Привет, друзья. Хочу поделиться с вами, как вывести статьи определённого ярлыка с картинкой - превью и кратким анонсом на отдельную статичную страницу. Давненько у меня ничего не было про ярлыки в блоге. Но поскольку они являются неотъемлемой частью любого сайта, стоит отдать им должное внимание.

Многие сначала по незнанию создают просто огромное количество этих ярлыков (категорий, рубрик), что и сами не разберутся потом в этом списке, и читателя запутают. К тому же сам внешний вид гаджета превращается в длиннющее полотно ссылок, от которого у пользователя глаза разбегаются. Не стоит этого делать. Обратите внимание на количество и качество ваших ярлыков. Попробуйте их упорядочить, убрать лишние, как -то сгруппировать. В помощь вам будет эта статья.
Можно сделать список рубрик с полосой прокрутки для более компактного вида. Или обойтись просто страницей, на которую осуществляется переход при клике на определённый ярлык. По умолчанию настроено отображение только 20 постов на одной странице. Но легко увеличить их количество. Об этом почитайте здесь.
И по сегодняшней теме - попробуем красиво показать все статьи определённого ярлыка во вкладке меню на отдельной странице. В результате будут отображены посты именно этой категории с картинками и анонсом к ним. Почему бы и нет. Хорошая навигация по сайту ещё никогда не мешала.
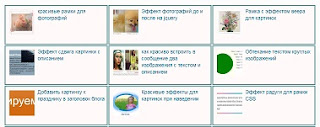
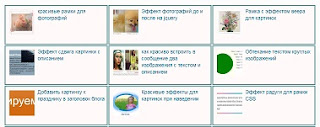
Посмотрите сразу как это будет выглядеть на тестовом блоге. В качестве примера я взяла сообщения под ярлыком <<Картинки>>. Пусть вас не смущает отображаемое количество. Это всего лишь тестовый блог.

Многие сначала по незнанию создают просто огромное количество этих ярлыков (категорий, рубрик), что и сами не разберутся потом в этом списке, и читателя запутают. К тому же сам внешний вид гаджета превращается в длиннющее полотно ссылок, от которого у пользователя глаза разбегаются. Не стоит этого делать. Обратите внимание на количество и качество ваших ярлыков. Попробуйте их упорядочить, убрать лишние, как -то сгруппировать. В помощь вам будет эта статья.
Можно сделать список рубрик с полосой прокрутки для более компактного вида. Или обойтись просто страницей, на которую осуществляется переход при клике на определённый ярлык. По умолчанию настроено отображение только 20 постов на одной странице. Но легко увеличить их количество. Об этом почитайте здесь.
И по сегодняшней теме - попробуем красиво показать все статьи определённого ярлыка во вкладке меню на отдельной странице. В результате будут отображены посты именно этой категории с картинками и анонсом к ним. Почему бы и нет. Хорошая навигация по сайту ещё никогда не мешала.
Посмотрите сразу как это будет выглядеть на тестовом блоге. В качестве примера я взяла сообщения под ярлыком <<Картинки>>. Пусть вас не смущает отображаемое количество. Это всего лишь тестовый блог.
Демонстрация
Установить такой вариант совсем просто. Скопируйте для удобства следующий код в блокнот, а настройки разберём ниже
Что нужно поменять -
http://www.shpargalochki.ru - вставьте адрес вашего блога без слеша (/).
картинки - название вашего ярлыка. Будьте внимательны ко всем символам в коде.
https://upload.wikimedia.org/wikipedia/ru/thumb/a/ac/No_image_available.svg/600px-No_image_available.svg.png - адрес картинки если по каким - то причинам картинка не отображается (по необходимости).
Все другие настройки внешнего вида отметила комментариями в самом коде. Можно копировать и устанавливать вместе с ними.
Сейчас создаём новую страницу. Админпанель - страницы - создать. Обзываем её как хотим. Переходим в редакторе в режим HTML. Чтобы не запутаться убираем всё, чтобы страница была пустая.

