотите оформить подписку на новые шпаргалки
Вика, спасибо большое за статью, я как раз и спрашивала про такой вариант для отдельной страницы, где будут только карточки товаров с описанием и ценой. У меня почему-то у картинок сверху и снизу промежуток пустой (меняла высоту, промежуток остается). И можно сделать адаптивный вариант, когда смотришь на мобильную версию, все карточки товаров сужаются. Вот скрины тестового варианта(https://vk.cc/8PB6Mc https://vk.cc/8PB7gP )
ОтветитьУдалитьТата, мне бы не это посмотреть(я имею виду промежуток) мне нужно хотя бы страницу видеть, о чём речь. С адавптивной думаю нужно просто шаблон сам сделать для любого разрешения. Насчёт карточек, как Вы хотите можно попробовать ещё такой вариант https://www.artlebedev.ru/technogrette/html/thumbnails-center/
УдалитьВика, спасибо за ссылку, то что надо было! Все получилось, и этот вариант адаптивен под мобильную версию.
ОтветитьУдалитьЯ рада, что всё получилось.
УдалитьИнтересная идея, особенно для тех, кто продает товары )))
ОтветитьУдалитьВика, тут ещё масса вариантов для реализации. Пока пост писала уже вон в голову 2 идеи пришло.
УдалитьНадо попробовать! Обычно текст пишу перед или после (как все), а так интересное разнообразие можно попрактиковать.
ОтветитьУдалитьВалерия, вариант интересный, правда. Можно давать в статье ссылки с картинками на похожие сообщения, например.
УдалитьО, вот это совсем здорово! Не подумала о таком варианте. С картинкой-то обычно больше желания почитать)))
УдалитьВалерия, вот смотри, у меня под каждым постом есть статьи под названием Рекомендуем. Показаны похожие сообщения. Код автоматически выводит их . Но это нужно в шаблоне немного покопаться. Если интересно код здесь http://www.shpargalochki.ru/2015/03/pohozhie-soobshhenija-pod-pod-kazhdym-postom.html и вот здесь http://www.shpargalochki.ru/2017/07/pohozhie-soobsheniya-pod-kazhdym-postom-s-miniatyurami-blogger.html
ОтветитьУдалитьНе все любят в шаблоне копаться. А таким образом можно сделать для отдельного поста.
Я тоже столько в шаблон уже налазила, что решила бить себя по рукам, как только потянутся. Боюсь напортить чего-нибудь. Если на начальном этапе это не пугало, то сейчас уже столько работы проделано... Плюс вечный аутотренинг - пиши тексты, Лера, ты не программист и даже рядом не стояла))). На заметку беру - спасибо, Вика!
УдалитьВалерия, пиши статьи. Нужно будет всегда это можно сделать.
ОтветитьУдалитьКлассная штуковина!
ОтветитьУдалитьПривет, Вика. С наступающим :)
Привет, Наталья. Спасибо. И тебя с Наступающим, всяческих благ тебе.
Удалить