В итоге получаем совершенно отдельную страницу с переходом на сам блог. Посмотрите. Так что, если вас такой вид главной устраивает, давайте разбираться.
1. Удаляем или перемещаем вкладки.
Если вы предполагаете совсем не отображать страницы в виде вкладок, то в гаджете страницы нужно снять все галочки напротив опубликованных страниц и сохранить изменения. Или оставить вкладки видимыми, тогда этот гаджет нужно просто переместить в боковую панель.
2. Удалить шапку блога на главной странице.
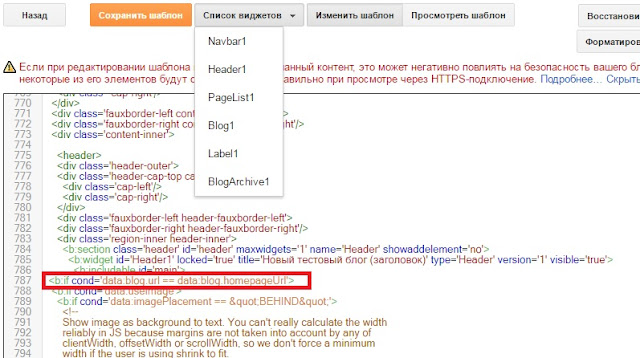
Заходим во вкладку шаблон и обязательно делаем резервное копирование. В шаблоне выбираем список виджетов - Header1. Нас перебрасывает к коду виджета шапки блога.
Найдите в нём строку <b:includable id='main'> и сразу после неё вставьте следующий код -
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Дальше спускаемся аккуратно вниз по коду и в самом конце, вот в таком участке перед </b:includable>
</h1>
</div>
<b:include name='description'/>
</div>
</b:if>
</b:if>
</b:includable>
пишем закрывающийся тег </b:if>. Я отметила его жирным шрифтом. Сохраняем шаблон и смотрим результат. На главной шапки блога нет, а на всех других страницах она осталась.</div>
<b:include name='description'/>
</div>
</b:if>
</b:if>
</b:includable>
Я здесь немного отвлекусь. Таким же образом, с помощью условных тегов, можно убрать любой гаджет с главной страницы. Нужно только вместо homepageUrl прописать название гаджета. Допустим - Followers1, Label1, HTML5 и так далее.
2. Убрать сайдбар (боковую колонку).
Как это сделать я уже писала здесь и чтобы не повторяться, прошу перейти по ссылке. Там же обратите внимание, как можно изменить цвет конкретной страницы. В нашем случае это страница "Добро пожаловать".
Код для этого такой -
<style type="text/css">
.content-inner {background-color: silver ;}
</style>
Можно вместо фона вставить картинку -
.content-inner {background-color: silver ;}
</style>
<style type="text/css">
.content-inner { background-image: url( адрес изображения );}
.content-inner { background-image: url( адрес изображения );}
3. Убрать цвет разделительных линий и цвет границ вкладок.
Вкладка шаблон - настроить дополнительно - цветовые акценты-поставить значение transparent. Сохраните изменения. Если такой опции в шаблоне нет, пишите в комментариях. Есть возможность убрать непосредственно в шаблоне.
Можно на этом и закончить. Если же вам хочется, чтобы не было пустых полей на Домашней странице, то можно сделать шаблон блога на всю ширину экрана.
При оформлении может ещё пригодится следующая информация -
Убрать рамку вокруг изображения.
Убрать всё лишнее с главной страницы.
Кажется ничего не упустила. Теперь у нас отдельная, полноценная главная страница оформлена.
Желаю вам удачи, спасибо за визит и до встречи.
здесь можно оформить подписку на новые шпаргалки


Вика, доброго времени суток! Это вариант, когда переоформляется главная страница шаблона? Или можно создать новую страницу как вы описывали ранее в "Вариант оформления главной странице Блоггер"? Тогда п.2."Удалить шапку блога на главной странице", как удалить ее во вновь созданной странице? Может что-то недопонимаю? С уважением Тата.
ОтветитьУдалитьTata, это всё продолжение поста о главной. Поскольку мы сделали перенаправление и убираем шапку с главной. В коде так и задано условие для главной blog.homepage
ОтветитьУдалить