Вставляем готовый код и нажимаем публикация. Бежим и смотрим что у нас получилось. Вуаля... мы это сделали.
Всем удачи и до новых встреч.
<style>
#resultados { }
#loadingscript { }
/* стили для отдельного блока*/
.paginaposts {
border: 2px solid #528B8B;
float: left;
height: 80px;
margin: 1px;
padding: 5px;
width: 230px;
background: #FFFAFA;
}
/* стили для ссылок */
.paginaposts a {
color: #00688B;
display: block;
font-size: 12px;
text-decoration: none;
text-indent: 0px;
}
/*для картинок */
.paginaposts img {
float: left;
height: 60px;
width: 60px;
padding: 2px;
margin: 2px 5px 2px 2px;
}
/* для заголовков */
.paginaposts h6 {
height: 45px;
margin: 0;
font-weight: normal;
}
/* эффект при наведении мышки */
.paginaposts:hover {
background-image: -moz-linear-gradient(100% 100% 90deg, #D3D3D3, #D3D3D3);
background-image: -webkit-gradient(linear, left bottom, left top, from(#D3D3D3), to(#D3D3D3));
filter:progid: DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#D3D3D3', EndColorStr='#D3D3D3');
border: 2px solid #CC00CC;
}
/* нижний блок с количеством записей */
#paginacion {
color: #bbb;
font-family: Lucida Grande;
font-size: 18px;
height: 15px;
line-height: 22px;
padding: 20px 0;
text-align: center;
}
/* постраничная навигация */
#paginacion span, #paginacion a {
border: 1px solid #ddcca3;
color: #778899;
display: inline-block;
font-family: Lucida Grande;
font-size: 18px;
margin: 0 2px;
padding: 0 5px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
text-indent: 0px;
}
#paginacion span.actual {
color: #778899;
padding: 0 5px;
-moz-box-shadow: 0 0 30px #fff inset;
-webkit-box-shadow: 0 0 30px #fff inset;
box-shadow: 0 0 30px #fff inset;
}
#paginacion a:hover {
color: #fff;
-moz-box-shadow: 0 0 20px #666 inset;
-webkit-box-shadow: 0 0 20px #666 inset;
box-shadow: 0 0 20px #666 inset;
text-decoration: none;
}
#paginacion .antesdespues { border: none; }
#paginacion .antesdespues:hover {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#paginacion span.deshabilitado {
border: none;
color: #778899;
}
#totales {text-align:center;}
</style><script type="text/javascript">
//<![CDATA[
var postporpagina = 50; // число записей на странице
var urlsitio = "http://www.shpargalochki.ru"; // адрес блога
var minpaginas = 5; // минимальное количество страниц
var maxpaginas = 10; // максимальное количество страниц
var imgxdefecto = "https://upload.wikimedia.org/wikipedia/ru/thumb/a/ac/No_image_available.svg/600px-No_image_available.svg.png"; // адрес изображения если картинки нет
var firsttime = 0;
var paginaactual = 1;
var cantidadpaginas = 0;
var cantidadposts = 0;
function showpageposts(json) {
var entry, posttitle, posturl, postimg;
var salida = "";
if(cantidadpaginas==0) {
cantidadposts = parseInt(json.feed.openSearch$totalResults.$t);
cantidadpaginas = parseInt(cantidadposts / postporpagina) + 1;
}
for (var i = 0; i < postporpagina; i++) {
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = imgxdefecto;
}
salida += "<div class='paginaposts'>";
salida += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
salida += "<h6><a href='" + posturl + "' target='_blank'>" + posttitle + "</a></h6>";
salida += "</div>";
}
document.getElementById("resultados").innerHTML = salida;
paginacion();
}
function paginacion() {
contadorP = 0;
salida = "";
if(paginaactual>1) {
salida += "<a class='antesdespues' href='javascript:incluirscript(" + parseInt(paginaactual-1) + ")'>следующие</a>";
} else {
salida += "<span class='deshabilitado'>следующие</span>";
}
if (cantidadpaginas<(maxpaginas+1)) {
