Всем, доброго времени суток. Хочу вам сегодня показать, как сделать в Blogger целевую страницу или страницу приветствия. Она прекрасно подойдёт для отображения информации о вашем блоге или о профиле компании. Вы можете использовать её для объявления, списка сообщений и любых других целей. Такая вот посадочная страница будет.

Преимущество целевой страницы в её быстрой загрузке. Например, в вашем блоге много графики, что увеличивает время загрузку блога в целом. Тогда и нужна такая страница.
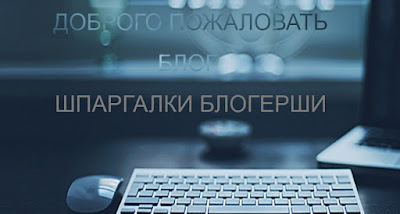
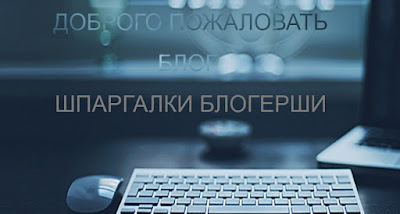
В своё время я писала пост про оформление главной страницы в блоге. Вариант, который сегодня предлагаю будет с таким же результатом, но намного проще. Предложу вам сейчас посмотреть на тестовом блоге просто пример того, о чём я говорю.

Преимущество целевой страницы в её быстрой загрузке. Например, в вашем блоге много графики, что увеличивает время загрузку блога в целом. Тогда и нужна такая страница.
В своё время я писала пост про оформление главной страницы в блоге. Вариант, который сегодня предлагаю будет с таким же результатом, но намного проще. Предложу вам сейчас посмотреть на тестовом блоге просто пример того, о чём я говорю.
Обратите сразу внимание на сам эффект страницы. Пост о том, как такой сделать опубликую чуть позже.
Создания целевой страницы
Создания целевой страницы
1. Зайдите в панель управления вкладка СТРАНИЦЫ.
2. Создать страницу.
3. Сразу перейдите в режим HTML и вставьте следующий код
Мы его добавили чтобы страница отобразилась на полную ширину. Без комментариев, сайдбара и прочего. К слову - этот код можно использовать и для других страниц блога.
4.Дайте название, заполните страницу нужным текстом, графикой, оформите как желаете нужным.
5. Публикуем.
Саму страницу мы создали и у нас есть её адрес. Допустим, как в показанном выше примере
Из этого адреса нам нужна будет в дальнейшем только вот эта часть
Сейчас в панели управления в разделе Дизайн, выбираем гаджет Страницы. Если у вас пока такого нет, создайте его выбрав в списке всех гаджетов.
Нажмите на Добавить внешнюю ссылку

В открывшемся окне пишем название страницы и её адрес.
 Сохраняем ссылку.
Сохраняем ссылку.
Добавление ссылки в раздел пользовательского перенаправления.
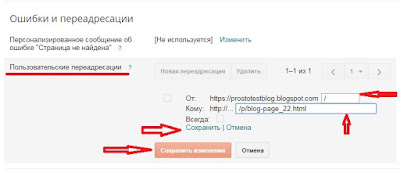
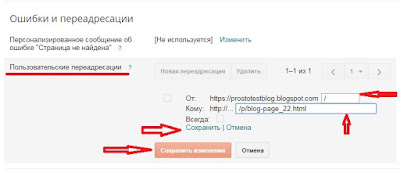
В панели администратора выбираем функцию настройки - настройки поиска - пользовательская переадресcация. Нажмите изменить. Откроется новое окно в котором видно две строки.