for (contadorP = 1; contadorP <= cantidadpaginas; contadorP++){
if (contadorP==paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
} else if(cantidadpaginas>(maxpaginas-1)) {
if(paginaactual<minpaginas) {
for (contadorP=1; contadorP<(maxpaginas-2); contadorP++){
if (contadorP == paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
salida += " ... ";
salida += "<a href='javascript:incluirscript(" + parseInt(cantidadpaginas-1) + ")'>" + parseInt(cantidadpaginas-1) + "</a>";
salida += "<a href='javascript:incluirscript(" + cantidadpaginas + ")'>" + cantidadpaginas + "</a>";
} else if(cantidadpaginas-(minpaginas-1)>paginaactual&&paginaactual>(minpaginas-1)) {
salida += "<a href='javascript:incluirscript(1)'>1</a>";
salida += "<a href='javascript:incluirscript(2)'>2</a>";
salida += " ... ";
for (contadorP=paginaactual-2; contadorP<=paginaactual+2; contadorP++) {
if (contadorP==paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
salida += " ... ";
salida += "<a href='javascript:incluirscript(" + parseInt(cantidadpaginas-1) + ")'>" + parseInt(cantidadpaginas-1) + "</a>";
salida += "<a href='javascript:incluirscript(" + cantidadpaginas + ")'>" + cantidadpaginas + "</a>";
} else {
salida += "<a href='javascript:incluirscript(1)'>1</a>";
salida += "<a href='javascript:incluirscript(2)'>2</a>";
salida += " ... ";
for (contadorP=cantidadpaginas-(minpaginas+1); contadorP<=cantidadpaginas; contadorP++) {
if (contadorP==paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
}
}
if (paginaactual<contadorP-1) {
salida += "<a class='antesdespues' href='javascript:incluirscript(" + parseInt(paginaactual+1) + ")'>предыдущие</a>";
} else {
salida += "<span class='deshabilitado'>предыдущие</span>";
}
document.getElementById("paginacion").innerHTML = salida;
var iniciopagina = (paginaactual * postporpagina) - (postporpagina - 1);
var finalpagina = paginaactual * postporpagina;
var totales = "Всего сообщений: " + cantidadposts + " - из них показано " + iniciopagina + "-" + finalpagina + " записей";
document.getElementById("totales").innerHTML = totales;
}
function incluirscript(pagina) {
if(firsttime==1) {removerscript();}
document.getElementById("resultados").innerHTML = "<div id='loadingscript'>загрузка ...</div>";
document.getElementById("paginacion").innerHTML = "";
document.getElementById("totales").innerHTML = "";
var iniciopagina = (pagina * postporpagina) - (postporpagina - 1);
var archivo = urlsitio + "/feeds/posts/default/-/картинки?start-index=" + iniciopagina;
archivo += "&max-results=" + postporpagina;
archivo += "&orderby=published&alt=json-in-script&callback=showpageposts";
var nuevo = document.createElement('script');
nuevo.setAttribute('type', 'text/javascript');
nuevo.setAttribute('src', archivo);
nuevo.setAttribute('id', 'TEMPORAL');
document.getElementsByTagName('head')[0].appendChild(nuevo);
firsttime = 1;
paginaactual = pagina;
}
function removerscript() {
var el = document.getElementById("TEMPORAL");
var padre = el.parentNode;
padre.removeChild(el);
}
onload=function() { incluirscript(1); }
//]]>
</script>
<div id="resultados" ></div>
<div style="clear:both;"></div>
<div id="paginacion"></div>
<div id="totales"></div>
#resultados { }
#loadingscript { }
/* стили для отдельного блока*/
.paginaposts {
border: 2px solid #528B8B;
float: left;
height: 80px;
margin: 1px;
padding: 5px;
width: 230px;
background: #FFFAFA;
}
/* стили для ссылок */
.paginaposts a {
color: #00688B;
display: block;
font-size: 12px;
text-decoration: none;
text-indent: 0px;
}
/*для картинок */
.paginaposts img {
float: left;
height: 60px;
width: 60px;
padding: 2px;
margin: 2px 5px 2px 2px;
}
/* для заголовков */
.paginaposts h6 {
height: 45px;
margin: 0;
font-weight: normal;
}
/* эффект при наведении мышки */
.paginaposts:hover {
background-image: -moz-linear-gradient(100% 100% 90deg, #D3D3D3, #D3D3D3);
background-image: -webkit-gradient(linear, left bottom, left top, from(#D3D3D3), to(#D3D3D3));
filter:progid: DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#D3D3D3', EndColorStr='#D3D3D3');
border: 2px solid #CC00CC;
}
/* нижний блок с количеством записей */
#paginacion {
color: #bbb;
font-family: Lucida Grande;
font-size: 18px;
height: 15px;
line-height: 22px;
padding: 20px 0;
text-align: center;
}
/* постраничная навигация */
#paginacion span, #paginacion a {
border: 1px solid #ddcca3;
color: #778899;
display: inline-block;
font-family: Lucida Grande;
font-size: 18px;
margin: 0 2px;
padding: 0 5px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
text-indent: 0px;
}
#paginacion span.actual {
color: #778899;
padding: 0 5px;
-moz-box-shadow: 0 0 30px #fff inset;
-webkit-box-shadow: 0 0 30px #fff inset;
box-shadow: 0 0 30px #fff inset;
}
#paginacion a:hover {
color: #fff;
-moz-box-shadow: 0 0 20px #666 inset;
-webkit-box-shadow: 0 0 20px #666 inset;
box-shadow: 0 0 20px #666 inset;
text-decoration: none;
}
#paginacion .antesdespues { border: none; }
#paginacion .antesdespues:hover {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#paginacion span.deshabilitado {
border: none;
color: #778899;
}
#totales {text-align:center;}
</style><script type="text/javascript">
//<![CDATA[
var postporpagina = 50; // число записей на странице
var urlsitio = "http://www.shpargalochki.ru"; // адрес блога
var minpaginas = 5; // минимальное количество страниц
var maxpaginas = 10; // максимальное количество страниц
var imgxdefecto = "https://upload.wikimedia.org/wikipedia/ru/thumb/a/ac/No_image_available.svg/600px-No_image_available.svg.png"; // адрес изображения если картинки нет
var firsttime = 0;
var paginaactual = 1;
var cantidadpaginas = 0;
var cantidadposts = 0;
function showpageposts(json) {
var entry, posttitle, posturl, postimg;
var salida = "";
if(cantidadpaginas==0) {
cantidadposts = parseInt(json.feed.openSearch$totalResults.$t);
cantidadpaginas = parseInt(cantidadposts / postporpagina) + 1;
}
for (var i = 0; i < postporpagina; i++) {
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = imgxdefecto;
}
salida += "<div class='paginaposts'>";
salida += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
salida += "<h6><a href='" + posturl + "' target='_blank'>" + posttitle + "</a></h6>";
salida += "</div>";
}
document.getElementById("resultados").innerHTML = salida;
paginacion();
}
function paginacion() {
contadorP = 0;
salida = "";
if(paginaactual>1) {
salida += "<a class='antesdespues' href='javascript:incluirscript(" + parseInt(paginaactual-1) + ")'>следующие</a>";
} else {
salida += "<span class='deshabilitado'>следующие</span>";
}
if (cantidadpaginas<(maxpaginas+1)) {
for (contadorP = 1; contadorP <= cantidadpaginas; contadorP++){
if (contadorP==paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
} else if(cantidadpaginas>(maxpaginas-1)) {
if(paginaactual<minpaginas) {
for (contadorP=1; contadorP<(maxpaginas-2); contadorP++){
if (contadorP == paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
salida += " ... ";
salida += "<a href='javascript:incluirscript(" + parseInt(cantidadpaginas-1) + ")'>" + parseInt(cantidadpaginas-1) + "</a>";