В поле первой строки, которая "ОТ", прописываем только слеш (символ /). А во второе поле "Кому", где прописан адрес вашего блога (пока можно его скопировать в блокнот, чтобы потом не запутаться), вставим скопированный ранее адрес страницы которую создали. Вернее, только часть его, которую я отметила выше.
Установите галочку с параметром Постоянный.
Затем нажмите ссылку "Сохранить" и оранжевую кнопку "Сохранить изменения". Не переживайте, если что-то не так сделали. В любом случае можно будет отменить все изменения там же.
Всё это делается достаточно быстро если следовать шаг за шагом, как написано. Просто заранее нужно продумать как оформить целевую страницу, которая будет перенаправлять посетителя на ваш блог. Примерно так, как вы видели на тестовом блоге.
Всем удачи и до встречи.
3. Сразу перейдите в режим HTML и вставьте следующий код
<style>
#sidebar-wrapper, #midsidebar-wrapper,.column-left-outer, .column-right-outer, .gapad2, .blog-pager, .post-header-line-1, .post-footer, #comments {
display:none !important;
}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
.fauxcolumn-outer { width:99%!important; }
.main-inner .columns { width:99%!important; }
</style>
#sidebar-wrapper, #midsidebar-wrapper,.column-left-outer, .column-right-outer, .gapad2, .blog-pager, .post-header-line-1, .post-footer, #comments {
display:none !important;
}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
.fauxcolumn-outer { width:99%!important; }
.main-inner .columns { width:99%!important; }
</style>
Мы его добавили чтобы страница отобразилась на полную ширину. Без комментариев, сайдбара и прочего. К слову - этот код можно использовать и для других страниц блога.
4.Дайте название, заполните страницу нужным текстом, графикой, оформите как желаете нужным.
5. Публикуем.
Саму страницу мы создали и у нас есть её адрес. Допустим, как в показанном выше примере
https://prostotestblog.blogspot.ru/p/blog-page_22.html
Из этого адреса нам нужна будет в дальнейшем только вот эта часть
/p/blog-page_22.html
Сейчас в панели управления в разделе Дизайн, выбираем гаджет Страницы. Если у вас пока такого нет, создайте его выбрав в списке всех гаджетов.
Нажмите на Добавить внешнюю ссылку

В открывшемся окне пишем название страницы и её адрес.

Добавление ссылки в раздел пользовательского перенаправления.
В панели администратора выбираем функцию настройки - настройки поиска - пользовательская переадресcация. Нажмите изменить. Откроется новое окно в котором видно две строки.

Установите галочку с параметром Постоянный.
Затем нажмите ссылку "Сохранить" и оранжевую кнопку "Сохранить изменения". Не переживайте, если что-то не так сделали. В любом случае можно будет отменить все изменения там же.
Всё это делается достаточно быстро если следовать шаг за шагом, как написано. Просто заранее нужно продумать как оформить целевую страницу, которая будет перенаправлять посетителя на ваш блог. Примерно так, как вы видели на тестовом блоге.
Всем удачи и до встречи.
Получайте новые сообщения с блога прямо на почту
Отличный вариант если делать блог сайтом. Тогда можно сделать меню ссылок на главной и тоже хорошо выходит. Часть блогов сделал псевдо сайтами.
ОтветитьУдалитьВот о таком я и говорила. Подходит для любых целей. Вы правы. Из обычного блога на Блоггер можно настоящий сайт сделать.
УдалитьОтлично, Виктория! Почитаю подробнее позже. Делаю ссылку на твой пост. Я сейчас на дистанционном семинаре. Много заданий надо выполнять, а в школе нет Интернета. Буду дома в выходные и вечерами делать.
ОтветитьУдалитьИрина, попробуй на тестовом сначала.
УдалитьОчень понравилось Журналистский стиль. Сделал здесь https://renessancemdm.blogspot.com/p/blog-page_12.html
ОтветитьУдалитьОчень интересное решение. Здорово.
ОтветитьУдалитьПолезная информация, спасибо!
ОтветитьУдалитьдовольно интересное решение
ОтветитьУдалитьДа, Семён, главное просто и солидно.
ОтветитьУдалитьЗдравствуйте, Вика! Как правильно вставить html код в текст поста, как здесь у Вас например через bloknot3 ???
ОтветитьУдалитьЛеонид Турцов, если я Вас правильно поняла Вам нужно на странице в таком оформлении установить код или что. Если да то вот варианты - http://www.shpargalochki.ru/2014/01/oformit-uchastok-teksta.html
ОтветитьУдалитьесли я не правильно поняла объясните подробнее.