salida += "<a href='javascript:incluirscript(" + cantidadpaginas + ")'>" + cantidadpaginas + "</a>";
} else if(cantidadpaginas-(minpaginas-1)>paginaactual&&paginaactual>(minpaginas-1)) {
salida += "<a href='javascript:incluirscript(1)'>1</a>";
salida += "<a href='javascript:incluirscript(2)'>2</a>";
salida += " ... ";
for (contadorP=paginaactual-2; contadorP<=paginaactual+2; contadorP++) {
if (contadorP==paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
salida += " ... ";
salida += "<a href='javascript:incluirscript(" + parseInt(cantidadpaginas-1) + ")'>" + parseInt(cantidadpaginas-1) + "</a>";
salida += "<a href='javascript:incluirscript(" + cantidadpaginas + ")'>" + cantidadpaginas + "</a>";
} else {
salida += "<a href='javascript:incluirscript(1)'>1</a>";
salida += "<a href='javascript:incluirscript(2)'>2</a>";
salida += " ... ";
for (contadorP=cantidadpaginas-(minpaginas+1); contadorP<=cantidadpaginas; contadorP++) {
if (contadorP==paginaactual) {
salida += "<span class='actual'>" + contadorP + "</span>";
} else {
salida += "<a href='javascript:incluirscript(" + contadorP + ")'>" + contadorP + "</a>";
}
}
}
}
if (paginaactual<contadorP-1) {
salida += "<a class='antesdespues' href='javascript:incluirscript(" + parseInt(paginaactual+1) + ")'>предыдущие</a>";
} else {
salida += "<span class='deshabilitado'>предыдущие</span>";
}
document.getElementById("paginacion").innerHTML = salida;
var iniciopagina = (paginaactual * postporpagina) - (postporpagina - 1);
var finalpagina = paginaactual * postporpagina;
var totales = "Всего сообщений: " + cantidadposts + " - из них показано " + iniciopagina + "-" + finalpagina + " записей";
document.getElementById("totales").innerHTML = totales;
}
function incluirscript(pagina) {
if(firsttime==1) {removerscript();}
document.getElementById("resultados").innerHTML = "<div id='loadingscript'>загрузка ...</div>";
document.getElementById("paginacion").innerHTML = "";
document.getElementById("totales").innerHTML = "";
var iniciopagina = (pagina * postporpagina) - (postporpagina - 1);
var archivo = urlsitio + "/feeds/posts/default/-/картинки?start-index=" + iniciopagina;
archivo += "&max-results=" + postporpagina;
archivo += "&orderby=published&alt=json-in-script&callback=showpageposts";
var nuevo = document.createElement('script');
nuevo.setAttribute('type', 'text/javascript');
nuevo.setAttribute('src', archivo);
nuevo.setAttribute('id', 'TEMPORAL');
document.getElementsByTagName('head')[0].appendChild(nuevo);
firsttime = 1;
paginaactual = pagina;
}
function removerscript() {
var el = document.getElementById("TEMPORAL");
var padre = el.parentNode;
padre.removeChild(el);
}
onload=function() { incluirscript(1); }
//]]>
</script>
<div id="resultados" ></div>
<div style="clear:both;"></div>
<div id="paginacion"></div>
<div id="totales"></div>
Что нужно поменять -
http://www.shpargalochki.ru - вставьте адрес вашего блога без слеша (/).
картинки - название вашего ярлыка. Будьте внимательны ко всем символам в коде.
https://upload.wikimedia.org/wikipedia/ru/thumb/a/ac/No_image_available.svg/600px-No_image_available.svg.png - адрес картинки если по каким - то причинам картинка не отображается (по необходимости).
Все другие настройки внешнего вида отметила комментариями в самом коде. Можно копировать и устанавливать вместе с ними.
Сейчас создаём новую страницу. Админпанель - страницы - создать. Обзываем её как хотим. Переходим в редакторе в режим HTML. Чтобы не запутаться убираем всё, чтобы страница была пустая.

Вставляем готовый код и нажимаем публикация. Бежим и смотрим что у нас получилось. Вуаля... мы это сделали.
Всем удачи и до новых встреч.
Получайте новые сообщения с блога прямо на почту
Виктория, благодаря тебе и твоему блогу у меня уже давно ярлыки с полосой прокрутки. Не очень хорошо смотрится в некоторых блогах, когда ярлыки стоят в начале сайдбара. Ведь их можно спустить в конец, чтобы они в глаза не бросались. У меня все ярлыки стоят аккуратно в конце сайдбара, никому не мешают.
ОтветитьУдалитьКонечно в начале им совсем не место. Меня бесит громадный список ярлыков. так и хочется закричать ЗАЧЕМ.
ОтветитьУдалитьВика, привет. Замечательно. Спасибо. Уже сделала странички по разделам.
ОтветитьУдалитьЛюбя, сбегала посмотрела уже. Ты вон как придумала. Тоже оригинально. Я было подумала что ты код этот поставила.
ОтветитьУдалитьВика. А я этот код и поставила, только ссылки на статичные страницы (определенный ярлык) сделала из меню. Благодарю тебя.
УдалитьЛюба. Да сегодня вижу. А вот вчера был просто список по ярлыкам. Ты молодец. Не пойму что с комментариями происходит. Отправляла уже утром а его нет.
ОтветитьУдалитьДобрый день. Подскажите , а распологать эти сообщения с картинками по определенным группам можно ? Может им добавлять какой-нибудь значек к ярлыку? Скажем картинки о собачке в одной колонке , а картинки о цветках в другой :)
ОтветитьУдалитьДобрый, сообщения выводятся через фид блога по ярлыкам (категориям, Можно сделать несколько статичных страниц с выводом разных ярлыков. Вот Любовь применила такой вариант у себя в верхнем меню презентации, изделия. http://00149.blogspot.ru/p/resultados-loadingscript.html
УдалитьПоставил у себя.. Первое впечатление- при открытии сложилось впечатление что страница вообще пустая если бы не знал , то ушел бы - грузиться страница долгонько и это при том, что картинки у меня в png и только серого цвета. Кстати у Любови тоже это есть. Если только в описании блога предупреждать чтобы подождали трошки ))))
ОтветитьУдалитьКак любой скрипт карты блога, подгружается долго. Это да. А если их одинаковых несколько влияет на загрузку, конечно. Картинки хоть и в png но их ведь много. У меня вон в категориях без всяких скриптов и то некоторые вообще не выводятся.
ОтветитьУдалитьВыход один- В шапке блога писать обьявление, чтобы ждали ))))
ОтветитьУдалитьЗачем в шапке. Можно прямо на странице, где выводятся статьи. Ответила Вам на почту.
УдалитьСпасибо. Может еще сделать первые картинки вообще маленькими по весу- типо тематического значка, как в поисковиках на выдаче висят ?
ОтветитьУдалитьКилобайта на 1.5 ? :)
ОтветитьУдалитьВика, не подскажете где в этом коде определяется какую картинку он будет показывать? Я сделал маленьгие картинки в самый верх поста , но на странице выходит вторая с большим размером. Пробовал методом тыка. но что-то не получается :)
ОтветитьУдалитьAleksandr Plague методом тыка не получится . Отображаются картинки именно так как они идут в feeds/posts/default это обычно превьюшка. Дайте ссылку чтобы можно посмотреть было
УдалитьВика
ОтветитьУдалить2/16/2018 Спасибо за участие, но я отказался от это идеи.Борьба с кодами вымотала мня психологически :) Картинка была первая , но видимо очень маленькая- может в этом причина ? https://wavesmarkets.blogspot.ru Тематика моего блога не рассчитана на красивые картинки. Сделал меню ярлык по ссылкам
Aleksandr Plague lf cjdctv vfk.ctymrfz 25X80. В этом коде ничего не поменяешь априори. Только вставить адрес своего блога и название. У вас действительно картинки по тематике визуально однотипны. Может и правда не стоит заморачиваться. Удачи вам, обращайтесь если что.
ОтветитьУдалитьДоброго времени суток Виктория, очень понравился вариант карты сайта в конце статьи, можно ее получить, эл.почта t54899@yandex.ru? С уважением Тата
ОтветитьУдалитьP.S. вот на эту почту t543899@yandex.ru
ОтветитьУдалитьТата, так это не в конце статьи, а на отдельной странице. Вышлю, но код у устанавливается на отдельную страницу. С чего вы взяли в конце статьи.
УдалитьВика, я имела ввиду, что у вас в конце этой статьи. А за код большое вам спасибо, и отдельно за вашу отзывчивость и творческий подход к сайтостроению. С уважением Тата
ОтветитьУдалитьПонятно. Но в конце статьи не карта сайта а похожие сообщения. Вот пост http://www.shpargalochki.ru/2017/07/pohozhie-soobsheniya-pod-kazhdym-postom-s-miniatyurami-blogger.html?showComment=1521178500473#c2504319448374522180
ОтветитьУдалитьВика, "В заключении хочу вам показать, как выглядит наподобии этого, назовём её карта блога. Но в отличие от неё это просто, по тому же принципу, отображены все статьи без разбивки по категориям. Посмотрите у меня на этом блоге. Работает уже не один год. Кому нужна такая же страница пишите в комментариях. Код вышлю." я имела ввиду вот это. С уважением Тата
ОтветитьУдалитьВот что Вы имели в виду в конце статьи. Ну это именно то что я Вам выслала на почту.
ОтветитьУдалитьСкрипт отличный. Позволяет создать нормальное Меню Блога. Опять буду нудить - можно сделать сортироваку по алфавиту? Вот то же самое+Сортировка - цены ему б не было))))) Но даже в таком виде хорош
ОтветитьУдалитьСогласна с Вами.
УдалитьЗдравствуйте Вика!
ОтветитьУдалитьМожно попросить у вас код "как вывести статьи определённого ярлыка с картинкой - превью и кратким анонсом на отдельную статичную страницу"? ( моя почта:xruy-xruy@yandex.ru )
Буду очень признательна!
Татьяна, эта карта с картинками , увы, как и многие из них уже не работает. Вот, пока эта дюжит.
Удалитьhttp://www.dela-domashnie.ru/p/blog-page_3.html
А как тогда сделать примерно как у Любови Семеновны в блоге (http://00149.blogspot.com/p/blog-page_27.html)?
УдалитьТатьяна, так у неё именно код с этого сообщения статьи определённого ярлыка.
ОтветитьУдалитьПросто копируйте его и вставляйте на отдельную страницу, как написано в сообщении
УдалитьТочно, спасибо! Просто на демонстрационной странице надо было подождать до конца загрузки, думала не работает. Попробую :)
УдалитьТатьяна, да. этот скрипт немного подгружает страницу. Удачи Вам.
ОтветитьУдалитьЧто-то не получается, делаю все как написано, но не выводит сообщения, (либо пусто, либо фраза "загрузка...") :(
УдалитьДаже кэш почистила, и подождала пока страница загрузиться но тщетно...
Даже пробовала на двух блогах, не получается...
УдалитьДайте мне ссылку на блог и где могу страницу посмотреть. Так на кофейной гуще только гадать.
ОтветитьУдалитьДобрый день!
ОтветитьУдалитьВот ссылка на страницу (создала новую черновик) http://teddyzveri.blogspot.com/p/blog-page.html
В настройках (блог доступен всем), в параметрах страницы(Интерпретировать введенный HTML-код, Использовать клавишу Enter для переноса строк), в коде изменила только адрес блога и ярлык
Татьяна, здравствуйте. как я и предполагала. У вас Вместо слова картинки написано черновик. Но здесь нужно писать именно название ярлыка. который будет выводиться. Посмотрите у меня в демо блоге выведены статьи с этого блога которым присвоен ярлык Картинки. Просто для понимания нажмите на ярлык картинки у меня здесь и на демо блоге посмотрите.
ОтветитьУдалитьТут нужно понять, что этот скрипт автоматически формирует карту через фид блога. И именно те сообщения ( вернее посты с тем ярлыком, которые хотите видеть)
И ещё. Каждому вашему посту должен быть присвоен определённый ярлык. Посмотрите как у меня сгруппированы посты по ярлыкам (категориям) в содержании ( все статьи вверху).
Пишите про мишки давайте ярлык мишки, про кроликов -кролики. Я вывела для примера с ярлыком картинки. Если выведу с ярлыком дизайн, эти статьи и будут отображены.
А все эти настройки страниц это совсем не при чём. Вы можете просто убедиться в этом, скопировать мой код из сообщения и вставить его в черновике. Посмотреть что это работает. Потом удалить.
Проя ярлыки можно здесь почитать http://www.shpargalochki.ru/2015/11/Kak-udalit-ili-izmenit-jarlyk-v-Blogger..html
Это я поняла, увидела, поменяла ярлык на Медведи, посмотрите сейчас, тоже ноль
ОтветитьУдалитьПока редактировала-переделывала забыла в коде поменять ярлык.
ОтветитьУдалитьПро ярлыки я знаю.
Попробовала с вашим адресом, получилось! Может что блог молодой и Rss недавно только настроила?
Может ещё и сообщений мало . Ваш основной блог я не видела и не могу сказать.
УдалитьЭто и будет основной, пока наполняю сайт.
УдалитьПонятно. Удачи Вам.
ОтветитьУдалитьСпасибо!
УдалитьЗдравствуйте! Понравился Ваш скрипт, создала новую страницу, поменяла в коде адрес на свой, ярлык, вставила код в страницу HTML и опубликовала. Вроде ничего сложного. Но при открытии страницы ничего не происходит. Ни слова "Загрузка", ни каких-то ERROR, просто пустая страница и все. Можете посмотреть (https://www.vkusnieblyuda.ru/p/recepty-ot-marfy.html), в чем причина? Пожалуйста....
ОтветитьУдалитьТаисия, где - то я писала уже , не помню. У Вас стоит карта сайта, формируется через фид. Этот скрипт тоже. Они вместе не работают. Вон у Любови (комментарий 3) всё в порядке, но тоже загрузка зависает. А ещё у Вас и шаблон сторонний. Кто знает, сколько ещё всяких кодов в нём автор напихал. Скорее всего в этом проблема. Да.
ОтветитьУдалитьСпасибо за ответ. Да, шаблон у меня чужой, и карта сайта есть. Вариант только один: или удалять карту сайта, или отказаться от этой прелести. Буду думать. Еще раз спасибо!
ОтветитьУдалитьПожалуйста. Обращайтесь если что.
ОтветитьУдалитьДа, конечно. Я все таки нашла причину, может кому-то будет интересно и полезно. Да, действительно, карта сайта и данный скрип вместе не работают, но не потому что у них один и тот же скрипт, или фид, а потому что эти скрипты написаны под разные версии jquery и поэтому происходит конфликт между ними. Один скрипт работает, а другой нет. Я нашла в инете решение этой проблемы, но к сожалению не знаю как его здесь выложить, ругается "Ваш код HTML не может быть принят: Недопустимый тег: SCRIPT"
ОтветитьУдалитьИ все прекрасно. Еще раз спасибо Вам за прекрасный скриптик, удачи!
Таисия, этот код работает на javascript. А библиотеки jquery они разные, да.У каждого своя. И они конфликтуют. Знамо дело. http://www.shpargalochki.ru/2014/07/biblioteka-jquery-v-bloge.html
ОтветитьУдалитьА насчёт ругается. В комментариях коды не вставить Но у меня поэтому и поправочка внизу прописана, как их можно опубликовать. Просто энкодером воспользоваться.